Stand-alone SKUs |

|

|

|

|
|
Stand-alone SKUs |

|

|

|

|
|
|
||
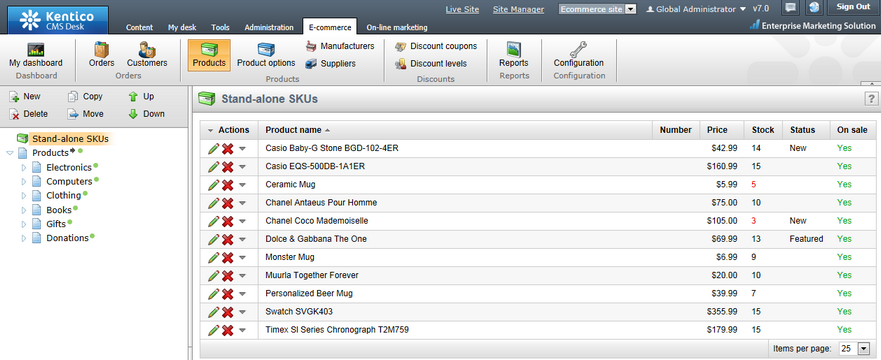
Stand-alone SKUs can be managed in CMS Desk -> E-commerce -> Configuration -> Products. If they are allowed on the current site, the ![]() Stand-alone SKUs node is displayed above the sections tree, allowing you to view a list of all product objects with unassigned product type documents defined on the current site.
Stand-alone SKUs node is displayed above the sections tree, allowing you to view a list of all product objects with unassigned product type documents defined on the current site.
You can add a new stand-alone SKU by clicking the ![]() New button above the tree (if the
New button above the tree (if the ![]() Stand-alone SKUs node is selected). Properties of already defined stand-alone SKUs can be modified in the Stand-alone SKUs user interface by clicking the Edit (
Stand-alone SKUs node is selected). Properties of already defined stand-alone SKUs can be modified in the Stand-alone SKUs user interface by clicking the Edit (![]() ) icon in the Actions column. You can also delete a stand-alone SKU by clicking the Delete (
) icon in the Actions column. You can also delete a stand-alone SKU by clicking the Delete (![]() ) icon.
) icon.

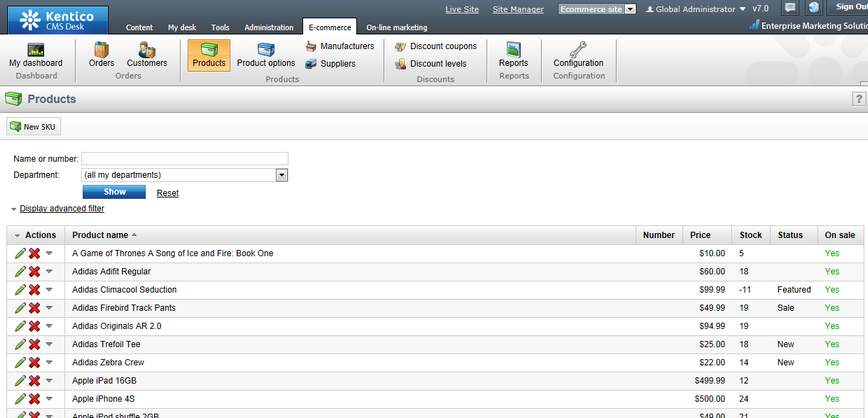
However, if the sections tree is hidden (see the Site settings topic), both stand-alone SKUs and SKUs with associated product type documents are listed in the Products user interface and a new product object (SKU) can be added by clicking the ![]() New SKU button.
New SKU button.

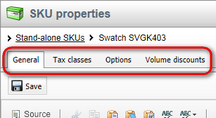
When editing an SKU, the following tabs are available to specify its properties:
•Documents tab - site-specific stand-alone SKUs cannot have any documents assigned. Therefore, the tab is available for global stand-alone SKUs only.

Please note that the same tabs offering the same properties are available when editing a product (i.e. SKU + associated product type document).