Styling the page based on a specific information
You can assign different styles to your page based on the specific information on the currently displayed document. This article describes how to do that on global level from within the master page code.
Let's assume you need to apply styles to pages according to the class (document type) of the currently displayed page. You want all documents displayed with the white background, however, for the products you would like to use the different color for each product type to distinguish between various cell phones, PDAs and laptops (consider the default Corporate Site here).
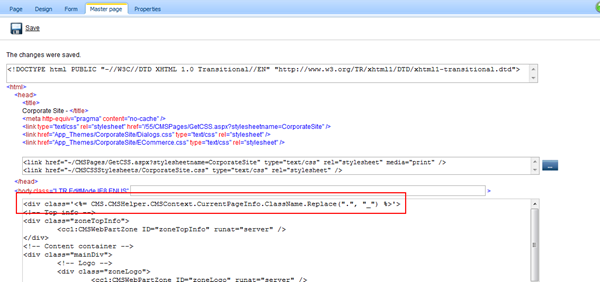
First, go to the 'CMS Desk-> Content-> <root>-> Edit-> Master page' tab. In here wrap all the code within the BODY text area with a new DIV element and specify its class name to be like '
<%= CMS.CMSHelper.CMSContext.CurrentPageInfo.ClassName.Replace(".", "_") %>'.

Save the changes and review the source code of any page on the live site. You should see the DIV with the current class name rendered.
Next, go to the 'Site Manager-> Development-> CSS stylesheets-> <style sheet>-> Edit' and enter the styles for the '
CMS_CellPhone, CMS_Pda, CMS_Laptop' classes as required. Let's define the different background color for those. Once you update the CSS and access the live site, the background should stay the same for all the pages unless you go to the detail page of some cell phone, PDA or laptop. The background color should change respectively.
-kj-
See also: Applies to: 4.x, 5.x