Best Practices For Working With CSS in Kentico
This article describes best practices of how you can work with CSS in Kentico. It is divided into two sections. The first section describes a simple scenario, in which a front-end developer wants to write raw CSS without using any advanced tools such as CSS preprocessors or file. The second, more advanced scenario is intended for developers that make use of the more advanced tools and need the CSS files to be stored in filesystem so that they can apply their usual workflow when writing CSS in Kentico.
Basic scenario: Writing CSS using the Kentico “CSS Stylesheets” Application
Scenario description: Let’s say that the only thing you will need to style is a simple landing page. You don’t need any automation tools, you just need to be up and running very quickly. All you need to do is to follow these two steps (I also encourage you to read the info boxes below the steps, as there might be useful hints for you as well):
- Navigate to the CSS Stylesheets application and create new stylesheet, with display name set to "[YourSite] - Styles", where [YourSite] is your site’s code name.
- Then, include the stylesheet in your page. There are multiple ways, but this is what we recommend: go to the Sites application, click the pen button next to your site to edit your site, and then select the previously created stylesheet in the "Site CSS Stylesheet" dropdown on the General tab.
Info: In this scenario, we recommend using the CSS Stylesheets application as the only place to store your CSS code. There are also other places where you can put your CSS code, like web parts and other page components. We highly discourage doing that, as you won’t have a centralized control over your CSS code. Instead, it will be spread throughout the whole UI.

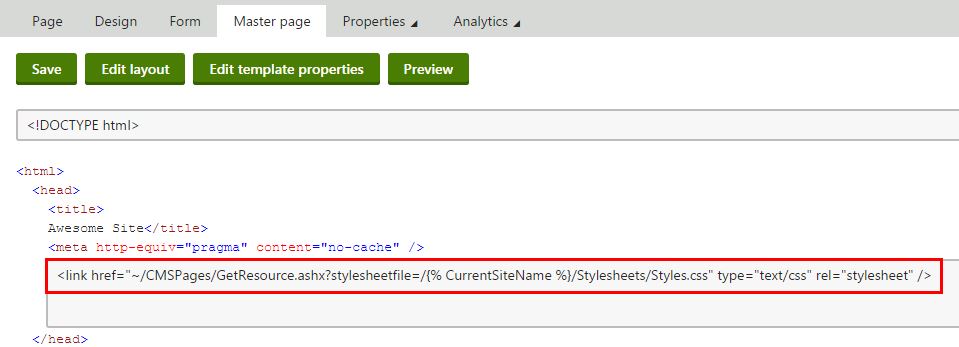
Info: If you want to have multiple CSS files per one site, you can include one into another. This way, you will have one Main CSS file. The file will only include other files. Use the {% CSS["Navigation"] %}/Stylesheets/Styles.css" type="text/css" rel="stylesheet" />' to the head section, as in the following image:

Note: Please note that the approach described in the advanced scenario, besides its main advantage (using your own code editor and front-end workflow), does not currently work with Kentico staging and web farms functionality.
Note: You can also notice that the file is linked using ‘GetResource.ashx’ handler. The reasons are that you can then leverage on Kentico’s minification, server caching, resolving of relative URLs, etc.
And that’s all. Please leave any feedback or questions in the comments below.