Updating Iconography in Kentico 8
The intrinsic value of icons is pretty much apparent in modern user interfaces. Icons are visual metaphors that only take up a small amount of space but can carry a significant meaning. They provide users with intuitive access to actions and applications, or represent an immediate status of an object. To make icons seem valuable in this sense, one needs to focus on two things while designing them: first, consistency of visual style, and second, appropriate mapping of metaphors and symbols in order to convey the correct perceived meaning of an icon.
Solid visual style attributes certainly assist in creating the ability to tell one icon from the other or to amplify the overall trust while using the system. Icon aesthetics often are the object of unsolicited opinions and have a tendency to be up for constant discussion. To make icons usable, we need to pay close attention to icon mapping to ensure that the symbol we choose for a particular action means the same thing for any user, thereby making it easy to recognize and swift to learn. But how can one map or swap icons effortlessly in an agile environment driven by customer feedback?
Exploratory steps
Before sketching a single icon, we analyzed the usage of icons throughout Kentico to get a grasp of the status quo. We have revealed that some actions were represented by multiple symbols or metaphors. Some icons were too detailed, and therefore, too difficult to remember or distinguish from one another. So one-to-one swapping of the icon files with the new ones was not an option.
Further investigation revealed that we were serving more than 1,000 *.png and *.gif files in various dimensions for different devices, making such a collection practically impossible to maintain and update across the system. This made it clear that we had to consider an alternative means of how to store and serve the icons in order for them to be maintainable in a logical manner. We decided to go with the handling of icons as font files, which basically gives you the advantage of using fonts themselves. Icons, therefore stored as vectors, are scalable and adaptable to various devices; you can apply CSS properties to the icons themselves in the same manner as you would apply to any other font. Font can be loaded with a single HTTP request and it is supported down to IE8. But the most interesting matter that goes hand in hand with using the icons as fonts is the maintainability of the mappings between the intended icon meaning and its representation.
Mapping the icons in iterations
We were designing and updating icons across Kentico in small iterations. Let's say we have crafted and consequently deployed icons for basic actions, then for applications, then for document types and so on. Creating and updating icons in small chunks gave us an advantage to see progress and gather feedback immediately. But with the assumption of ongoing feedback, and therefore continuous icon swapping, we needed to figure out how to deploy those updates smoothly so that we don't simply end up rewriting code in multiple places with each update.
Icon aliasing
As designers, we took ownership over the icon font files and CSS code, which allowed us to maintain and be in control of the icon revisions. In order to get the most out of it, we introduced icon aliases for the icons that were most prone to being changed. Let me show you a little bit of code to illustrate how you can use icon aliases in order to maintain and update the icons (if you are new to storing icons as fonts, you can take a look at
IcoMoon to get a better idea).
We are rendering the icon in HTML by calling it a specific icon class:
<i class="icon-app-personas" aria-hidden="true"></i>
CSS for the Personas application
Private Use Area code to locate an icon in the font:
[class^="icon-"], [class*=" icon-"] {
font-family:'Core-icons'; // icon font-family definition to use in all icons
...
}
...
.icon-app-personas:before {
content: "\e75a";
}
The CSS shown above is originally rendered from our
LESS files, which we are aliasing the Private Use Area code with another variable:
@hat-moustache: "\e75a";
.icon-app-personas:before {
content: @hat-moustache;
}
By utilizing icon aliases we are setting a line between the mention of the icon (such as the one you can see below with a hat and moustache) and the use of the icon in the particular context (for example, the hat and moustache will represent an application icon for Personas). If we find out some day that our Personas app needs a different metaphor to get recognized, we simply update the alias variable and the application icon will be updated everywhere in Kentico. This little trick gives us the ability to constantly improve the majority of our icons by simply updating a bunch of font and CSS files without rewriting the rest of the existing code.

Summary
By simplifying and unifying the metaphors for common actions, and by crafting icons to be displayed in various sizes, we have managed to reduce more than 1,000 symbols to a mere 300, which is a significantly smaller number to recognize and remember. By utilizing aliases we are maintaining the system of icons that can be easily swapped and updated. If you are interested in other aspects of Kentico iconography, feel free to leave us some feedback.
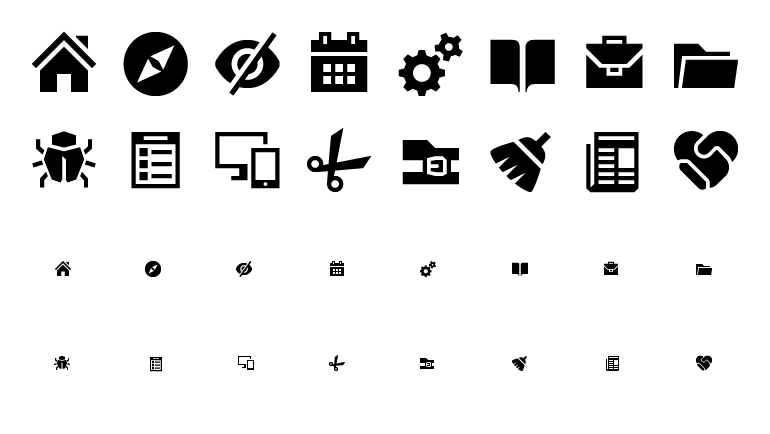
 An example of Kentico iconography style. We are avoiding perspective representation of symbols. Shapes are solid with a minimum amount of details. Taking all of these attributes into account makes icons work well in small and larger sizes.
An example of Kentico iconography style. We are avoiding perspective representation of symbols. Shapes are solid with a minimum amount of details. Taking all of these attributes into account makes icons work well in small and larger sizes.
Find out more about Kentico redesign
This article is part of a series explaining how and why we redesigned the user interface in Kentico 8. Check out the rest of the articles from this series:
-
Introduction to Kentico 8 Redesign
-
New Application Structure
-
Navigation
-
Contextual help
-
Behind new look and feel
-
Graphic principles of new UI
-
Design system and evaluation process of new UI
-
Updating iconography
-
Execution timeline