The Ultimate Guide to Identifying Which CMS Is Used on a Website
A sequel to the most read article on DevNet of all times. The original post introduced a comparison of five tools for CMS detection, in this issue we have compared not five but ten utilities. Check out the results…
In 2011, we published an article called „How to identify which CMS is used on a website?“. It immediately became the most popular article on DevNet. Throughout the years, it’s been constantly receiving four times more page views than any other article.
A lot has changed since 2011 - there are new CMSes, there are new CMS detectors, and some of the old detectors don’t work anymore. And since the topic is still relevant in 2017 we decided to give it a little refresh and try out what’s available in the CMS detection market today.
Testing methodology
We tested well-known websites running on almost 20 different CMSes, mostly the ones that placed in the Gartner Magic Quadrant for Web Content Management 2017 but also a few other open-source solutions.
Tools that were able to detect any version of a given CMS scored one point. We gave half a point to ones that detected at least some version, and zero points to…well, you can probably guess.
The results
First of all, none of the detection tools was able to recognize all the tested CMSes. Some of the CMSes were really hard to detect – their detection rate was as low as 20 %. Some, on the other hand, were detected in 100 % cases.
And the winner is?
Interestingly, we have three winners – BuiltWith, Wappalyzer, and „What CMS?“. Though the set of CMSes that they detected was different, they all ended up with 84% detection rate.
Which one is the BEST best?
Let’s take a closer look at the top three tools and see how they differ.
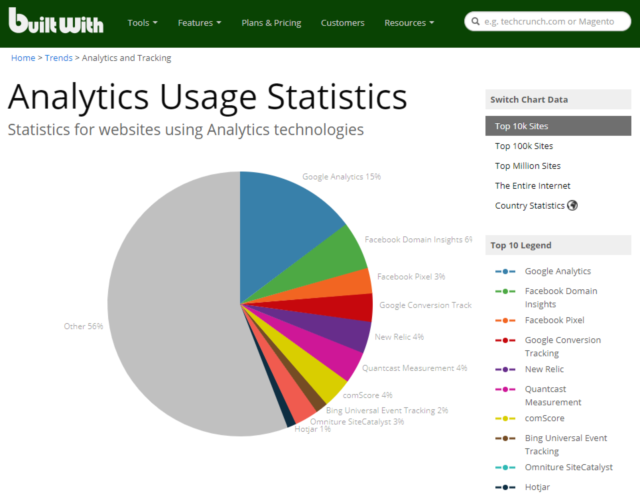
Out of the trio, BuiltWith provides you with the most comprehensive overview of technologies used on a website, including the hosting provider, CDNs, JS frameworks, analytics and many others. It also gives you some extra insight into what type of content is being served. Lastly, you can compare the detected technologies with the current trends.

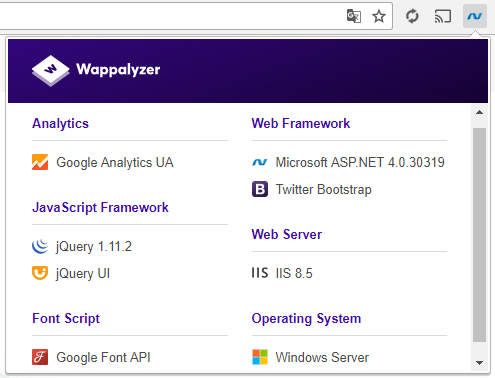
Wappalyzer is a plugin for Chrome and Firefox that gives you contextual information about technologies as you browse the web. The report is not as detailed as with BuiltWith, which can be considered both an advantage and disadvantage. This tool also lets you observe the current trends and it can list websites that use the same technologies.

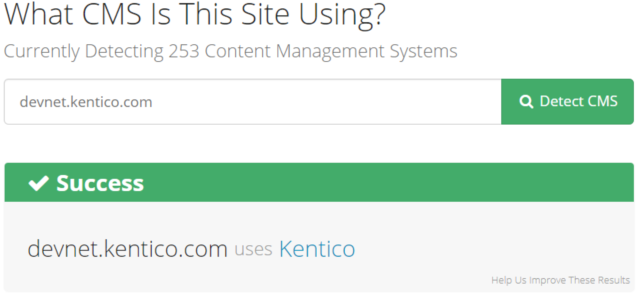
“What CMS?” is the most simplistic tool there is. If you’re only looking for CMS detection and nothing else, this is the tool for you. What is great, is that they offer an API for free and also disclose some info about the methods used to detect various CMSes.

Conclusion
You won’t make a mistake using any of the top three tools. My personal favorite is BuiltWith, as it gives you a ton of extra information and you don’t have to install anything.
System admins would certainly appreciate Netcraft because it displays some extra infrastructural information (about servers, DNS configuration, IPs, etc.)
One tool that you should definitely avoid is the Online Web Tool – it has a terrible UX, requires captcha every time, and does not support HTTPS scheme.