Using jQuery and AJAX to create a simple menu for news articles
This article describes how to create a simple listing page to display document content with jQuery and AJAX. If you want to display some content in Kentico together with some navigation, you usually need to refresh the page to display the content of a document. In that case you would use, for example, two repeaters - one to display the content and, one to display the menu. Sometimes this isn’t desirable as your expected behavior is to show the content right away. This article discusses one of the possible approaches of, how to achieve this.
We will be using two web parts. One will display the menu and the second one will generate the div tag, in which the content will be displayed. This way you can achieve more flexibility by placing the web parts into different zones. We will be using the
Repeater with effect as the web part for displaying the menu and the
Static text web part to generate the div tag. First of all, let’s set up the repeater. Please note that this example is set up on the Sample corporate site which means that some of the values might be different from your setup (e.g. path values). Place the repeater anywhere on your page and set the properties to the following values:
Path: /News/%
Document types: CMS.News
Transformation (
Transformation type: Text / XML)
:
<a class="simpleMenu" OnClick='MyFunction23494();' alt=""></a>
<script>
function MyFunction23494()
{
$('#ajax').html({%NewsSummary.JSEncode()#% });
}
</script>
Please remove the space in this expression within the transformation: ....JSEncode()#%}...
Script files: https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js
Inline CSS styles:
.simpleMenu { padding:2px; display:block; background:white; border:solid; border-color:grey; border-width:1px; margin:3px; text-decoration:none}
.simpleMenu:hover{ background:#EBEBEB;}
#ajax {margin:5px;}
After you’ve saved the values and placed the repeater on the page, please choose to add another web part and select the Static text web part. To set this up, please save it with the properties below:
Text: <div id="ajax" ></div>
You can see that we’ve created a simple JavaScript function which will generate the text resolved by our macro into our div tag with the id ajax. Our repeater generates unique functions for each menu entry. The uniqueness is ensured by appending the documentID to the function name.
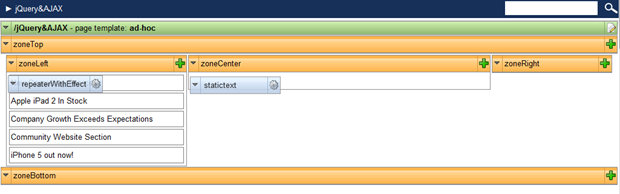
This is the setup in the design mode of the page:

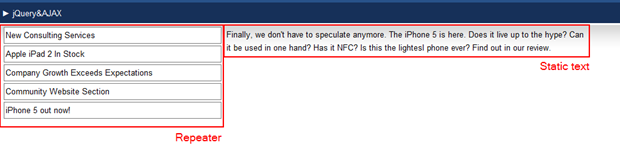
Here is the result after clicking on a news item:

You can also load the content dynamically. For example, this code loads the whole page where the news item is located to the specified div:
<a class="simpleMenu" OnClick='MyFunction23494();' alt=""></a>
<script>
function MyFunction23494(){
$('#ajax').load('/articles/using-jquery-and-ajax-to-create-a-simple-menu-for-news-articles');
}
</script>
If you tweak this code a bit further, you can load the content of a div from the news document. For example, you can enclose the news summary text on the source news page into a div with the id summary. Then, you can use the code below to reference exactly the mentioned div and get the content dynamically:
<a class="simpleMenu" OnClick='MyFunction23494();' alt=""></a>
<script>
function MyFunction23494(){
$('#ajax').load('/articles/using-jquery-and-ajax-to-create-a-simple-menu-for-news-articles #summary');
}
</script>
The differences between the first and the last approach is the way the content is displayed. The first approach basically saves the content of the news summary into the body of the JavaScript method. You can check the HTML source code of the page for reference. This will result in the page load will being a bit slower since all the data is retrieved at once. The last approach, retrieving the content dynamically, saves initial page load time; however it takes some time to get the data when the user clicks a menu item in the menu.
-bp-
See also: http://devnet.kentico.com/docs/7_0/devguide/index.html?types_of_macros.htm
http://devnet.kentico.com/docs/7_0/devguide/ksharp_syntax.htm
http://api.jquery.com/load/
http://api.jquery.com/html/
Applies to: Kentico CMS 6.0, 7.0