Widgetize!
This tweak will allow you to create configured widgets from your configured web parts.
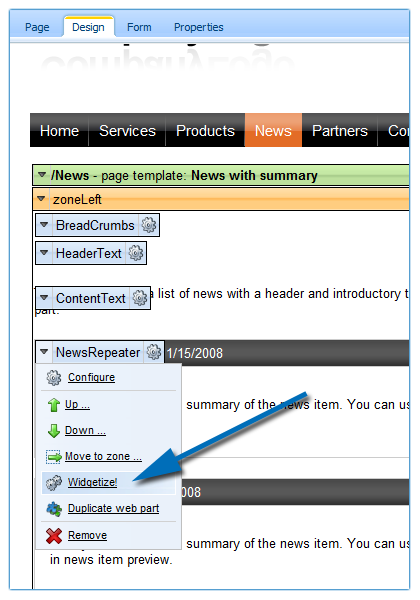
It works as follows. I have added a new option called "Widgetize!". The option is available when you click on the little arrow next to a web part in the design mode of a document.

The "Widgetize!" button creates a new widget based on the selected web part. But that's not all! It not only copies the web part type but also copies all the filled in properties of the web part and adds it to the widget creating a nice little preconfigured building block.
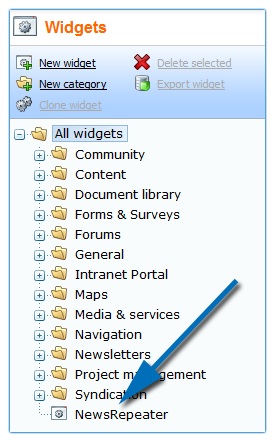
If you go to the Widgets in Site Manager you can find the newly created widget:

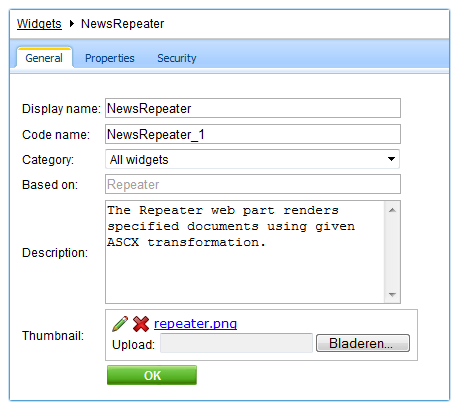
By default the widgets name will be the same as the name you provided for the web part. You can see this by selecting the widget:

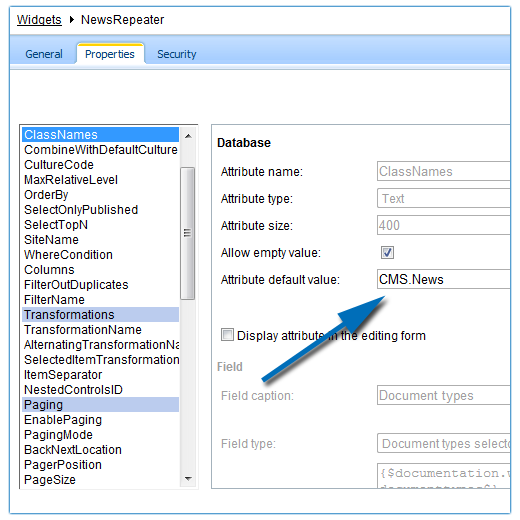
In the properties tab, notice that the default values for the attributes are all filled in and that the "Display attribute in the editing form" is unchecked. They are not visible because we do no want to bother the website editors with these properties. Of course feel free to tweak these to your desired setup.

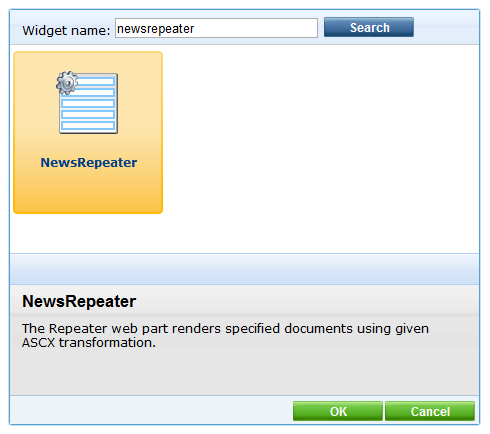
The next step is to add the widget to the page:

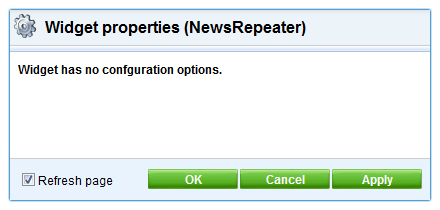
Hit OK and notice that all properties are hidden because they are already setup in the widget and do not have to be configured.

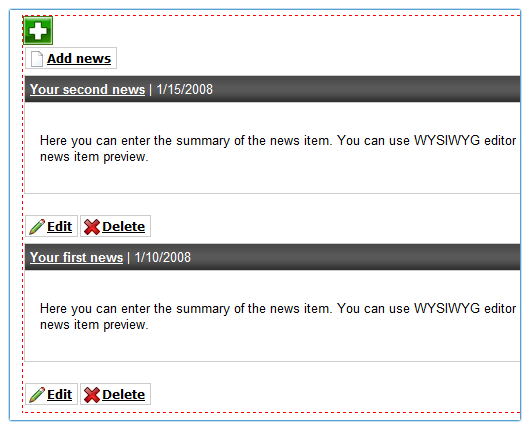
Add the widget to the page and view the result below:

Pretty cool huh!? In my opinion this tweak is a real time saver and I am looking forward to tweaking it some more to really get the most out of it.
If you would like to have this feature available in your own
Kentico CMS installation, then please go to my
blog post were you can find the steps needed for integration.