Page layouts |

|

|

|

|
|
Page layouts |

|

|

|

|
|
|
||
The structure of every page template is determined by a page layout. A page layout consists of layout code and web part zones that specify regions where designers can place web parts. Page layouts allow you to define the basic layout and design of your site.
There are two general types of page layouts:
•Custom - used only by one specific page template.
•Shared - stored as separate objects that can be assigned to any number of page templates. Modifying a shared layout affects all templates that use it.
To edit the layout of a page:
1. Open CMS Desk and select the document representing the page in the content tree.
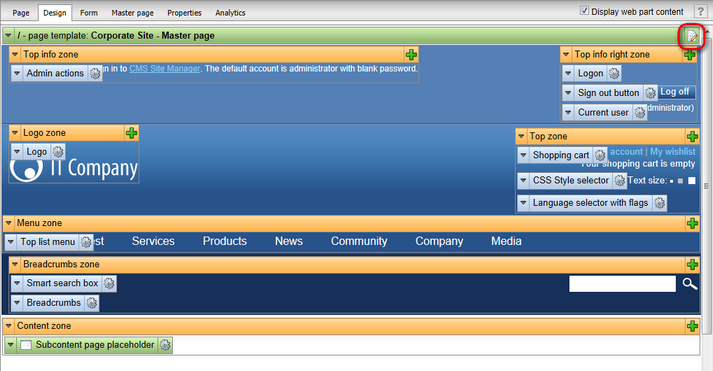
2. Switch to the Design tab.
3. Click the Edit layout (![]() ) button at the top right of the green template area:
) button at the top right of the green template area:

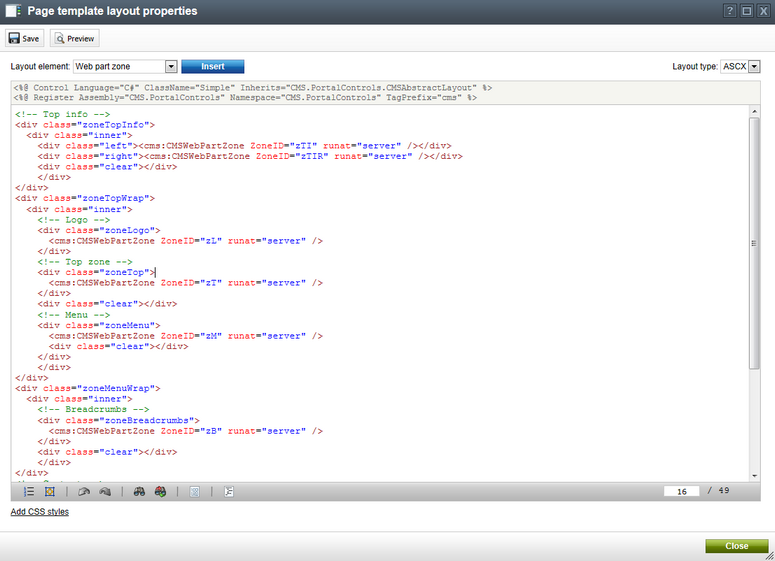
4. Modify the layout code as required.

The Layout type selector allows you to choose between two types of layout code:
Layout type |
Description |
|
ASCX |
This type of layout code supports both HTML and ASCX markup, i.e. the same syntax that you would use to edit a standard web form or user control, including inline code and embedded controls.
Important: For security reasons, ASCX layouts may only be edited by users who have the Edit ASCX code permission for the Design module. Only global administrators can assign this permission.
You can Insert web part zones as control tags:
The ZoneID value must be unique for every web part zone within the given layout. |
|
HTML |
The system processes the layout code as basic HTML. This means that ASCX markup, such as controls or inline code, is not functional when the layout is rendered.
You can Insert web part zones into HTML layouts as macro expressions:
The value of the id parameter must be unique for every web part zone within the given layout.
If you need to insert dynamic values into HTML layouts, you can enter Kentico CMS Macro expressions or methods.
HTML layouts do not need to be compiled, so you can use and modify them even if the Virtual path provider is not available, such as in a pre-compiled or medium trust environment. |
|
Previewing the layout
By clicking the
See the Design preview topic for additional details about the preview mode. |
Page layouts are composed of standard HTML elements, which means you have full control over how the system renders the page. You can choose between a table and CSS‑based layouts.
The following sample page layout code uses a table to define a two-column layout:
<table> |
The following layout code defines the same two-column layout, but using DIV elements and CSS styles:
<div style="width: 50%;"> |
Page layouts allow you to directly define any CSS classes used within the layout code.
Requirement: Enable the Allow CSS from components setting in Site Manager -> Settings -> System -> Performance.
1. Click Add CSS styles below the page layout's code. The CSS styles editor appears.
2. Enter the definitions of the required CSS classes.
3. Click ![]() Save.
Save.
All pages that use the layout automatically load the specified styles. See also: CSS for page components
When editing the code of ASCX page layouts, you can Insert Conditional layout elements. This allows you to create flexible layouts that display content based on certain criteria. The page layout renders the content between the CMSConditionalLayout tags only if the conditions specified by the properties are fulfilled.
For example:
<div class="padding"> |
This sample layout displays one of three possible web part zones based on the roles of the user viewing the page. Gold partners see the content of the zGold zone, Silver partners see the zSilver zone and all other users see zDefault.
The following properties are available for conditional layouts:
Property |
Description |
GroupName |
Allows you to group conditional layout elements together. When multiple conditional layouts use the same group name, the page only displays the first one (from the top of the code) that has its visibility condition fulfilled. |
VisibleForDocumentTypes |
Adds a visibility condition that checks if the current page is of a specific document type. Enter the value as a list of document type code names separated by semicolons.
For example: VisibleForDocumentTypes="CMS.MenuItem;CMS.News" |
VisibleForRoles |
Adds a visibility condition that checks if the user viewing the page belongs to specific roles. Enter the value as a list of role code names separated by semicolons.
For example: VisibleForRoles="MarketingManager;ChatSupportEngineers" |
VisibleForDeviceProfiles |
Adds a visibility condition that checks if the user viewing the page matches a specific device profile. Enter the value as a list of device profile names separated by semicolons.
For example: VisibleForDeviceProfiles="iPad;iPhone" |
VisibleForDomains |
Adds a visibility condition that checks if the site is being accessed under a specific domain name. Enter the value as a list of domain names separated by semicolons. |
ActiveInDesignMode |
If set to true, the conditional layout also evaluates its visibility condition in Design mode.
False by default. |
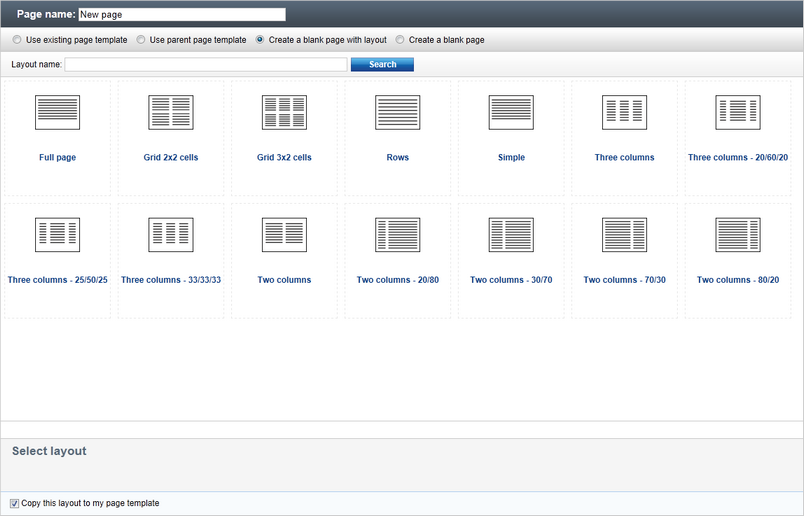
When creating a new page, you can select the Create a blank page with layout option and choose from a number of pre-defined page layouts:

The Copy this layout to my page template checkbox at the bottom of the selection dialog determines whether the system creates an ad-hoc copy of the layout specifically for the page template, or if the shared layout should be assigned directly. If you disable the option and then modify the layout code, the changes affect all pages with templates that use the shared page layout. Leave the option enabled unless your intention is to create pages with the same layout, that can be edited in one place.
You can manage the pre-defined (shared) page layouts in Site Manager -> Development -> Page layouts. When editing a layout on the General tab, you can modify its code and also configure the following properties:
Display name |
Name of the layout displayed in the page layout list. |
Code name |
A unique name that serves as an identifier for the page layout (e.g. in the API). |
Description |
Allows you to enter an optional text description of the page layout. |
Thumbnail |
Upload field for the layout preview image. Users see this image in the page layout selection dialog when creating new blank pages. |
Is convertible |
If enabled, you can use automatic mapping to assign replacement layouts that the system loads instead of the current layout for specific device profiles. |
Number of zones |
Indicates how many web part zones the layout uses. The number of zones helps users find appropriate matches when mapping layouts for device profiles.
The system automatically counts the number of zones in the layout code, but you can manually override the value (for example in the case of conditional layouts or layouts that load web part zones dynamically). |
On the Page templates tab, you can check which templates use the given layout. Templates with a custom page layout are not included here, even if they were created as a copy based on the currently edited shared layout.
It is also possible to define the layout of a page template by adding web parts of a special type designed for this purpose. This approach allows you to place web part zones onto a page template without the need to write or edit the page layout code.
Simply add a layout web part to a page containing a single zone and then you can configure the required layout via the web part's properties dialog or even directly on the Design tab. To learn more, read the Development -> Web parts -> Layout web parts chapter of this guide.