Site Conversion Time Saving Tip
As one of the Sr. Solution Architects at Kentico, I get asked many interesting questions like "How can I bulk import my old sites assets so that my CSS, Javascript and HTML layouts still work?" In Kentico we offer many ways to upload or even bulk upload assets, but we rename the file extensions, potentially causing a cleanup issue when importing HTML, Javascripts or CSS assets. That can take time to clean up, so I have this as a solution.
When Kentico CMS imports content assets like images, pdf's or others... it renames the file extension and changes and special characters. This is fine if you are building a site from scratch or a template. But, what happens if you want to import your old images folder or site assets folder? You would then have to update any references in the CSS, HTML or Javascripts to reflect the name changes. Here's a possible solution of many out there that I use.
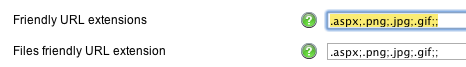
Take your images folder from the old site for example and copy it to the sites CMSImports folder. Once completed, then login to the Site Manager of your site and go to [Settings], choose the [Site] or [Global] and then add these extensions as you see fit (I sometimes also add .PDF or .JS as well):
;.png;.jpg;.gif;
Settings -> Global -> URLs and SEO:
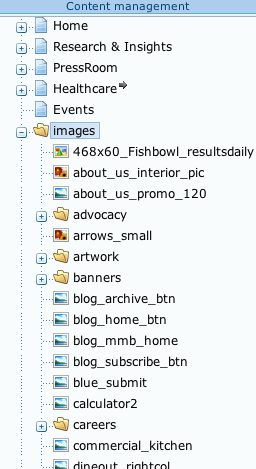
 Save and then go to CMSDesk -> Tools -> File Import
Save and then go to CMSDesk -> Tools -> File Import
You should see a list of files and folders there. When you import these to your site in a folder (I make and use an 'assets' folder or make a folder named as it was in my old sites path). Kentico CMS will still rename the files extension to .aspx, however, because you added the settings above, you can also call the file as the original file name. Now both image.aspx or image.jpg will work for the same image.
When you reuse your old sites CSS, HTML or Javascript files, they will have references to the old path and file names... that now also work in your
Kentico CMS site without cleaning up all the references.
So, when dealing with the bulk import of many files, and you don't want to clean all the references... this works quite well. As my example below was filly imported from a spidered site:

I saved countless hours importing an old sites assets, that already worked in the HTML, Javascript and CSS when it was pulled in as well.
If you have any other time saver tips or suggestions feel free to email or comment below.