MVC Widget with a Touch of Kentico Cloud
With the release of Kentico V12 comes the new page builder for MVC. As part of self-improvement, I was trying to come up with an interesting small project. I decided to try pulling some content from a Kentico Cloud project and display it using an MVC Widget in the Kentico EMS site. This scenario would be useful for marketing teams that use Kentico Cloud to manage multichannel content and want to show that content in their Kentico CMS site.
The initial process
For this project, I used the Dancing Goat samples for both Kentico Cloud and Kentico EMS.
The first thing I wanted to test out was just getting a list of Cafés from Kentico Cloud to display on the home page of the MVC site without using an MVC widget. This part was straightforward. I first installed the Kentico Cloud Delivery .NET SDK NuGet package in my MVC solution. Then, following the SDK and the Kentico Cloud documentation, I was able to load the list of Cafés in the home controller and display them with the home page view easily.
Next, I created an MVC Widget and migrated the code from the home controller into the widget controller. I followed the documentation on developing a widget in MVC, and created all the necessary files to control my widget. This included KCCafesWidgetProperties.cs to define the widget’s configuration, which in my case was simply just a count of how many cafés to show. I also created a view model for the widget that simply contained a list of cafés in KCCafeWidgetViewModel.cs. For the widget’s view, I created a partial view called _KCCafeWidget.cshtml in the ~/Views/Shared/Widgets folder that contained a +/- number spinner copied from the sample ArticlesWidget to control how many cafés are displayed. Last but not least, I created KCCafeWidgetController.cs to call the Kentico Cloud API, populate the view model, and send it to the view. After building this, it was time for a test.
The challenge
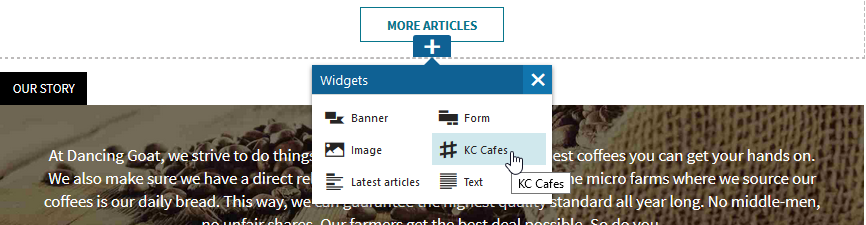
I was able to add the Kentico Cloud Cafés widget and control how many display from the Kentico EMS Administration:

However, when I tried to view the homepage on the MVC site, I would get this error message:
HttpServerUtility.Execute blocked while waiting for an asynchronous operation to complete.
The problem turned out to be that I had converted the controller action to async because the Kentico Cloud SDK methods for getting content are asynchronous. After some Googling, I found that child actions in MVC 5 don’t support async. Bummer!
The solution
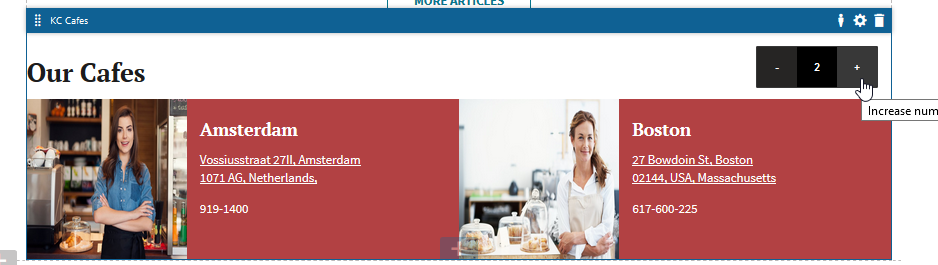
There are all kinds of discussions online and different suggestions for workarounds. After testing out a few, I was able to find one that made the most sense to me. This solution clears SynchronizationContext before the call to Kentico Cloud and restores the SyncronizationContext afterwards. Now instead of making the action async, I could switch it back to the normal, synchronous behavior. This worked like a charm. Now I was able to insert the widget in the Kentico EMS Administration:

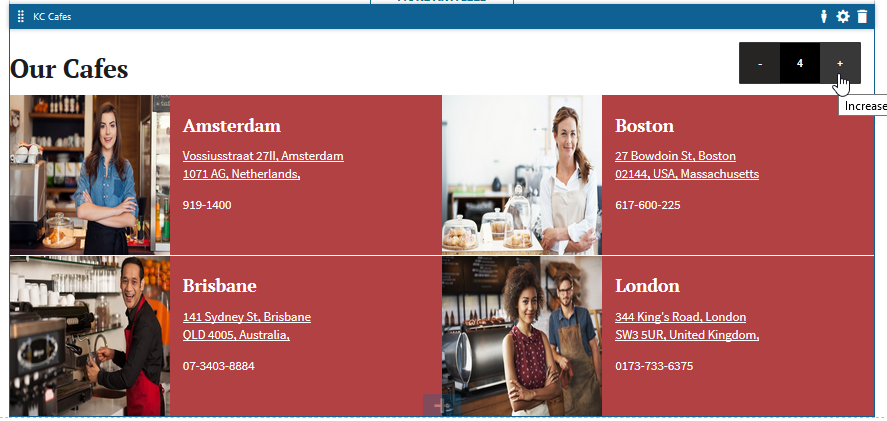
Change the number of items:

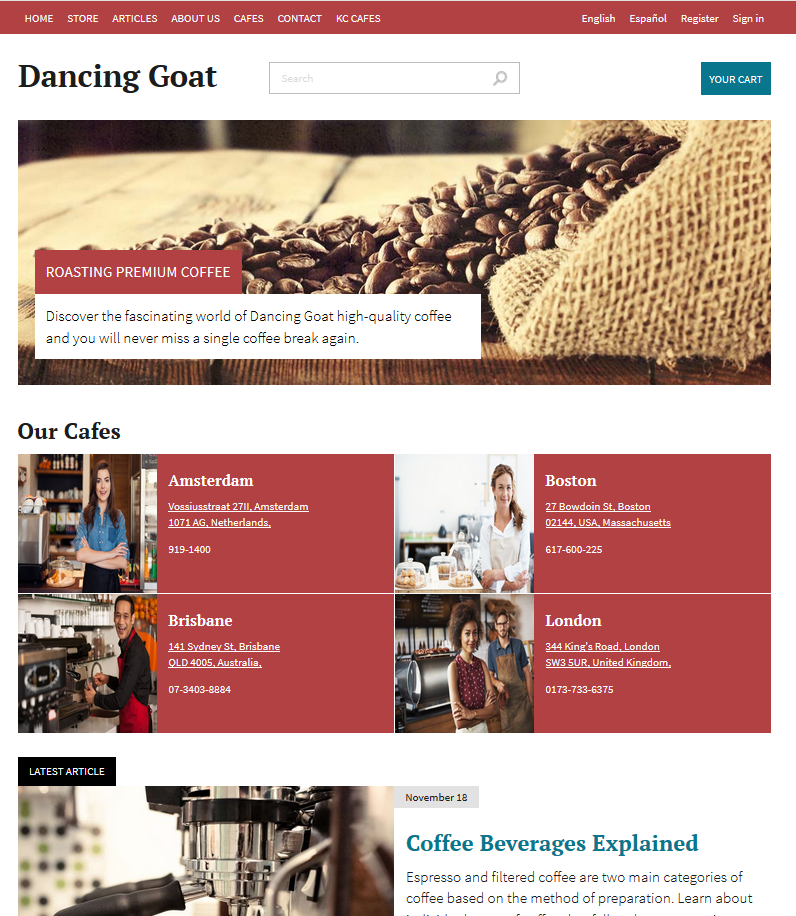
And display it on the MVC site without error:

Here you can find the sample code I've created (KCCafeWidget.zip).
Moving forward
In the future, I can add more properties and controls to the widget to allow user to specify regions and other parameters that can be passed through the widget controller to load different sets of cafés. The possibilities are endless.