MVC-First and Content Authoring
The closer to the release of the first beta of Kentico 12, the more questions about our roadmap show up in my inbox. Let's talk a little bit more about the better authoring experience to empower marketers and also MVC-first topics and the future of Kentico EMS.
What Does MVC-First in Regards to Kentico 12 Actually Mean?
Starting with Kentico 12, MVC is the primary development model. When building a new feature, we first look at how it's going to work in the MVC. Only then, we look at whether it can work the same in Portal Engine or not.
Also, quick installation now guides you through MVC-based websites as do the trials, training, and documentation.
Portal Engine stays in Kentico 12 as you know it, but it is no longer the primary development model, but rather an alternative that may be a better fit for certain projects (such as projects that require using web forms, developing websites based on web parts, etc.).
Will All the Modules and Features Be Transferred to MVC Starting with Kentico 12?
We continue to expand the range of modules that are available in MVC, but there are certain criteria for their selection. For instance, if there is a module that is not required for every project or a module that relies solely on web forms, we give this module a much lower priority. An example could be the Friends, Forums, or Chat modules.
On the other hand, for our core modules, we not only want to make the feature and its API available in MVC but also make sure that using them is straightforward and therefore enhance the business API structure or improve the UX. Such modules are, for example, Pages or Attachments.
What Is the Plan for Kentico 12 in Terms of Features Related to Content Authoring?
The main focus is the Page Builder for MVC. This has been the top requirement from everyone using MVC. Until now, Marketers were a bit limited when trying to adjust certain parts of a website or put together a landing page. Usually, a developer's assistance was needed when the presentation needed an update.

Milestone 1
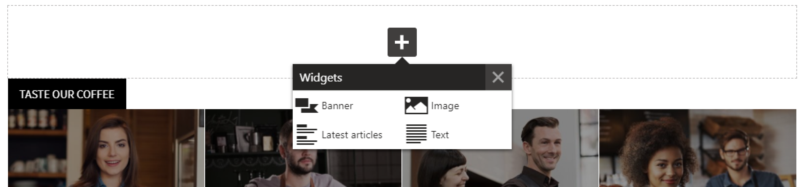
In Milestone 1, we looked at the core architecture of MVC widgets that are the base for Page Builder. These can be developed and registered by developers directly from Visual Studio, without any further need for registration within the Administration interface. This simplifies the development process and we included several demo widgets (Rich text Image, Banner, Latest Articles) so that everyone can get inspiration for new ideas.
We enhanced the Pages application with the Page tab (familiar to everyone who had used Portal Engine before) and connected it with the MVC instance so that Marketers and Content editors get live view of the content within the actual web presentation. We introduced a new way of adding widgets that enables Marketers to insert widgets exactly where needed (also in between already existing widgets). We made sure that moving widgets can be done by Drag&Drop, not only within zones but also to other zones on the page.
When it comes to populating widgets with content and specifying their properties, our primary focus was to provide the best experience for those who will actually manage them on pages—Marketers. Therefore, in the first milestone, rather than providing a general dialog with text boxes and drop-downs, we opted for Inline Editors. We provided several examples of inline editors from Inline text editing and drag&drop upload of image to an interactive editor for specifying the number of displayed articles within the Latest Articles demo widget.
Download Milestone 1 Beta
Milestone 2
Milestone 2 brings new challenges. Our first focus is on several advanced features for widgets, such as the possibility for a Developer to limit what widgets can be placed inside a specific zone, or the possibility for a Marketer to add widgets with more complex layout options, such as multiple rows with various columns of a different width within a single zone. There are also additional topics to cover, such as the authentication and authorization or adding localization support for widgets’ content as well as for Inline editors.
Next big epic we focus on is the Personalization, which enables Marketers to create new variants for individual widgets, based on various criteria such as segments (personas ...), visitor information (geolocation ...), Online Marketing data (demographics ...) or E-commerce context (shopping cart ...). Our goal is to make this as customizable for developers as the Page Builder is.
At the same time, we aim to simplify the process of adding Online Forms to pages within MVC sites and also to make sure that any updates to the Form can be reflected directly on the live site.
Milestone 3 and Beyond
The scope of Milestone 3 is still being formed, but we already know that there are hot topics we would love to cover. Building on the previous milestones, our goal is to further simplify the process of creating Landing pages on MVC, including the support for optimization to get best possible results. We also want to address templates, enable searching within widgets content, bring together MVC widgets and translation services, and support all types of advanced workflows. If the time allows, we are further looking at enhancing the Preview of pages built using the Page Builder.
Our work does not stop here, however. We still have many other areas that are related to the Content Authoring experience such as, Managing assets, integration of AI services, and other. We know you would like all the great new features and updates right now, but we also need to keep some surprise features for Kentico 13, 14, 15 and beyond.
Let us know what you think of our plans and the roadmap!