Managing documents |

|

|

|

|
|
Managing documents |

|

|

|

|
|
|
||
Your website's pages can be managed through a browser-based, WYSIWYG user interface. Please note that content editors need to have the appropriate permissions assigned and must first authenticate themselves by signing in with a user name and password. Specifically, you can manage the content in CMS Desk -> Content, where the actions can be executed either from the ribbon above the content tree or from a context menu displayed by right-clicking a document.
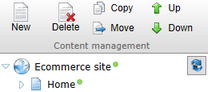
The ribbon offers the following actions:
•![]() New - creates a new document under the currently selected one.
New - creates a new document under the currently selected one.
•![]() Delete - deletes the currently selected document.
Delete - deletes the currently selected document.
•![]() Copy - creates a copy of the currently selected document in a location specified in a pop-up dialog.
Copy - creates a copy of the currently selected document in a location specified in a pop-up dialog.
•![]() Move - moves the currently selected document to a location specified in a pop-up dialog.
Move - moves the currently selected document to a location specified in a pop-up dialog.
•![]() Up - moves the currently selected document above the one which is above it at the same level.
Up - moves the currently selected document above the one which is above it at the same level.
•![]() Down - moves the currently selected document below the one which is below it at the same level.
Down - moves the currently selected document below the one which is below it at the same level.
•![]() Refresh content tree - displayed only on mouse-over of the content tree's top right corner; refreshes the content tree so that it shows the current content.
Refresh content tree - displayed only on mouse-over of the content tree's top right corner; refreshes the content tree so that it shows the current content.

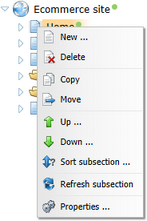
If you right-click a document in the content tree, a context menu appears. The menu offers the same actions as listed above, while the following extra options are available below the ones from the ribbon:
•![]() Sort subsection - sorts documents under the selected one, while both ascending and descending order by date or alphabet is available.
Sort subsection - sorts documents under the selected one, while both ascending and descending order by date or alphabet is available.
•![]() Refresh subsection - refreshes the content tree subsection under the selected document.
Refresh subsection - refreshes the content tree subsection under the selected document.
•![]() Properties - opens the currently selected document's Properties -> General tab.
Properties - opens the currently selected document's Properties -> General tab.

If you right-click some of the items in the context menu or hold the mouse pointer above it, a sub-menu with additional options appears, as further described in the Basic content tree actions topic in the Editing content (CMS Desk) -> Content management section of the Developer's Guide.
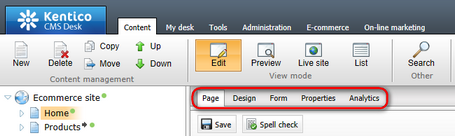
If you need to edit a document's content, design or properties, select it from the content tree and make sure Edit mode is selected from the View mode selection. The following tabs are available for all documents:
•Page tab

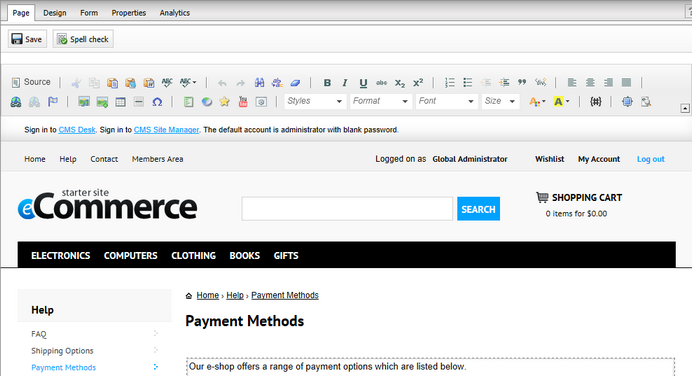
On this tab you can edit the content of editable regions placed into the document using the WYSIWYG editor. Additionally, if there are any editor widget zones defined on the page, this tab is where they can be managed.

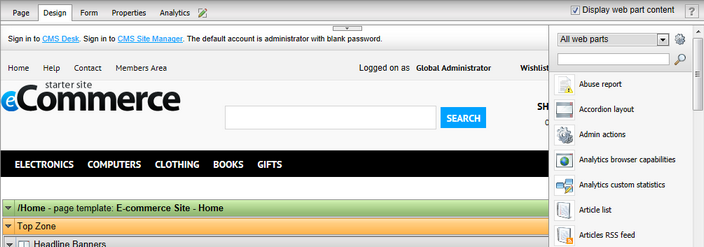
On this tab, you can edit the current document's page template, which means you can add (![]() ), relocate (
), relocate (![]() ), duplicate (
), duplicate (![]() ), configure (
), configure (![]() ) or remove (
) or remove (![]() ) web parts and widgets. Besides, entire web part/widget zones may be managed through their drop‑down menus (
) web parts and widgets. Besides, entire web part/widget zones may be managed through their drop‑down menus (![]() ).
).

Please keep in mind that any changes made on this tab will be applied also to all documents using the same page template as the currently edited document.
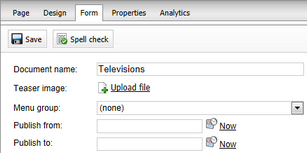
On this tab you can edit data related to the document (the Document name, Publish from/to, etc. properties) or its structured content. The document fields are fully customizable for every document type.

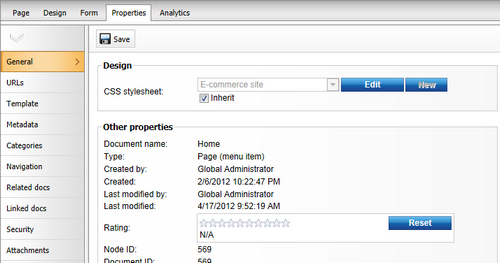
On this tab you can manage the document's properties, i.e. its general attributes such as design, owner, etc., same as other properties such as URLs, metadata, related documents, etc. You can switch between the sections of the menu to view the respective properties.

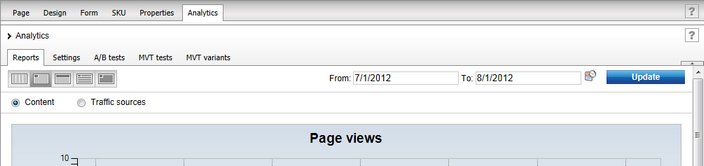
On this tab you can view the web analytics data measured for the selected document and manage its tracking (campaigns and conversions) and optimization (A/B or Multivariate testing) options. More resources concerning web analytics can be found in the Web analytics chapter in the Modules section of the Developer's Guide.

|
Please note
Kentico CMS allows you to work with the content of your on-line store also through a convenient on-site editing interface. Store editors can thus make changes to page content and manage documents directly while viewing the website from the live site perspective.
|
Master pages represent a powerful concept of sharing the same header and footer on all pages of your website. It allows you to manage repeated items such as website logo, main menu and header/footer content in a single place.
Master pages are either the root of the content tree or pages whose page template has the Master template option enabled (Site Manager -> Development -> Page templates -> Edit (![]() ) page template -> General tab). They can be edited just like any other pages, i.e. you can use the Design tab to edit the web parts and layout of any master page.
) page template -> General tab). They can be edited just like any other pages, i.e. you can use the Design tab to edit the web parts and layout of any master page.
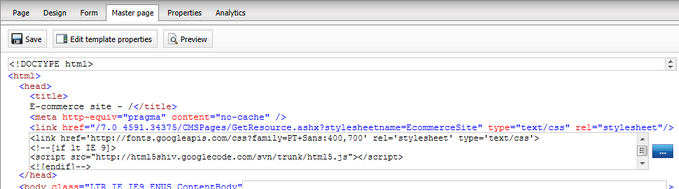
In addition, there's a special Master page tab available in CMS Desk -> Content -> Edit only for master pages, where you can define the sections of the HTML code of the master page. This code is used for all pages that inherit content from the master page.

More information about master pages can be found in the Portal engine development model -> Editing the master page topic in the Development section of the Developer's Guide.
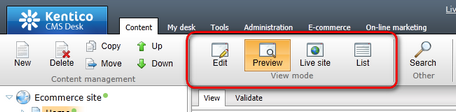
The View mode selection in CMS Desk -> Content allows you not only to edit the currently selected document (this mode is selected by default) but also choose how the content shall be displayed.
•Live site - this mode shows the page as it currently appears to visitors on the live site.
•Preview - this mode also displays the current version of the page, but it may be used even for documents that are not yet published on the live site while using workflow and versioning.
•List - this mode shows a list of all documents under the currently selected document. This can be useful if there is a large number of documents under a single parent, or if you wish to perform an action on multiple documents simultaneously.

For more information on how documents can be viewed in Kentico CMS, see the Editing content (CMS Desk) -> Previewing documents topic in the Content management section of the Developer's Guide.