Creating a Mega Menu using Hierarchical transformations
In this article you’ll see how to integrate a Mega Menu. There are plenty of solutions for complex looking menus with images, link descriptions etc. all over the internet. These menus are using Javascript, CSS or a combination of the two. In this example, we’ll integrate the following Mega Menu solution which is completely CSS driven (which is great for both the Accessibility and the SEO point of view):
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu:
This KB article is based on the
Creating Mega Menu article (step by step) which uses the old approach for building menu structures. Here I am going to teach you how to build the same navigation structure as mentioned in the article, without any other scripts or controls, by using
Hierarchical transformations and the
Hierarchical viewer web part. Please note, this example is done on our Corporate Site sample site in order to have some dummy document structure. Of course, you can try to develop this menu directly on your site.
1) First of all we would need to create a set of transformations for our Mega Menu. All of these transformation take advantage of the
Text/XML transformation type, so please don’t forget to set this type for each of following transformations.

Before we start to create menu transformations, we need to add a new Hierarchical transformation. Go to the
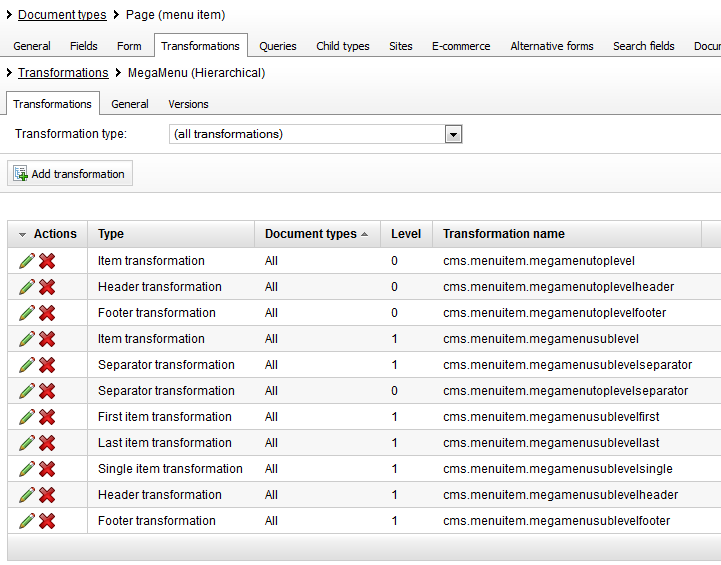
Site Manager -> Development -> Document types -> Page (menu item) -> Transformations section and click on the
New hierarchical transformation button. Now enter
MegaMenu as its name and confirm that.
Let’s add all necessary transformation to it (
Transformation type,
Document types,
Level,
cms.menuitem.Transformation name):
a. Header transformation, All, 0, cms.menuitem.megamenutoplevelheader:
<ul id="menu"><li>
b. Item transformation, All, 0, cms.menuitem.megamenutoplevel:
<a href="{% Transformation.GetDocumentUrl() #%}" >{%DocumentName%}</a>
c. Separator transformation, All, 0, cms.menuitem.megamenutoplevelseparator:
</li><li>
d. Footer transformation, All, 0, cms.menuitem.megamenutoplevelfooter:
</li></ul>
e. Header transformation, All, 1, cms.menuitem.megamenusublevelheader:
{%""%}
f. Item transformation, All, 1, cms.menuitem.megamenusublevel:
<div class="{% DocumentMenuClass.ToString()==""?"col_1":DocumentMenuClass #%}">
{%MenuItemTeaserImage.ToString()==""?"":"<img src='~/getattachment/" + MenuItemTeaserImage + "/" + DocumentName + "?maxsidesize=20' style='margin: 0 5px 0 0; float: left;' />"#%}
<a href="{% Transformation.GetDocumentUrl() #%}">Creating a Mega Menu using Hierarchical transformations</a>
</div>
g. First item transformation, All, 1, cms.menuitem.megamenusublevelfirst:
<div class='{% Documents[NodeAliasPath].Parent.DocumentMenuClass.ToString()==""?"dropdown_1column":Documents[NodeAliasPath].Parent.DocumentMenuClass #%}'>
<div class="{% DocumentMenuClass.ToString()==""?"col_1":DocumentMenuClass #%}">
{%MenuItemTeaserImage.ToString()==""?"":"<img src='~/getattachment/" + MenuItemTeaserImage + "/" + DocumentName + "?maxsidesize=20' style='margin: 0 5px 0 0; float: left;' />"#%}
<a href="{% Transformation.GetDocumentUrl() #%}">{%DocumentName%}</a>
</div>
h. Last item transformation, All, 1, cms.menuitem.megamenusublevellast:
<div class="{% DocumentMenuClass.ToString()==""?"col_1":DocumentMenuClass #%}">
{%MenuItemTeaserImage.ToString()==""?"":"<img src='~/getattachment/" + MenuItemTeaserImage + "/" + DocumentName + "?maxsidesize=20' style='margin: 0 5px 0 0; float: left;' />"#%}
<a href="{% Transformation.GetDocumentUrl() #%}">Creating a Mega Menu using Hierarchical transformations</a>
</div>
</div>
i. Single item transformation, All, 1, cms.menuitem.megamenusublevelsingle:
<div class='{% Documents[NodeAliasPath].Parent.DocumentMenuClass.ToString()==""?"dropdown_1column":Documents[NodeAliasPath].Parent.DocumentMenuClass #%}'>
<div class="{% DocumentMenuClass.ToString()==""?"col_1":DocumentMenuClass #%}">
{%MenuItemTeaserImage.ToString()==""?"":"<img src='~/getattachment/" + MenuItemTeaserImage + "/" + DocumentName + "?maxsidesize=20' style='margin: 0 5px 0 0; float: left;' />"#%}
<a href="{% Transformation.GetDocumentUrl() #%}">Creating a Mega Menu using Hierarchical transformations</a>
</div>
</div>
j. Separator transformation, All, 1, cms.menuitem.megamenusublevelseparator:
{%""%}
k. Footer transformation, All, 1, cms.menuitem.megamenusublevelfooter:
2) Now we need to place the Hierarchical viewer web part on a template we want our menu to be rendered on and set following properties:
Path: <path to our documents> /%
Document types: CMS.MenuItem
Maximum nesting level: 2
Hierarchical transformation: CMS.MenuItem.MegaMenu
WHERE condition: DocumentMenuItemHideInNavigation='false'

3) Use the exact CSS styles definition as in the
source article (the final one). This one can be placed to your main CSS stylesheet (
CMS Site Manager -> Development -> CSS stylesheets).
4) Copy the images from the source package to the chosen location, in this example use the
~\App_Themes\CorporateSite\Images\megamenu folder.
5) Afterwards, don’t forget to change this path in the CSS stylesheet by replacing the following pre-existing path (img/drop.png) with the new one:
#menu li .drop
{
padding-right:21px;
background:url("~/App_Themes/CorporateSite/Images/megamenu/drop.png ") no-repeat right 8px;
}
#menu li:hover .drop
{
background:url("~/App_Themes/CorporateSite/Images/megamenu/drop.png ") no-repeat right 7px;
}
6) Now, we are ready to define particular CSS classes for menu items. By default, the CSS stylesheet counts with the following 5 classes for the main level items. They tell how wide the dropdown list should be.
dropdown_1column, dropdown_2columns, dropdown_3columns, dropdown_4columns, dropdown_5columns
The second level items use CSS classes as follows:
col_1, col_2, col_3, col_4, col_5
If you don’t specify any of classes above, the default one is used instead.
Both level CSS classes can be inserted into the
Menu item CSS class property (
<document> -> Properties -> Navigation)
All configurations are done at this moment, and you should be able to render your new Mega Menu!
-jh-
See also: Creating Mega Menu article (step by step)Applies to: Kentico CMS 7.x