Best Practices For Working With JavaScript in Kentico
There are a lot of ways how you can insert your JavaScript into a page. Only a few of them are actually a good practice and leave your site more manageable and in a better state performance-wise. In this article, I will show you the best practices for working with JavaScript in Kentico.
Simple scenario: Place JavaScript in-line
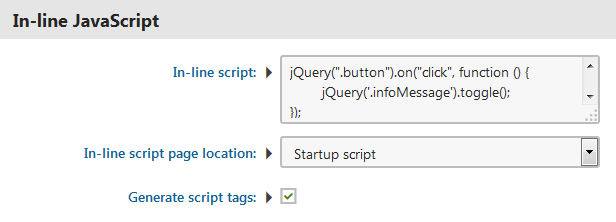
Scenario description: You need a tiny, one-time JavaScript to make things happen (like toggling an info message on a button click).
For that, you can use the JavaScript web part or put the code right inside a <script> tag in the page layout. We don't recommend this approach for code that has more than a few lines because of its performance drawbacks. First, your code is not minified and therefore is bigger in size. Second, the code can't be cached, so visitor's browser needs to load and parse this piece of JavaScript every time they load the page. With bigger codebase, this could prolong page loading.

Basic scenario: Writing JavaScript using the Kentico "JavaScript" Application
Scenario description: You need to setup simple JavaScript validation over a form. You don't need any extra libraries or modularization. All you need to do is write a simple JavaScript snippet to make it run.
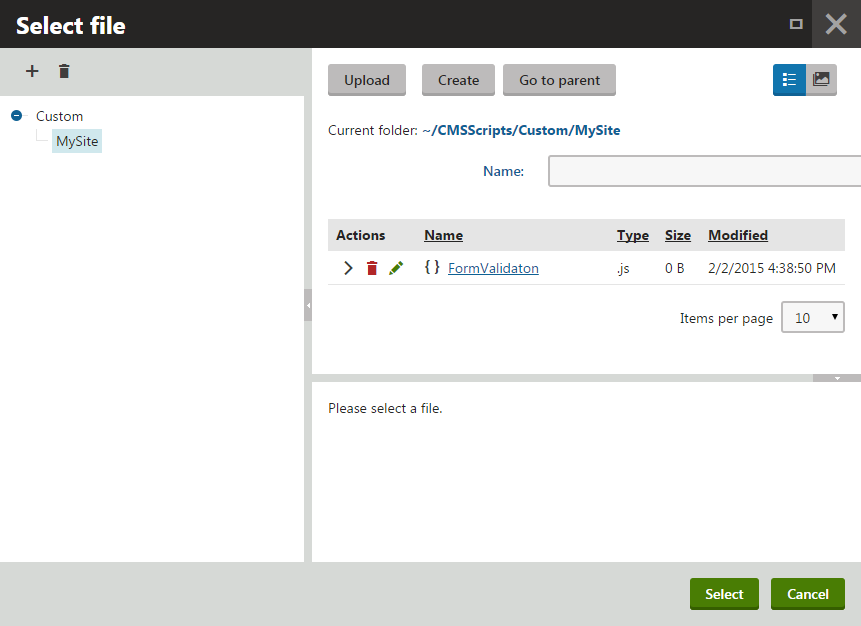
- Navigate to the JavaScript application and create a new folder with the same name as your site. Under this folder, place all the files related to the site. This way, you will always know what files belong to which site.
- Create a new file and paste the code in.
- Then, include the code in the page. The best way is to place a JavaScript web part into a specific page where you need your JavaScript to run. For better performance, set 'Linked file page location' to 'Startup script'. This option will ensure that your file is placed before the ending </body> tag so that it doesn't block rendering the page's HTML and doesn’t negatively affect page load experience.
Info: All the files placed in the JavaScript application can also be edited using your favorite editor from the CMSScripts/Custom/ directory.

Advanced scenario: Using your own code editor and command line tools
Scenario description: Let's assume that you want to write your JavaScript in a modular way and use the advantages of all the JavaScript tooling that is available.
In this scenario you won't be using web the JavaScript application. You'll be editing all the files from disk.
- As in the CSS Advanced Scenario, place all the related JavaScript files under [YourSite] folder in your project root. Create a subfolder called Scripts and you are ready to go.
- Then, simply set up your development workflow, use JSLint, Grunt, Gulp or any other tool that you like.
- After you finish coding, make one bundled file called Bundle.js (Note: For bundling, you can use Browserify or r.js, for example).
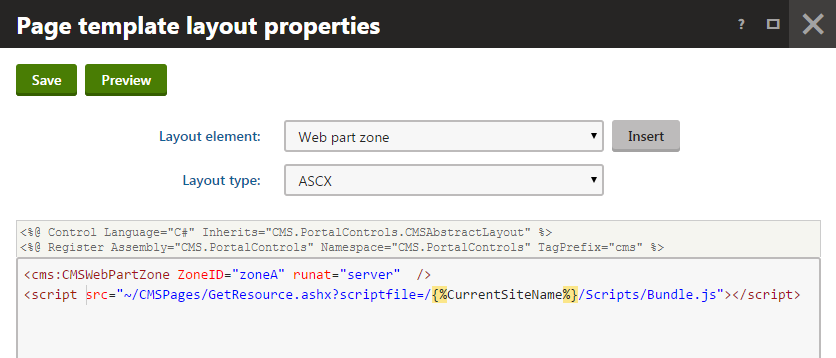
- The last step is to place this bundle into a Page. The best option is to place the following snippet into the page layout where you want your JavaScript to run.
<script src="~/CMSPages/GetResource.ashx?scriptfile=/{% CurrentSiteName %}/Scripts/Bundle.js"></script>

Note: For better page load experience, place the snippet at the end of the layout.
Note 2: You can also notice that the file is linked using the ‘GetResource.ashx’ handler. The reasons are that you can then leverage on Kentico’s minification, server caching, macro resolving etc.
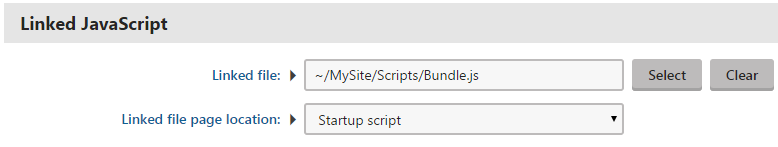
The other good and recommended place where you can safely refer to your javascript is the Javascript web part. So the javascript file reference can look like this:

Note: In case you choose ‘Startup script‘ as a ‘Linked file page location‘, the ‘GetResource.ashx’ handler is used automatically and you can leverage the above described advantages. Moreover, it actually places the code at the very bottom of your page which is good for page content loading.
What about import & export?
All the mentioned scenarios support the import and export functionality. Your site's folder [YourSite] and the CMSScripts/Custom folder are both packed in exported packages. When importing, files with the same name are replaced. The web farm and staging features are unfortunately not supported for the basic and advanced scenarios.