Tips and Tricks: Building Highly Scalable Websites
15 tips for optimizing your websites performance.
A couple of weeks ago, at the Kentico Connection 2011 in Prague, I presented: "Building Highly Scalable Websites". The presentation outline was as follows:
"In this session, you will see how to build highly scalable websites and how to improve the performance of your website. You will also learn new features of Kentico CMS 6, like: Health Monitoring and External Services."
This post covers the best practises that I demonstrated during my talk.
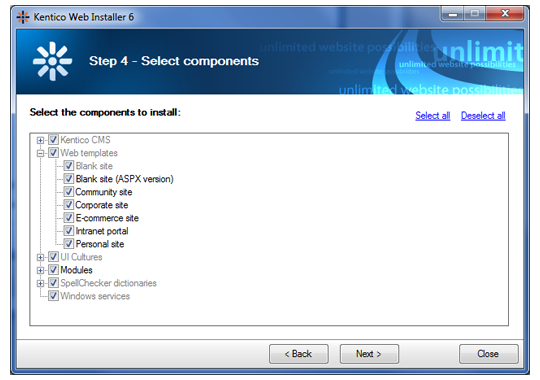
 Tip 1: Setup is key, pick your components carefully!
Next, Next, Next simply doesn't cut it.
Tip 1: Setup is key, pick your components carefully!
Next, Next, Next simply doesn't cut it.
-
Adjust the Web templates, UI Cultures, Modules and the SpellChecker dictionaries.
-
Modify existing Kentico CMS installations at any time to modify components.

Additional references:
1.
Creating a "real" blank site
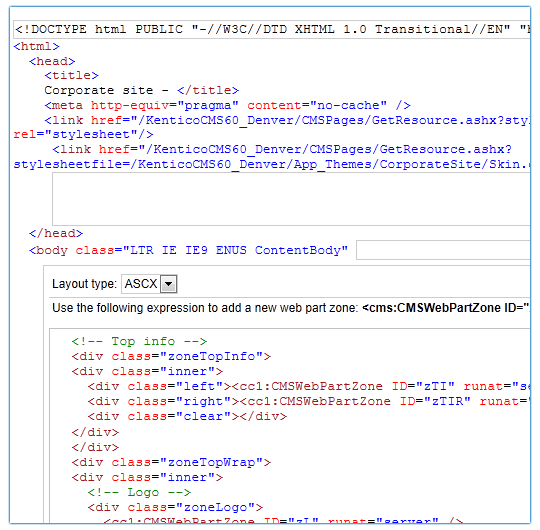
Tip 2: Page order counts!
-
CSS at the top, (java)scripts at the bottom. Play with the order.
-
Use Content Delivery Networks (CDN's).
-
Categorize the content tree: there should be less than 1000 child nodes per parent.
 Additional references:
Additional references:
1.
Best Practices for Speeding Up Your Web Site
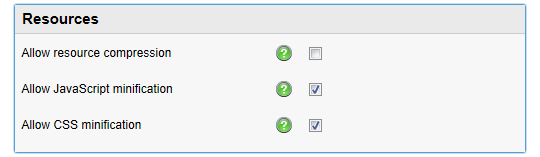
Tip 3: Minify!
Size does matter…
-
Enable JavaScript & CSS Minification (for external resources) and reduce the file size automatically by removing unnecessary characters and comments.
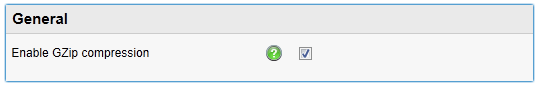
 Tip 4: Resource compression
Tip 4: Resource compression
-
Works in combination with the JavaScript & CSS minification.
-
You can enable GZip compression (available since 4.1) via the settings in the CMS Site Manager interface.
 Additional references:
Additional references:
1.
How To Optimize Your Site With GZIP Compression
2.
Configuring HTTP Compression in IIS 7
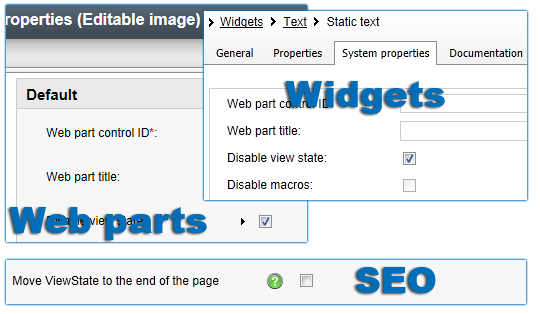
Tip 5: Disable the view state (carefully)
/wEPDwUKLTU2MjkyNjQyN2QYAQUeX19Db250cm9sc1JlcXVpcmVQb3N0QmFja0tle…
-
Disable view state for individual web parts and widgets!
-
Move view state to the end of the page (SEO tip).
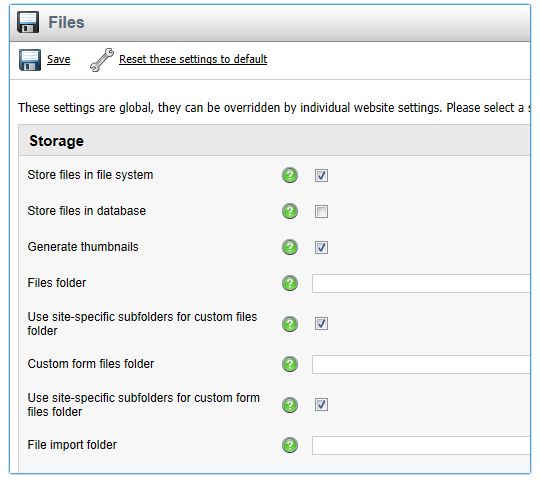
 Tip 6: SELECT ##COLUMNS## FROM ???
Think it through
Tip 6: SELECT ##COLUMNS## FROM ???
Think it through
-
Store files (images) in the file system instead of database and enable thumbnail generation.
-
Consider the use of document types versus custom tables:
-
Use document types if: there is need for hierarchy, workflow and/or document-level security.
-
Use custom tables if: you need to store huge amount of data.
-
Don't retrieve unnecessary data, supply the column names!
-
Store the data in the cache using custom cache item names (often forgotten).
 Additional references:
Additional references:
1.
Kentico Document Types vs. Custom Tables
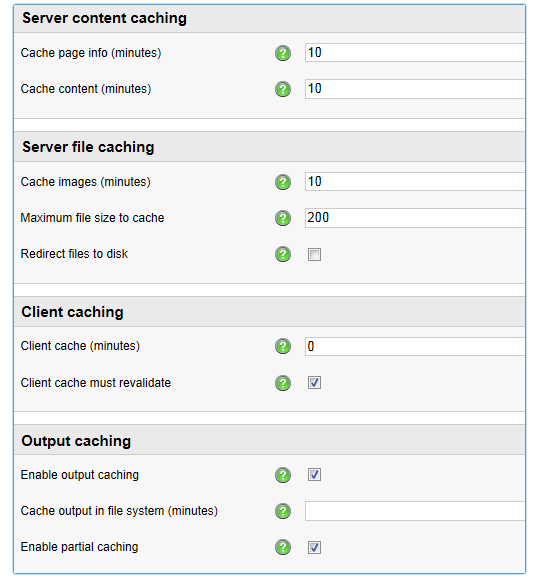
Tip 7: Cache me if you can!
-
Enable and configure the settings for server content caching, file caching, client caching and output caching.
-
Use substitution macro's: {~macro~} in combination with output caching. The substitution macro's which will be resolved on-demand.
 Additional references:
Additional references:
1.
Deep dive: Cache dependencies
2.
Caching in with Kentico
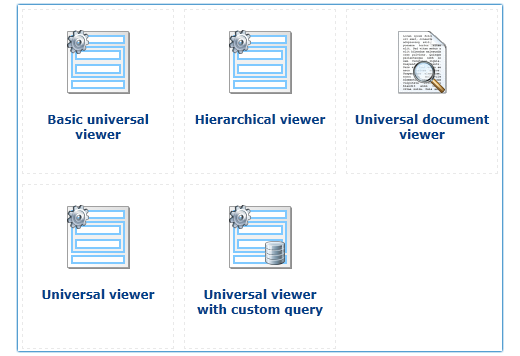
Tip 8: Master of the Universal Viewer
-
No more need for complex transformations and nested repeaters.
-
The UniView optimizes the querying and data binding for you.
-
Manage the output using hierarchical transformations.
 Additional references:
Additional references:
1.
Hierarchical viewers and transformations
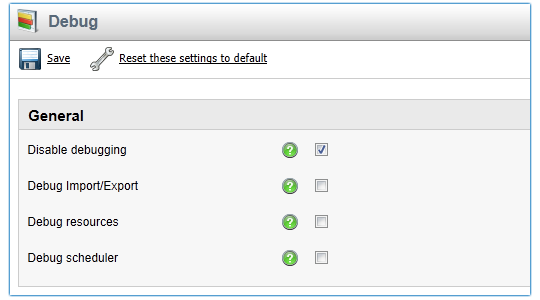
Tip 9: Find and fix issues using the built-in debugging options!
No Visual Studio required!
-
Take leverage of the debug settings for: Cache access, SQL queries, IO, Page ViewState, Output, Security, Macros, Analytics, Requests and Web farm operations.
-
Disable debugging on your production site!
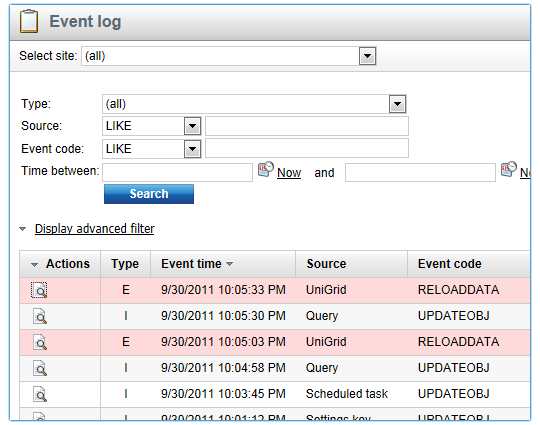
 Tip 10: Event log
Do you really know what's going on?
Tip 10: Event log
Do you really know what's going on?
-
Keep track of the events and eliminate exceptions.
-
Check the event log size and/or clear the log from time to time!
 Tip 11: Find the right balance
Scale up, scale down, configure it all around. Scale in, scale out, that's what i'm talking about!
Tip 11: Find the right balance
Scale up, scale down, configure it all around. Scale in, scale out, that's what i'm talking about!
-
Kentico CMS supports web farms, database replication and content staging.
-
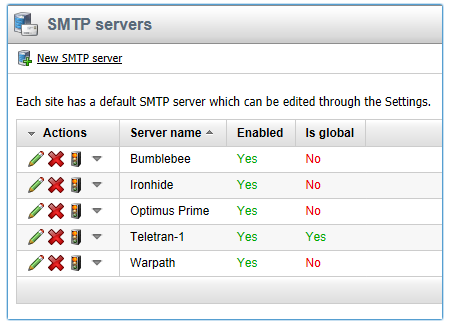
Configure multiple SMTP servers to enable mass e-mailing.
-
Consider moving to the cloud. Kentico CMS 6.0 offers full support for Windows Azure.
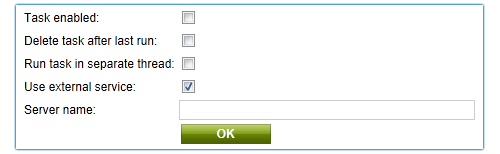
 Tip 12: External services
Time to get out of the pool
Tip 12: External services
Time to get out of the pool
-
Run (new and existing) scheduled tasks, that don't require access to the context information, on the Windows Server.
-
Manage the services using Kentico Service Manager.
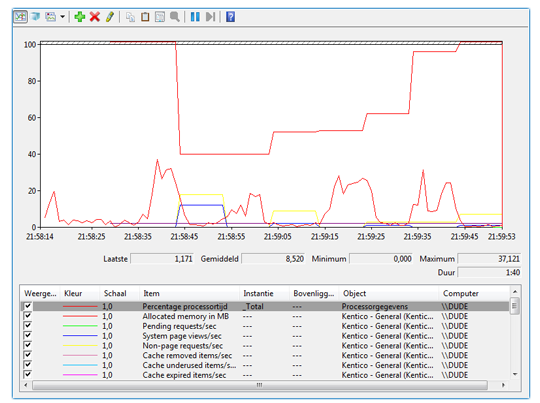
 Tip 13: Monitor the health and performance of your websites
Is there a doctor available?
Tip 13: Monitor the health and performance of your websites
Is there a doctor available?
-
Register the performance counters during installation or later, either via the Kentico Service Manager or from the command line.
-
Enable and configure the health monitoring settings.
-
View your websites load and performance using the Windows Performance Monitor.
-
Easily create custom counters.
 Additional references:
Additional references:
1.
Real-time performance monitoring of your websites
2.
Health monitoring overview
Tip 14: Try to keep up!

-
New versions bring new features, improvements and support for the latest technologies.
-
Bugs are fixed within 7 days!
Tip 15: Know the guides!
-
It doesn´t end here...
-
Kentico CMS offers great documentation and support!
 Additional references:
Additional references:
1.
Kentico CMS 6,0 Developer´s Guide
2.
Optimization tip: Write better code, disable Output filter
3.
Even More Ways of Maximizing Kentico Site Performance (Part 1 - Images and Media)
4.
Even More Ways of Maximizing Kentico Site Performance (Part 2 - Improve 304 Responses)
5.
How to speed up your Kentico site
6.
Kentico CMS High Availability & Scalability – Introduction
7.
Kentico CMS High Availability & Scalability – Backup & Restore
8.
Optimization tip: Speed up your images and files