This article gives you instructions on how to style your tables or any other items generated by repeaters/grids etc. without rendering extra CSS classes into it.
In most of cases you would want to colorize odd or even rows/columns in your table or distinguish backgrounds of items from your repeater. Since CSS version 3, you can take advantage of the selector property:
nth-child(n) to set a different background color:
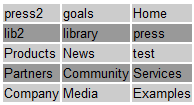
Set a different background to odd/even rows:
tr:nth-child(odd) {
background: #CCC;
}
tr:nth-child(even) {
background: #999;
}

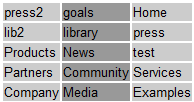
Set a different background to odd/even columns:
td:nth-child(odd) {
background: #CCC;
}
td:nth-child(even) {
background: #999;
}

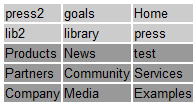
Set a different background to all rows except first two rows:
tr {
background: #CCC;
}
tr:nth-child(n+3) {
background: #999;
}

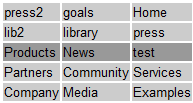
Set a different background to every third row:
tr {
background: #CCC;
}
tr:nth-child(3n) {
background: #999;
}

-jh-