Design system and evaluation process of new UI in Kentico 8
We decided not to prepare every screen of the UI in Photoshop. We tried to establish a visual language with sets of common UI components that we refer to as the design system. We also measured its visual appeal with our partners, as will be discussed in the paragraphs below.
Previously on the Kentico 8 redesign
Last time, we looked at our graphics’ principles like grid system, skeuminimalism, text as interface and colors. Today, I am going to write about sets of concrete building components.
Design system
We tried to establish a visual language by using an approach known as style tiles or interface without layout, which can be pictured as a composition of common UI elements, for example, buttons, typography or form fields. We believed that this approach would be sufficient for the purpose of evaluation and allow us to leave Photoshop as soon as possible, in order to begin making all adjustments in HTML/CSS.

The picture above is an illustration of the first elements of our evaluated design system, which were sufficient for a simpler web application. But our UI is far more complex than what this image is able to depict here. So after the first validation phase, we decided to prepare another one with the upcoming components. There also appeared to be new design elements during the second phase, for example a header with a breadcrumb. We didn't know about these more complex blocks in previous steps because both changes were done in a parallel fashion, one side performing visual appeal and the other information architecture.
In the image above you can see the second part of our style tiles; you are looking at the version that was already evaluated with our partners. We concluded that it was the right time to leave the graphic editor.
CSS/HTML Framework
I think that the CSS/HTML Framework section deserves its own article, so all I am going to mention is that our framework is based on Bootstrap and it has several great advantages, such as, non-static visual representations of components that are available from any internet browser. Also, developers can see the code immediately and designers could adjust behavior right in the browser. Last but not least, it also maintained joint vocabulary among all people around the project, which has really helped us. If you are interested in finding out more about our framework, let us know and we will be happy to prepare another article for you.
Since the initial creation of the design system, the evaluation process all the way through to the implementation of CSS/HTML took us four weeks. After finalizing this process, we were opening the Photoshop sporadically, in the cases of completely new elements like tiles on Dashboard. Our framework is still improving, and we believe that after adding some styleguide rules it will be a great tool for fast prototyping, evaluating and developing future features in a more consistent way.
Measurement of visual appeal
During the research phase we agreed that we wanted to measure visual language of the new user interface. Because considering people’s opinions about visual appeal is quite challenging, and the fact that there are so many individual preferences being taken into account, we knew that we had to keep our focus strictly on clear questions. If we wanted to obtain a set of relevant results, we had to disregard ad lib discussions about graphic style and any comments that were not intended to be constructive criticism (e. g. “I don't like it”), as well as avoid any non-conclusive statements (e. g. “It could be cooler”).
We believed that the best methodology to validate these opinions would be to use semantic differential. There are also some well-known and thoroughly proven metrics based on this type of scale; you can find more information about them by typing in the keywords “Lindgaard” or “Hassenzahl”. Thanks to these renowned methodologies, we were able to reveal the bipolar adjective of the data we wanted to measure, but more often than not, those that were not recommended for evaluation as well.

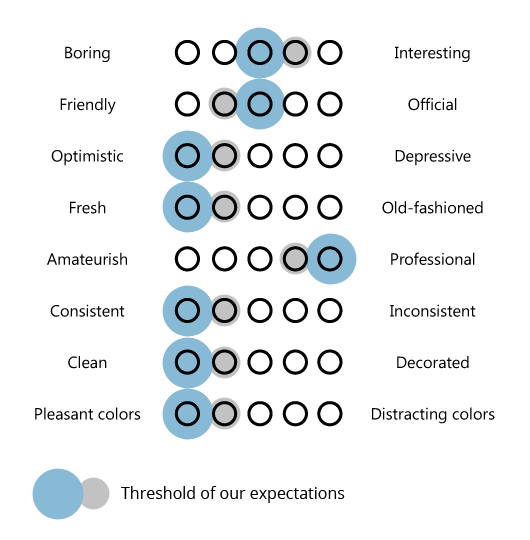
We looked for the right words according to moodboard and brand soul, and spent the whole workshop with these topics. It was an important phase of the whole evaluation because as a graphic designer you have to know what to adjust in order to shift the result in one direction. We also set our expectations based on findings established through research because without them we wouldn't know if we had, in fact, achieved the goal or not. They are highlighted in the image above. We wanted UI to be invisible, so a middle-range result in the “boring-interesting” question was the best outcome for us and it could be shifted to an “interesting” result. It was the same with the “friendly-official” question, except that the shift could move towards “friendly”; and we wanted “optimistic”, “fresh”, “professional”, “consistent”, and “clean” to be with “pleasant colors”. You may ask why there is a threshold for the clear goals like professionalism; it is simply because only a few people give you full numbers and a lot of them reserved the highest numbers for the instances where the visual appeal could be better.
Validation process
Since we split the design system into two phases, we also measured it in two steps. The first design system we validated internally with our colleagues, the external UX community and also with our partners within the webinars. Therefore, we evaluated both of them at our
Kentico Connection conferences in Boston, London and Sydney, where we met with many of our partners. Together we received about 200 answers, 40 of which were from our colleagues, so it represents approximately 5-9% percent of our partners.
The results of our semantic differential were positive; we only made a few changes to achieve better reviews. Before the second phase of the Kentico Connections, we adjusted color scheme a little bit because the results were more “depressive” than we expected; we also amended the issue of inconsistent result. The second phase of measurement was immediately accepted and we could finally transfer these two images into the framework.
Find out more about Kentico redesign
This article is part of a series explaining how and why we redesigned the user interface in Kentico 8. Check out the rest of the articles from this series:
-
Introduction to Kentico 8 Redesign
-
New Application Structure
-
Navigation
-
Contextual help
-
Behind new look and feel
-
Graphic principles of new UI
-
Design system and evaluation process of new UI
-
Updating iconography
-
Execution timeline