Winning the SEO Race with Kentico and MVC
So you’ve got a flashy new Kentico 12 MVC project - congratulations! But wait... where are the visitors? Your site’s SEO has a lot to do with how successful it will become, and here we’ll discuss some SEO basics as they apply to MVC and Kentico.
Fast Site Is a Good Site
No one likes waiting for pages to load. In this great article by Neil Patel, he quotes research which shows that if visitors need to wait three seconds for the site to load, 40% of them will abandon the site and 80% won’t return afterward. Obviously, load time is a critical metric for your site!
The MVC development model already lends itself to faster loading times in comparison to the Portal Engine model. Kentico’s PE model needs to perform many functions per-request, on top of the already convoluted .NET request lifecycle. Additionally, any unloaded assemblies need to be loaded into memory upon request, which can increase load time. MVC is much faster- the request pipeline is simple and there is minimal processing by Kentico features due to the separation of the Kentico administration interface from the front-end.
Of course, caching can do wonders for loading speeds. Caching is easy to implement in Kentico MVC sites; check out this guide for more information: MVC caching best practices.
Building the Perfect URL
A simple, easy-to-remember URL will not only help your visitors remember your pages and let them know what to expect on your site, but also improve your search engine ranking. Google uses an AI system called RankBrain to process user searches and provide more relevant results. If your URLs are a garbled mess of numbers and special characters, RankBrain may not know that the URL is relevant to a user’s search and will place it lower in the results.
Avoid URLs like this:
https://www.art.com/products/p15489637-sa-i3778334/megan-aroon-duncanson-aqua-burn.htm?upi=Q1BJTQS0&PODConfigID=9201946
Before you dive into validating your URLs, make sure you understand MVC routing basics and how it works with Kentico. Routes are defined in Kentico within a page type’s configuration and generally result in a friendly URL like such as mysite.com/article/coffee/processing-techniques. However, you may have landing pages or promotional material that need a boost in SEO, and therefore a more attractive URL.
Thanks to our new Alternative URLs feature, you can add multiple URLs for each page in the content tree and the page will be available at the URL immediately! This will allow you to transform even mildly-friendly URLs such as mysite.com/article/coffee/processing-techniques into more descriptive and memorable ones. In the article linked previously, Neil describes URLs that are on the site's root, contain up to eight words, and almost read like a full sentence such as mysite.com/introduction-to-coffee-processing-techniques. Our current URL mysite.com/article/coffee/processing-techniques is not quite up-to-par.
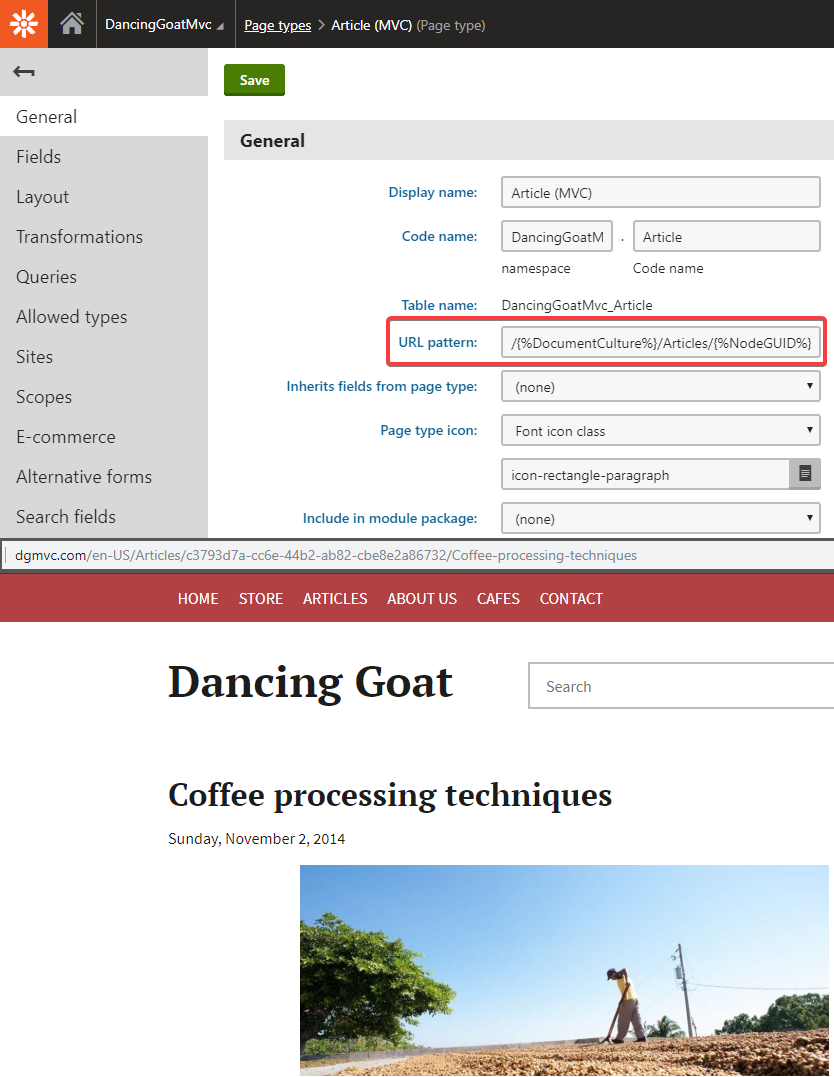
For example, in our Dancing Goat sample project, the URL pattern of the DancingGoat.Article page type is /{%DocumentCulture%}/Articles/{%NodeGUID%}/{%NodeAlias%} which leads to URLs such as mysite.com/Articles/c3793d7a-cc6e-44b2-ab82-cbe8e2a86732/Coffee-processing-techniques.
❌ Bad

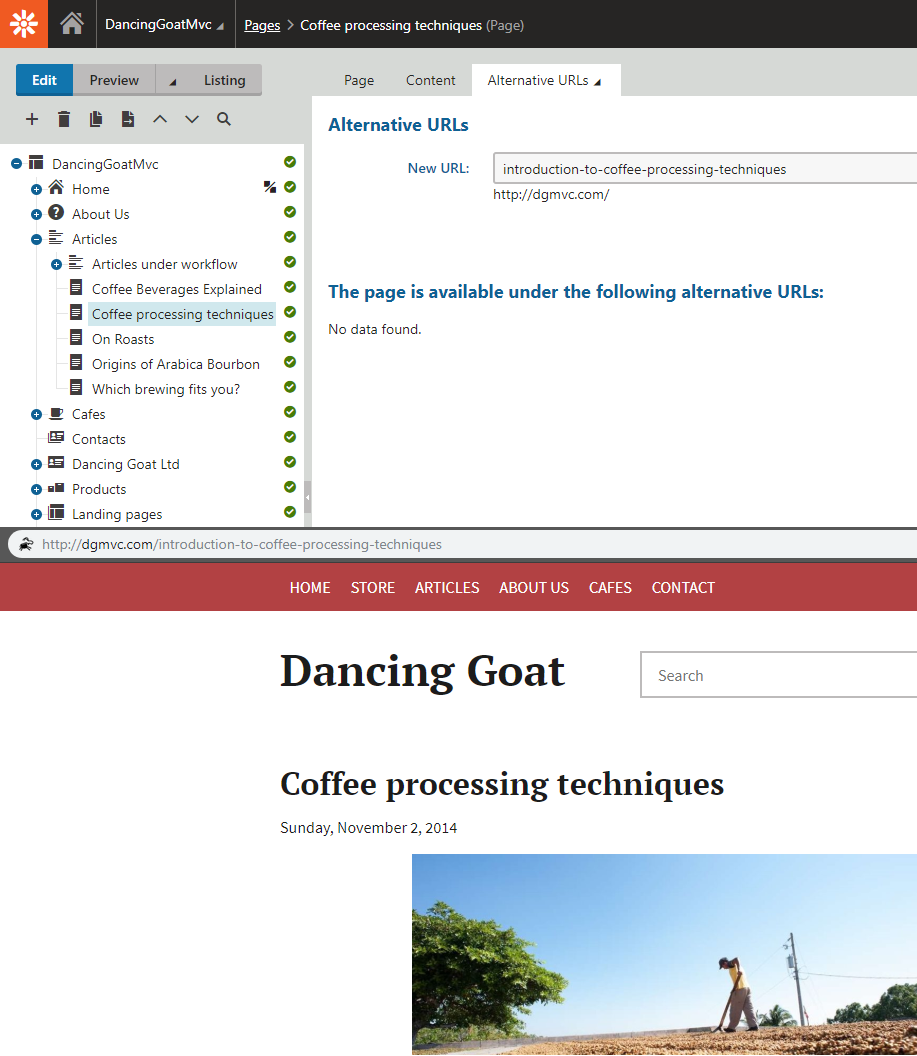
This URL is impossible for your visitors to remember, and will confuse search engines, resulting in lower page rank. If we head over to the Pages application and the Alternative URLs tab, we can enter any URL we’d like, such as mysite.com/introduction-to-coffee-processing-techniques.
✔ Good

Visitors can remember this URL and enter it directly in the address bar if they want to find the article again. The URL is also friendly to search engines as it accurately describes the content.
SEO is not just about URLs, though. When search crawlers fetch a page of your website, they first look at metadata that describe its content.
Winning the Metadata Metagame
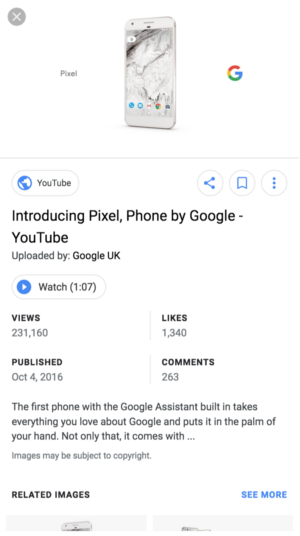
Not only is metadata used to deliver the proper search results, but attractive metadata will also draw visitors to your site instead of someone else’s! If you properly structure your content, Google can even display your page in a more eye-catching rich result format:

Including metadata on your pages improves search engine results by attracting visitors with useful descriptions and images. As usual, it’s best to follow Google’s advice on the topic:
- Provide accurate, differentiated descriptions for each page
- Use canonical URLs
- Avoid “boilerplate” page titles
- Avoid keyword stuffing; use long-tail keywords instead
- Use only relevant images and ensure they have accurate titles and captions
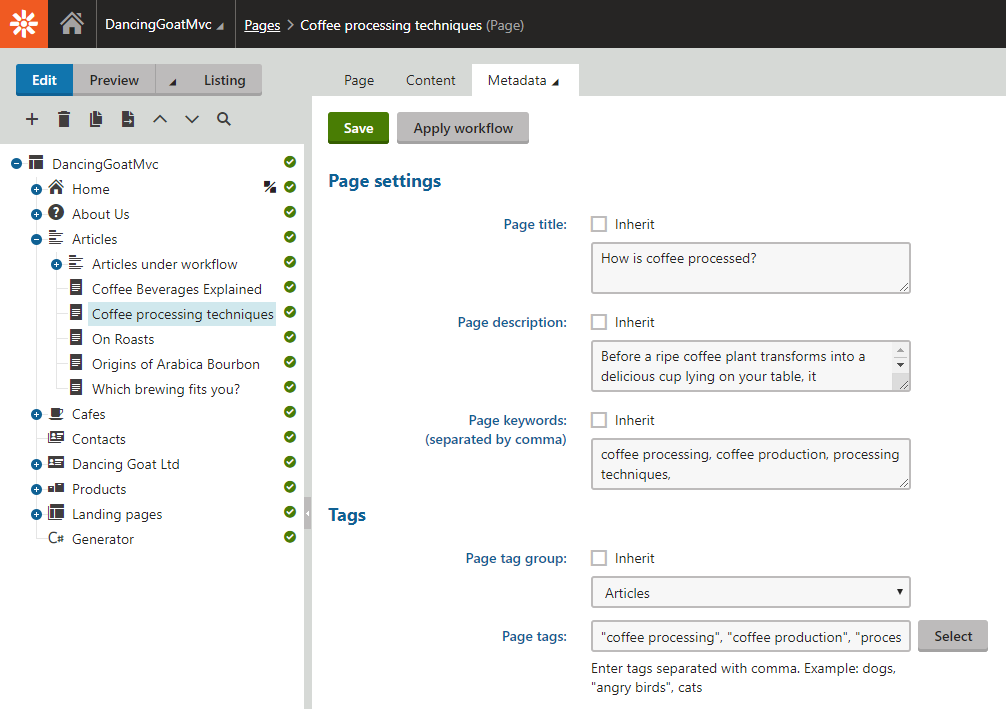
Most metadata can be entered in the Pages application on the Metadata tab:

To include this information in your MVC views, you first need to add the tags to the main layout page (typically \Views\Shared\_Layout.cshtml):
<head>
<title>@ViewBag.Title - Dancing Goat</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta charset="utf-8" />
<meta name="robots" content="index, follow" />
<meta name="description" content="@ViewBag.PageDescription">
<meta name="keywords" content="@ViewBag.PageKeywords" />
<link rel="icon" href="@Url.Content('~/content/images/favicon.png')" type="image/png" />
</head>
Here we're using MVC's ViewBag, which can be populated in your controller actions by using Kentico API:
...
public ActionResult Index()
{
var home = mHomeRepository.GetHomePage();
if (home == null)
{
return HttpNotFound();
}
ViewBag.PageDescription = home.DocumentPageDescription;
ViewBag.PageKeywords = home.DocumentPageKeyWords;
...
}
...
Implementing Metadata in the MVC Front End
While this works, using the ViewBag to populate metadata tags leaves the door open for forgetful developers to make mistakes and not add metadata to new controller actions. A better approach is to create a new Razor section in the _Layout.cshtml view for your meta tags, and each child View will populate this section:
Views/Shared/_Layout.cshtml
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta charset="UTF-8" />
@RenderSection("meta", required: true)
</head>
Views/Articles/Show.cshtml
@model DancingGoat.Models.Articles.ArticleViewModel
@section meta
{
<title>@Model.PageTitle</title>
}
The section is required, so the developers will need to add it to any new View. To ensure that the metadata is populated, you can create a base class for your ViewModels and set the metadata properties to Required:
namespace DancingGoat.Models
{
public class BaseViewModel
{
[Required]
public string PageTitle { get; set; }
}
}
Our ArticleViewModel can now extend this class, and the GetViewModel() method which generates the ViewModel for our Controller can be modified to include the metadata from Kentico:
namespace DancingGoat.Models.Articles
{
public class ArticleViewModel : BaseViewModel
{
...
public static ArticleViewModel GetViewModel(Article article)
{
return new ArticleViewModel
{
...
PageTitle = article.DocumentPageTitle
};
}
}
}
Metadata such as title and description can also be used when sharing your pages on social media. As this is considered the most impactful driver of site traffic these days, it's important to include these tags on your pages!
Let's Get Social
As Neil Patel describes in his article, it's important to share links to other websites from yours, but also to ensure that other authors can link to your site. This is where social media can play a big part in your SEO; a large company in a related field with thousands of visitors may see your post on Facebook and decide to share it. Suddenly, you've got a whole new audience for your content!
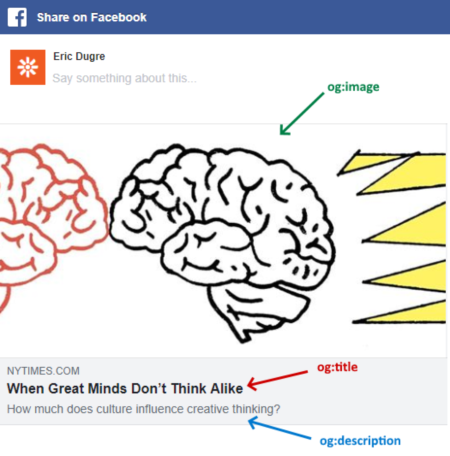
For example, to add a Facebook share button you can follow the guidelines here: https://developers.facebook.com/docs/plugins/share-button/. It is critical that you pay attention to any meta tags recommended by the documentation, such as Facebook's OpenGraph meta tags. With proper metadata such as this:
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
a Facebook post will appear like this:

Most of this data can be obtained from Kentico's Metadata tab and added to the BaseViewModel class from above:
@model DancingGoat.Models.Articles.ArticleViewModel
@section meta
{
<title>@Model.PageTitle</title>
<meta property="og:url" content="@Model.CanonicalUrl" />
<meta property="og:type" content="@Model.MetaType" />
<meta property="og:title" content="@Model.PageTitle" />
<meta property="og:description" content="@Model.PageDescription" />
<meta property="og:image" content="@Model.Teaser.GetPath()" />
}
The Teaser property is a custom page type field for DancingGoatMvc.Article, which uses the File data type. You should include a field such as this for any page that might be shared on social media - the image will be used as a thumbnail for the page. A canonical URL for the page can be entered manually by developers in the Controller, a custom page type field, or you can use Url.Kentico().PageMainUrl().
The og:type metatag should be a value listed in OpenGraph's documentation, and will be populated in the Controller along with the other ViewModel properties. For example, when displaying articles, you will set the value of ArticleViewModel.MetaType to "article" in the ArticleController.
Images: Quality over Quantity
As I described above, it's important to have a thumbnail on each page that might be shared on social media. People are more likely to click on a nice image than on a paragraph of text. However, the other images used on a page matter as well. Many of us remember the early days of the internet; large, flashy images were used all over pages, distracting from the main focus of the page. Google's advice is key: write your content for users, not for search engines.
Images should follow these basic guidelines:
- Be placed near the relevant text
- Contain little or no text
- Be responsive for all device sizes
- Contain an accurate and descriptive alternative text and file name
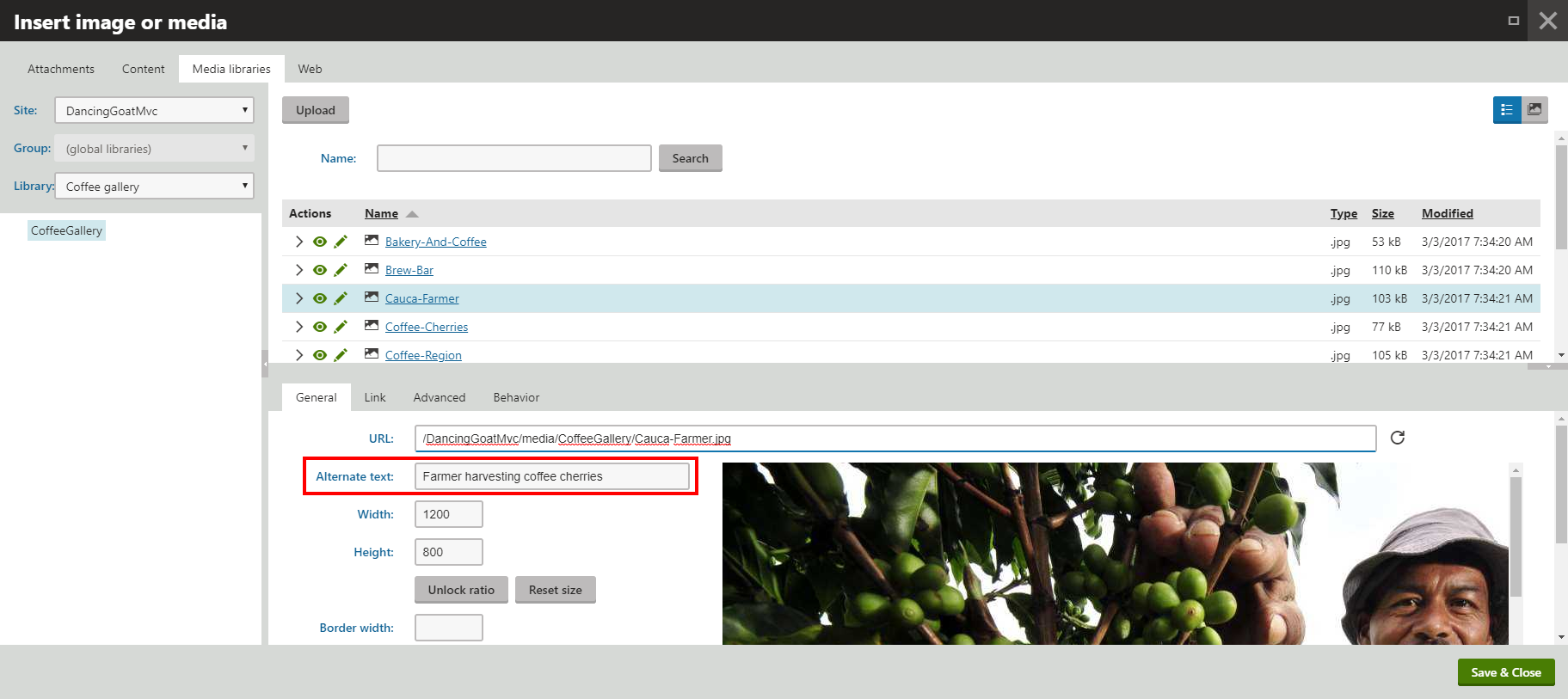
Google uses both the alternative text and file name to determine whether an image is relevant or not, so be sure to name your files appropriately. The path /articles/images/brewing-arabica-bourbon-coffee.png is much better than /img/IMG001536.png. When inserting media files into rich text, you can provide the alternative text in the provided dialog window:

To change the path of your media files from the default /SiteName/media directory, you can configure a custom media library location. Changing Media libraries folder to ~/content and creating a Media Library called "articles" will result in media file paths such as /content/articles/brewing-arabica-bourbon-coffee.png.
Get Optimizing!
We've gone over the basics of SEO and how some new features in Kentico 12 can really help you attract more visitors. With this information, your pages should be well-structured for high placement in search results, containing accurate metadata, friendly URLs, and quality images. This is only the beginning of search engine optimization; there are many valuable SEO guides on the web worth reading, including the links I shared through this article! Feel free to also check out all the new features in the Service Pack, I guarantee you will love it :-)
Another trending time-saver is the introduction of AMP into projects. As it happens, our MVP Matt Nield has a walkthrough of implementing AMP in MVC projects- check it out here!