Tips and Tricks - Paging Google Map Markers
In this guide, you’ll learn how to page one set of data for multiple web parts. Using Dancing Goat’s Cafes page, we will paginate the list of cafes and make the Google Maps markers match the locations of each individual page.
What you will need:
- A Google Maps API Key. If you need help creating one, you may follow my guide on obtaining a Google Maps API Key.
- Kentico 11 or Kentico 12 (Portal Engine) with Dancing Goat sample site.
Step 1. Prepare the page.
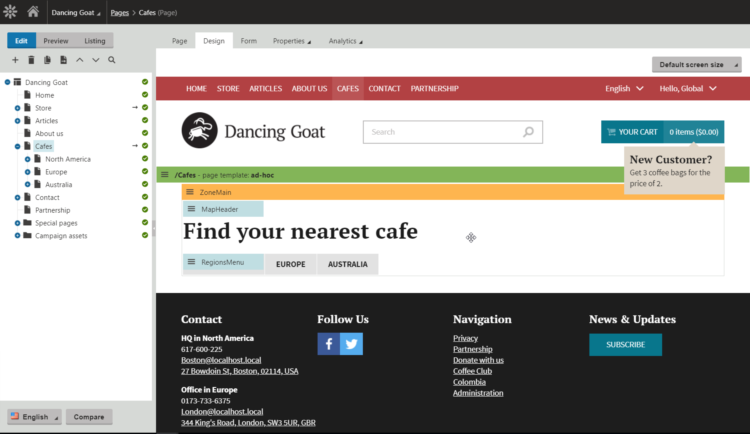
Log in to your Dancing Goat project and visit the Pages application. Select the Cafes page, and switch to the Design tab. Remove the web parts labeled GoogleMaps and Cafes. The page should now look something like this:

Step 2. Add and Configure the Pages Data Source.
Add a Pages Data Source web part to the page and configure the following properties:
- Web part control ID: CafeDataSource
- Path: ./%
- Page Types: DancingGoat.Cafe
Save the changes.
Step 3. Add and Configure the Universal Pager
Add a Universal Pager web part to the page and configure the following properties:
- Web part control ID: CafePager
- Target Control Name: CafeDataSource
- Page Size: 2
Save the changes.
Step 4. Add and Configure the Basic Repeater
Add a Basic Repeater web part to the page to the left of the CafePager and configure the following properties:
- Web part control ID: CafeRepeater
- Data source name: CafeDataSource
- Transformation name: DancingGoat.Cafe.ListWithThumbnails
Save the changes.
Step 5. Add and Configure the Basic Google Maps
Add a Basic Google Maps web part to the page underneath the CafePager and configure the following properties:
- Web part control ID: CafeGoogleMaps
- Default Location or Address – {% CurrentDocument.DisplayName %}
- Location Field – CafeCity;CafeStreet;CafeZipCode;CafeCountry
- Data source name: CafeDataSource
- API Key – (Paste your Google Maps API Key)
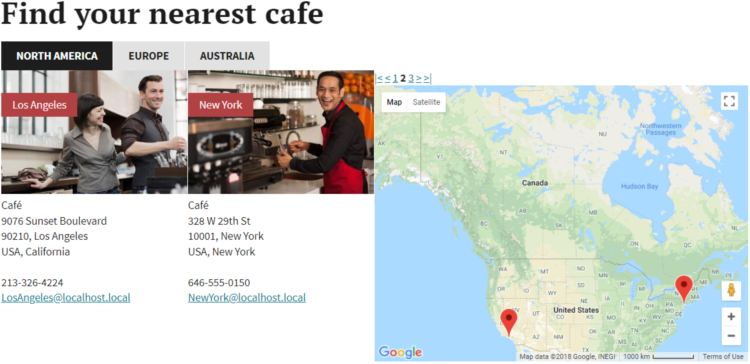
Save the changes. The Google Map will now show markers for the two café locations currently on display. If you move to the next page of locations, the markers on the Google Map will change to match that page of locations. Test it for yourself in the live-site view of the website!

At this point it is up to you to adjust the page template and make the display look nicer than what you see above. Thank you for reading!