ASPX versus Portal Engine development in Kentico CMS
We are often asked about the two development models we offer in our solution, specifically which model the customers should use for their development, which one is better and what are the differences. This post should help you when you are not familiar with these differences to decide which one would you like to use for your development.
Short version
If you don't know the development models, or if you are not that experienced developer, and if you want your web site to be developed quickly, choose the Portal Engine. If you don't like design modes and visual programming, but like writing your code by yourselves, choose ASPX model (ASPX page templates).
If that is not enough information for you at this point or you are not yet decided, read further.
Long version
Once upon a time ... actually in the times of Kentico CMS version 1.x and Web 1.0 there was only the ASPX page templates model. It required the Visual Studio and lots of coding experience, but it could produce nice templated pages. Later, in version 2.0, the new development model was introduced in Kentico CMS, providing the portal UI experience where you could develop your web site from your web browser, without any special needs for the VS. This model evolved in what you now know as the Portal engine with all its features. Where you can develop same nice page templates much easier.
There are some basics that are same for both models. As you probably know, each page can be assigned with the page template. Page template is basically the definition of how the page looks like, and when it is displayed in the context of specific page, it feeds the content into its controls and display the content as the live page. When somebody requests the page URL (e.g. /Home.aspx), the path is internally rewritten to the physical page which can handle the rendering, and the aliaspath parameter analyzed from the URL is added to the URL by the rewriting engine, like this: <template url>?aliaspath=/Home. The page gets the path from query and sets up all the controls which are based on it. With ASPX, the template URL is specific physical page implemented by you, in the location you choose. With Portal engine, the template URL is always /CMSPages/PortalTemplate.aspx, which is the page that can load the structure of the page template dynamically from the database and hierarchically combine the levels of templates, so there is no need for any implementation of physical pages.
ASPX model
The ASPX page template (as the physical file) must be completely implemented by you, so you define all the controls and dynamic content programatically. Here is the example of the CorporateSite News page template code:
<%@ Page Language="C#" MasterPageFile="Root.master" AutoEventWireup="true" CodeFile="News.aspx.cs" Inherits="CMSTemplates_CorporateSiteASPX_News" ValidateRequest="false" %>
<%@ Register Src="~/CMSWebParts/navigation/cmsbreadcrumbs.ascx" TagName="breadcrumbs" TagPrefix="uc1" %>
<%@ Register Src="~/CMSWebParts/Viewers/cmsrepeater.ascx" TagName="repeater" TagPrefix="uc1" %>
<asp:Content ID="cntMain" ContentPlaceHolderID="plcMain" Runat="Server">
<!-- Container -->
<div class="newsSummary">
<cms:WebPartContainer ID="wpcBreadCrumbs" runat="server" ContainerName="Box.Gray">
<uc1:breadcrumbs runat="server" ID="BreadCrumbs" ShowForDocumentTypes="CMS.News" />
</cms:WebPartContainer>
<h1>
<cms:CMSEditableRegion runat="server" ID="HeaderText" RegionTitle="Header text" RegionType="TextBox" />
</h1>
<asp:Panel ID="pnlNews" runat="Server" >
<cms:CMSEditableRegion runat="server" ID="ContentText" RegionType="HtmlEditor" />
</asp:Panel>
<uc1:repeater runat="server" ID="NewsRepeater" ClassNames="CMS.News" OrderBy="NewsReleaseDate DESC" TransformationName="CMS.News.NewsWithSummary" SelectedItemTransformationName="CMS.News.NewsDetail" PagingMode="querystring" PagerPosition="bottom" ResultsPosition="top" ShowNewButton="True" NewButtonText="Add news<br />" ShowEditDeleteButtons="True" />
<div style="padding:10px 0">
<asp:HyperLink ID="lnkRss" runat="server">
<asp:Image ID="imgRss" runat="server" BorderWidth="0" />
</asp:HyperLink>
</div>
</div>
</asp:Content>
With the code behind:
using System;
using System.Web;
using CMS.CMSHelper;
using CMS.UIControls;
using CMS.GlobalHelper;
public partial class CMSTemplates_CorporateSiteASPX_News : TemplatePage
{
protected void Page_Load(object sender, EventArgs e)
{
if (CMSContext.CurrentDocument != null && CMSContext.CurrentDocument.NodeClassName.ToLower() != "cms.news")
{
wpcBreadCrumbs.Visible = false;
pnlNews.Style.Add("margin-bottom", "20px");
}
this.lnkRss.NavigateUrl = this.ResolveUrl("~/CMSPages/NewsRss.aspx");
&&;&&; this.imgRss.ImageUrl = this.ResolveUrl(UrlHelper.ImagesDirectory + &quo&;/rss.gif&quo&;);
&&;&&;&&; this.imgRss.AlternateText = &quo&;Rss&quo&;;
&&; }
}
And the master page will look like this:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Blank.master.cs" Inherits="BlankASPX_BlankMaster" %>
<%=DocType%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server" enableviewstate="false">
<title runat="server">My site</title>
<asp:literal runat="server" id="ltlTags" enableviewstate="false" />
</head>
<body class="<%=BodyClass%>" <%=BodyParameters%>>
<form id="form1" runat="server">
<asp:ScriptManager ID="manScript" runat="server" />
<cms:CMSPageManager ID="CMSPageManager1" runat="server" />
<p>Any master page content you can think of ...<p>
<asp:ContentPlaceHolder ID="plcMain" runat="server">
</asp:ContentPlaceHolder>
</form>
</body>
</html>
With code behind:
using System;
using System.Web;
using CMS.CMSHelper;
using CMS.UIControls;
public partial class BlankASPX_BlankMaster : TemplateMasterPage
{
protected override void CreateChildControls()
{
base.CreateChildControls();
this.PageManager = this.CMSPageManager1;
}
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
this.ltlTags.Text = this.HeaderTags;
}
}
You can see you have to specify the master page manually, and create the master page by yourselves, see more code in our sample web templates, in the web site installation folder
/CMSTemplates.
Basically, the ASPX page template is just standard ASPX page using our displaying controls on it. The only thing you need to ensure is that it inherits specific class from the
CMS.UIControls namespace, which is
TemplatePage for .aspx pages and
TemplateMasterPage for master pages. That gives the page the main, basic functionality. For the master page (or the page without master page), you need to assign the title tags and some other parts of the page (DocType, BodyClass, etc.) with specific properties from
CMSContext.
That's pretty much all you do, just develop almost standard ASPX pages, so you need to be the ASPX developer to create or alter the page templates. As I told you, that was the only way how you could do this with version 1.x and you would need to write all that code by yourselves. As you will see now, you do not need so much knowledge when developing with Portal engine.
Portal engine (recommended)
Portal engine is basically the design-mode UI which allows you to define your page from the admin interface. You only need to know the HTML and basics of ASPX and you can do the same as in the ASPX development mode, and even better. The portal engine development looks like this: You open the admin interface (the CMSDesk), browse to the document and click on the
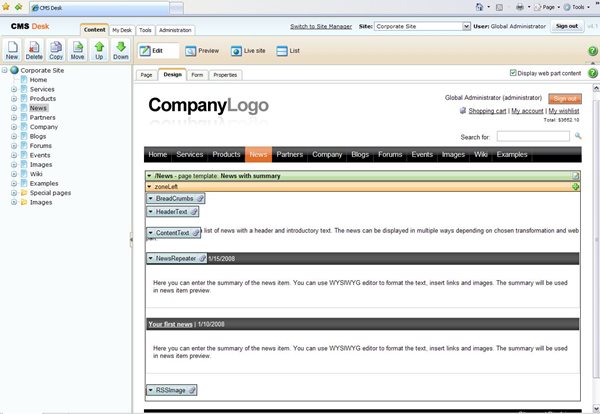
Design tab which is present for all the pages which use the Portal engine page template. On the design tab, you can see the visual representation of the
Web parts (controls representation in the portal mode), with the preview of their content and a small handle (the blue box with name of the web part and buttons) which you can use to drag and drop them from one zone to another. The
Web part zone (the orange box) is a special control that you place to the layout and you can put the web parts in it and manage them. The green box is called the
PagePlaceholder and its function is very similar to the ContentPlaceholder control, it basically creates a window to the next level of the page where the next template will be inserted.
The good thing about portal engine is that you can use this placeholders to very simply create any number of
visual inheritance levels you want, just by adding the PagePlaceholder web part on the template and define the template for the child document. In the ASPX mode, you would need to create several levels of master pages and write a lot of code in them.
The only code you actually need to write is the layout of the page with web part zones. Layout is the ASPX code so you can put the controls in it, but you can also just put HTML code in there to just define the HTML layout. Then you put web part zones using code like this
<cc1:CMSWebPartZone ID="zoneTop" runat="server" /> (it is a standard ASPX control) and from this point on, you don't need to write any more code, you can just work with the web parts objects without programming.
So the layout will look like this:
<!-- Container -->
<div class="newsSummary">
<cc1:CMSWebPartZone ID="zoneLeft" runat="server" />
</div>
And you just put the web parts in it using the UI:

You can simply set the web part properties by clicking the properties button, encapsulate them with containers using their properties and get much more from them (like using Update panel for the web part just by checking the box "Use update panel"). You would have to write all this in the code.
The actual web parts are located in the
/CMSWebParts directory of your web site so you can change their code, create your own or just change the layout using the web part properties dialog. That would be another post on what all you can do with them, so I think that's enough for now.
How to combine portal engine with ASPX page templates
Actually, it is possible to use both approaches on your web site. You can use the Portal engine on some sections and you can use the ASPX page templates on other sections. The only limitation is that you cannot combine the approaches, which means that you cannot combine ASPX master pages (or pages) with visual inheritance of Portal engine or the other way. If the page uses one mode, it cannot use the other mode at the same time, or combination of modes.
There is one exception for each mode:
ASPX model: Since the web parts are just standard ASCX controls, just inherited from our special class
CMSAbstractWebPart, it can be used on any page so you can use the web part controls in the ASPX mode, just without the nice features that are in the common properties of web parts and available only in Portal engine (like the UpdatePanel one, etc.).
Portal engine: You can write any ASPX code to the layout of the page template so you can combine Web part zones with standard ASPX code.
There is a topic in our documentation which describes the recommended way how to share controls (or master page) between ASPX and Portal mode. Basically, you encapsulate the controls in the user control which you can use on the ASPX page and load with special web part in Portal engine. You can find it
here.
Performance
I am pretty sure that you would ask about how the performance looks like when you compare both approaches. Good news is that the performance of Portal engine and ASPX pages varies only by few percent. Bad news is that I cannot tell you which one is faster because it varies based on what the page contains, some page can be faster in Portal mode, some in ASPX mode. In general, there is no actual difference between them from the performance point of view. That means that you shouldn't decide which one you will use based on this.
Summary
ASPX mode
-
You develop from Visual studio or Visual Web Developer
-
You have complete control over your web page code, but you have to write all the code by yourselves
-
You can use the same controls as in Portal engine, because the web parts are reusable
-
You cannot use the web part zones in the ASPX page template and get the portal engine functionality
Portal mode
-
You develop from your web browser, not from Visual studio, with the possibility to check-out the code to the disk and edit it from Visual studio if you need it
-
You don't need to have such detailed knowledge of ASPX
-
You have complete control over the visual inheritance
-
You can put any ASPX code to the layout of the page so you can combine ASPX and portal engine approach
-
You can use the out-of-the box extended functionality of the web parts (like UpdatePanel, etc.)
-
You can use macros directly in the web parts properties (I will write a deep-dive post on macros soon)
-
You can simply customize the layout of the web parts
-
The possibilities of the web parts will extend in future while ASPX model stays pretty much the same
How to decide
You should decide based on which type of development you like more. For me, it is always the
Portal mode, because you can implement from your browser, you can set the properties using the selectors and moreover, lots of features are available only through the properties, without the need to write the additional code. And from the CTO's point of view, I must say that there isn't much ve can improve in ASPX mode, since you are the one who is writing the code, but we can introduce much more new features in the Portal engine mode, just by defining and implementing new properties handled by the abstract web part class.
Still, it is up to you to decide ... so good luck with that ;-)