Small features the Content Editors will love in CMS 6.0
This is the last part of the mini-series focused on small features. This post is focused on small features for the content editors.
Carousel Web Parts
Carousel web parts offer “carousel” effect for showing attachments and documents.

You can find another web part showing attachments using several effects. E.g. Attachments Lightbox shows attachment images in a lightbox.
Custom Data for Attachments
Another often asked feature is the way to manage metadata of attachments, metafiles and media files. Now in version 6.0, it’s quite easy as it is implemented thereJ.


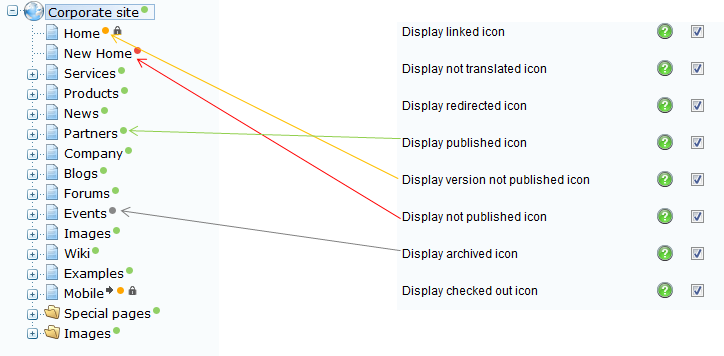
Document status icons
We enlarged the list of document type statutes shown in the content tree. As you can see in the following figure, you can set at the site level which document type statuses you want to see in the content tree.

Facebook web parts
Version 6.0 brings several new Facebook web parts, which provides full set of Facebook features.

In-line widgets
In version 6.0 we are replacing In-line controls by In-line widgets. The old In-line controls are still available, but In-line widgets are preferred as they offer more and more functionality.
In-line widgets are standard widgets, which you can place from CKEditor toolbar in any HTML content.
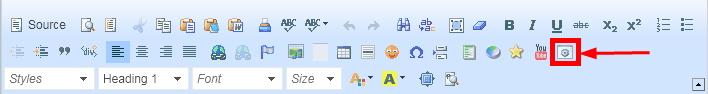
Adding a new In-line widget from the CKEditor toolbar is very easy.

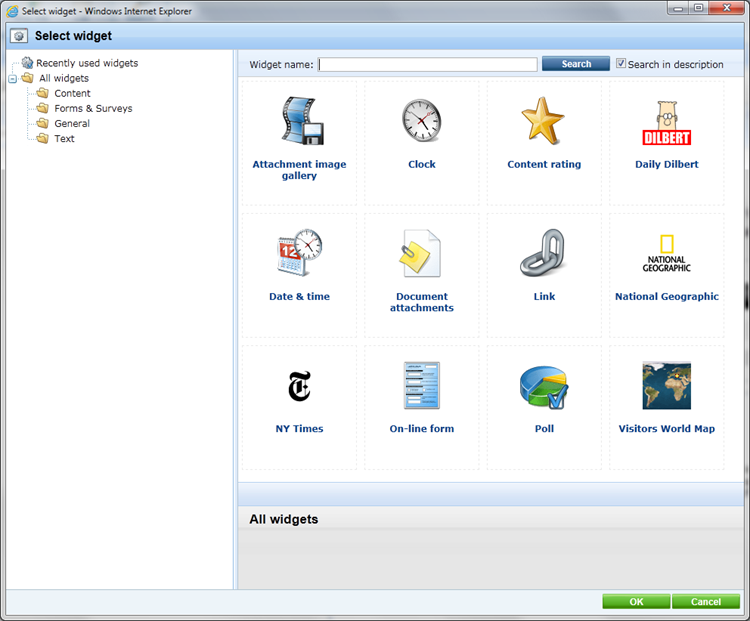
Clicking the icon you will see a list of all available in-line widgets.

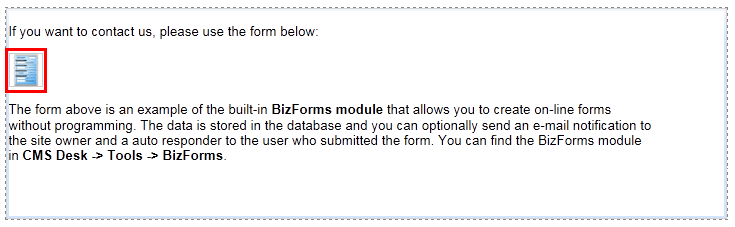
Once you have placed an in-line widget into HTML content, you will see corresponding icon in the content.

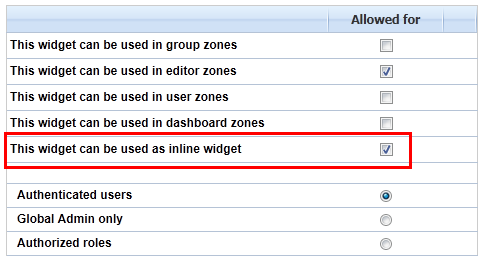
As In-line widget you can use any existing widget. Just to set property This widget can be used as inline widget.

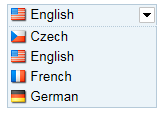
Language selection (dropdown) web part
This new web part shows available languages as a drop-down box with country flags.

Layouts web parts & widgets
Layout web parts are the most impressive web parts in the coming version 6.0 (at least for me). Using these web parts you can create easily and quickly any layout without CSS/HTML knowledge.
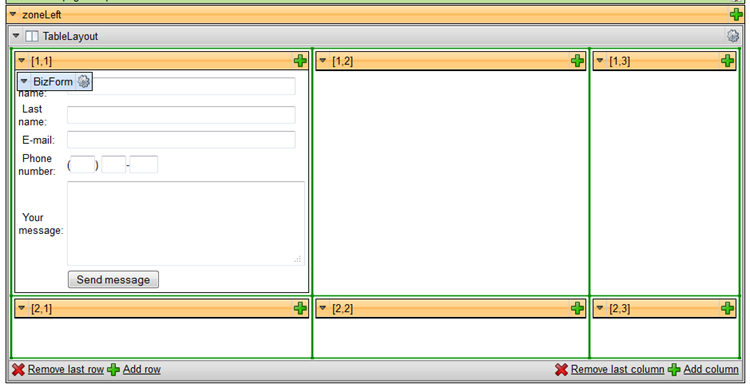
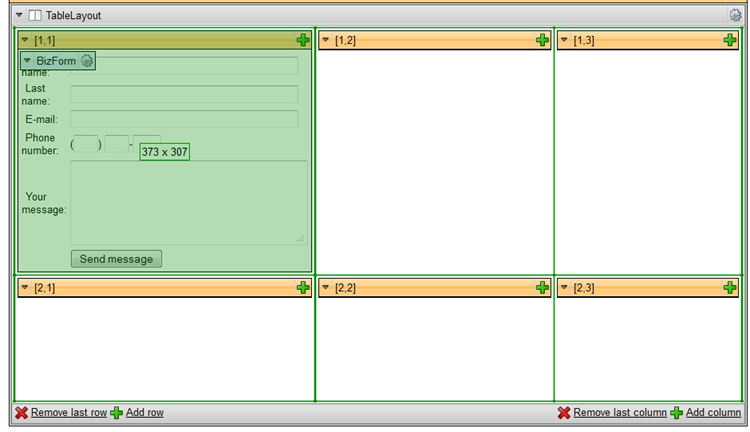
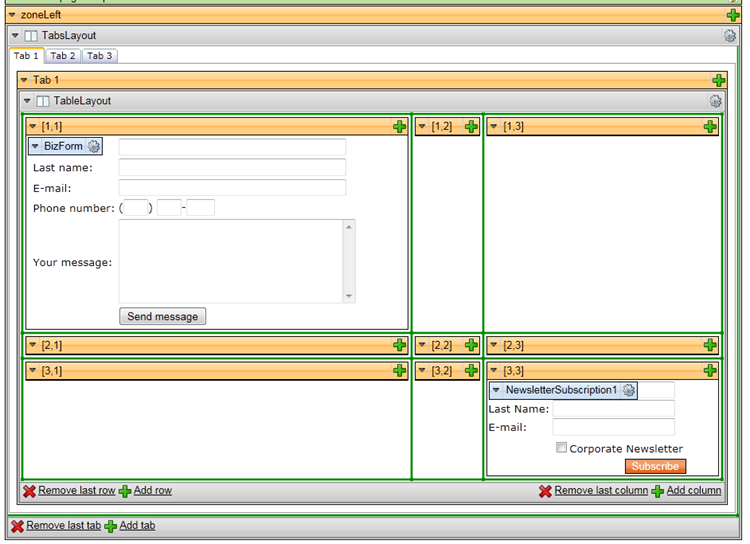
Would you like to organize the layout as a table and you don’t have any HTML knowledge? Don’t worry, just place Table layout web part and you can start to define your table layout.

As you can see, you can add/remove rows and columns. You can add any number of web parts inside any cell. Via green grid lines we can change width and height of any cell.

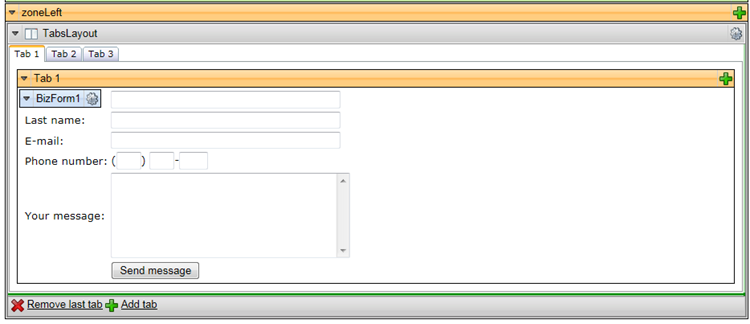
Do you need a tabs layout? You can use Tabs layout web part.

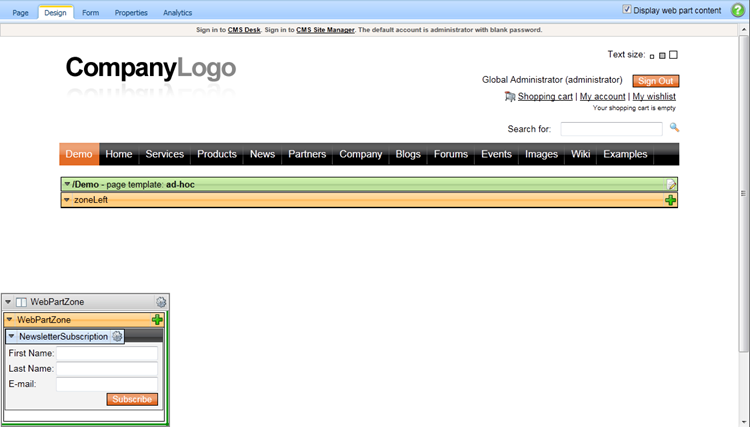
And what about web parts, which you want to place at a fixed position on the page, like Bottom left? You can use Web part zone web part. Using this web part you can set web part zone to any position.

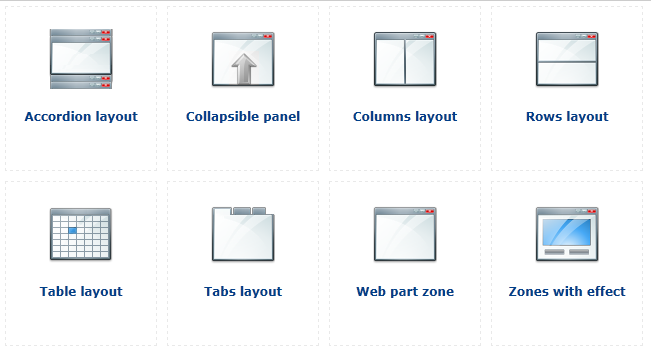
And what about other layouts? Below you can find a complete list of all layout web parts.

Can I combine several layout web parts? Yes you can….

I hope, you see the unlimited possibilities of these (from my point of view cool) web parts.
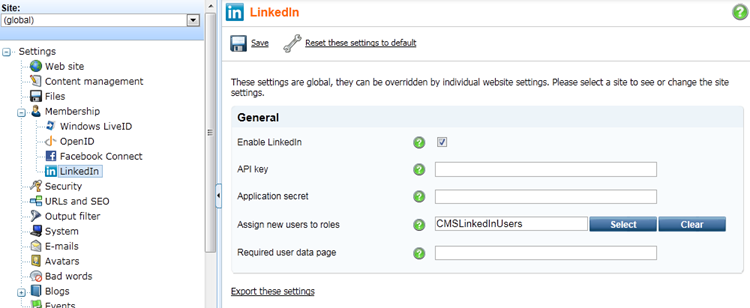
LinkedIn integration
Kentico 6.0 brings also integration with LinkedIn membership. Together with Facebook connect, Windows Live ID and OpenID you get full set of the most used social networks authentications.

And this is the end of mini-series focused on “small” features in version 6.0.