Using Visual Inheritance and Document Attachments to manage page/section banners
Ever want a section of content to have common code to display attached banner images across inherited pages or sections, but not sure where to start? Let me show you how to use document attachments and
visual inheritance to accomplish this and a 7.0 teaser at the end of the blog.
In
Kentico CMS there are many flexible ways to handle site assets, like banner/ section header images. This is one of my favorites is using an image asset that is part of the section header and belongs as an asset to that top-level document. When using workflow the image asset is approved with the document. When moving the pages around its' banner is part of the document being moved. This also helps maintain cluttered site assets over time. Best part is that it allows the page editors the ability to edit a banner image but not require access to the code, transformation or design view. There are many advantages around this concept.
This method uses the same visual layout from a template, the
document attachment web part and its'
transformation properties and the banner that belongs to the documents they are shown on. An advanced version of this could use a
Macro,
K# or code behind to show the documents banner if exists and show a parent banner (or default) if not. Again this is only one variation, Kentico CMS is extremely flexible.
Let's start!
Take a site that needs a header banner on its page design, but allow access for the page editors to update the banner assets and allow the banner to be approved with the pages content at the same time.
Here are some banner examples:
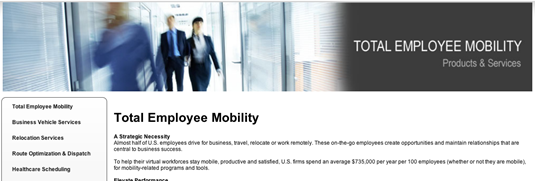
Top Level Banner:
 Sectional Banner:
Sectional Banner:

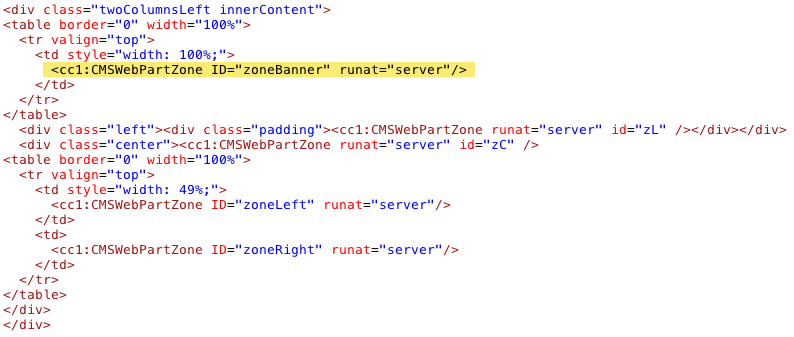
First thing to do is add a Web part zone to your top-level template. The children pages for the most part will inherit this layout unless you set a page to ad-hoc and change it or use another template layout. If you have a section or two that do not need banners, simply don't add a banner image to them and the banner code will not display. Also, if you have a section or two in this area of content that has a different layout, simply set those pages to use an ad-hoc template before you make further layout changes.
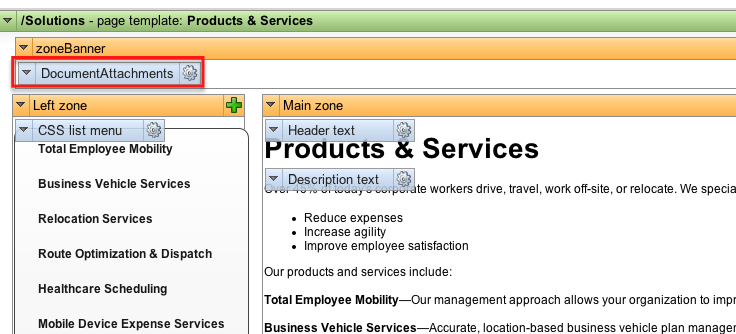
On a top-level page, click design view

of a top-lvel page then add a new zone using the
page layout editor like this:

Click save

and you can then add the
document attachment web part to this new zone. When you add this new web part, it will open the web part configuration dialog. There are many
settings in here but you only need to add a few for this to work. One is the Web part title where you can name the web part for the design view (I named my web part Banners in this example):

The second property you need to set is the
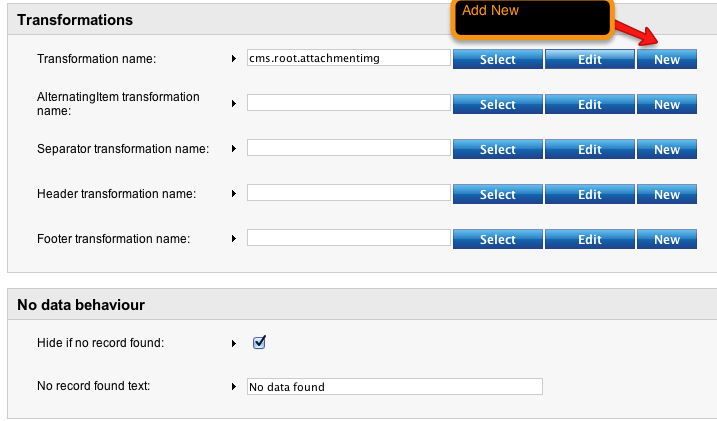
transformation name, or the code that the attachment is rendered through. Click "new" for the transformation (as we need to make a new one), I called mine "attachmentimg" and added it to the root document type because it can be reused elsewhere and is not document specific.
Add web part zone to the layout of a template:
 Add New Transformation:
Add New Transformation:
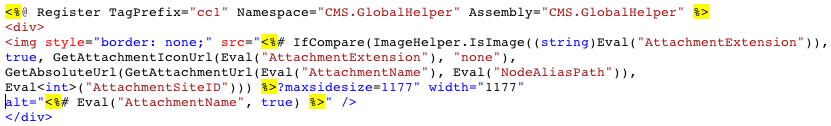
 Add code to the new transformation:
Add code to the new transformation:
 Download this transformation
Download this transformation
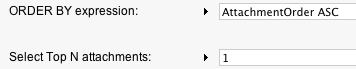
This says basically that if there is an attached image, show it with a width of 1177 (to fit the sample site), otherwise don't show anything. Then we want to select the first
attachment of the document (in case there are more added later) and set the Order by property. This is done by setting the TopN property to "1" and the Order By property to "AttachmentOrder Asc" as this:
Setting the remaining document attachment web part properties:

Then choose

and then

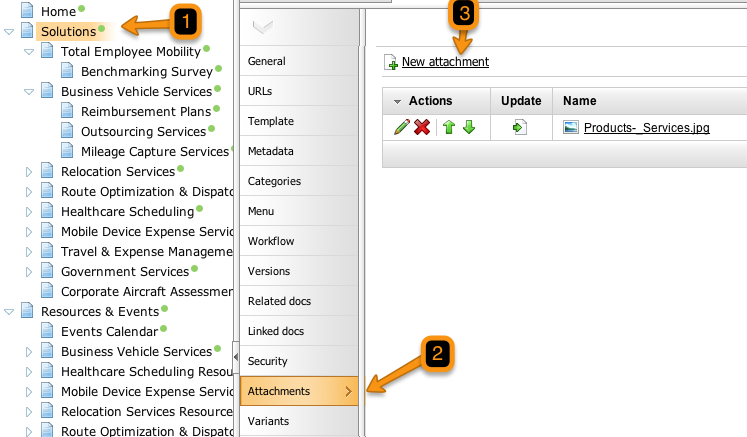
to close the window and save settings. All that is left is to add the actual banner image to the page -> properties -> attachments section.
Add attachent:

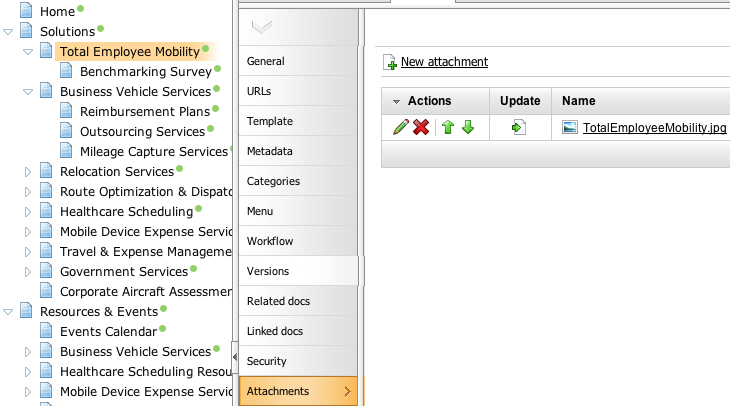
Then upload your banner image here. This adds an attachment to this document,
workflow (if used) will follow this attachment with the document. Now if the child pages of this section inherit the same template, all that is needed is to add a banner image attachment to these as well.
Add second level / child page banner:

And this can be repeated for any document that uses the same template or inherits the template as a child document of that site section.
I hope you like my blog on using Visual Inheritance and Document Attachments to manage page/section banners. If you have other blogs you would like to see in the future, feel free to suggest them.
I'm also looking forward to the new features of 7.0 that include Banner Management!
For a list of upcoming features in 7.0 check out our
roadmap.