Simplifying your Hierarchical Viewers with the SubLevelPlaceHolder control
Displaying content correctly is at the core of every good design. For many sites, this includes displaying different types of content together, along with specific layouts for each type. The Kentico Hierarchal Viewer is a great resource for developers that allows control over each content level. In this blog, I will show you how to simplify things using this control and these transformation layouts.
A basic design
For this demo, I have a collection of authors and Simpsons quotes. For each author, I want to list their name, followed by a list of all of their blogs.
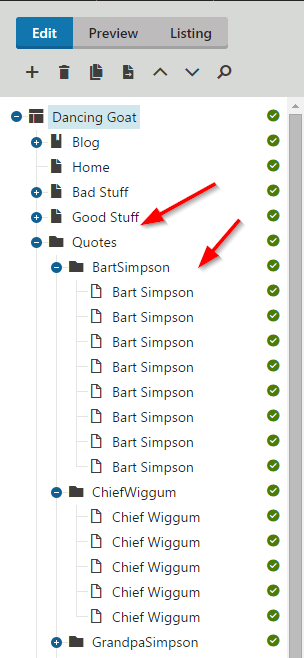
My content tree looks like this.

The desired layout is like this.
<ul>
<li>
<strong>[AUTHOR NAME]</strong>
<ul>
<li>[QUOTE TEXT]</li>
<li>[QUOTE TEXT]</li>
<li>[QUOTE TEXT]</li>
</ul>
</li>
<li>
<strong>[AUTHOR NAME]</strong>
<ul>
<li>[QUOTE TEXT]</li>
<li>[QUOTE TEXT]</li>
<li>[QUOTE TEXT]</li>
</ul>
</li>
<li>
<strong>[AUTHOR NAME]</strong>
<ul>
<li>[QUOTE TEXT]</li>
<li>[QUOTE TEXT]</li>
<li>[QUOTE TEXT]</li>
</ul>
</li>
</ul>
Now, I want to use the Hierarchal Viewer to display this dynamically. This will allow me to specify specific layouts for the authors and quotes.
You can find out more about the Hierarchal Viewer here.
Using a standard hierarchal viewer
Because my content is logically structured in an author / quote format, I use the hierarchical viewer to read through the levels and display each section. I accomplish this by breaking my layout into the following transformations.
Header
<ul>
<li>
This transformation is the opening of the content “wrapper”, which will contain my entire list of authors and quotes. This layout also contains the opening li tag for my first author name. Note that this transformation is set to apply only to the root level.
Footer
</ul>
</li>
</ul>
This transformation contains the closing li tag of the previous author, as well as the closing ul tag for my “content wrapper”. Additionally, this transformation contains the closing tags for the list of quotes for the previous author. Note that the quote list will be opened in the author transformation (Level 0 Item below). Also, this transformation is set to apply only to the root level.
Level 0 Item
<strong><%#Eval("DocumentName")%></strong>
<ul>
This transformation will be used to display each author’s name. It also contains an opening ul tag for the list of quotes for the author.
Level 0 Separator
</ul>
</li>
<li>
This transformation will be used in between each author being displayed. It contains a closing ul tag (for the previous author’s list of quotes), a closing li tag for the previous author name, and an opening li tag for the next author.
Level 1 Item
<li><%#Eval("QuoteText")%></li>
This transformation contains the layout for the quote for the author. Note that the opening and closing of the UL tags are done in the LEVEL0 and SEPERATORLEVEL0 code, which surrounds this code.
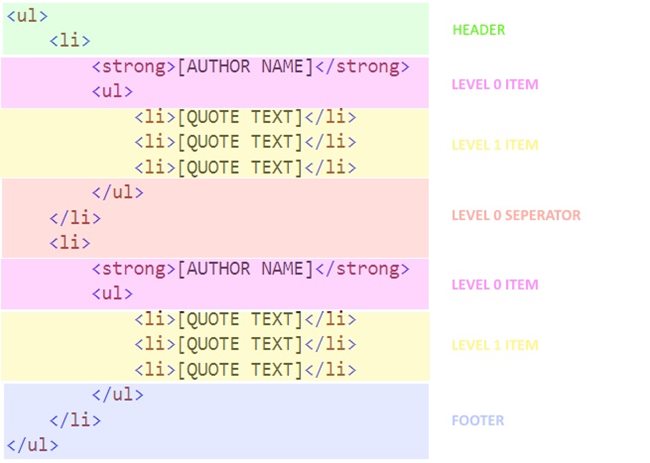
Here is a visual representation of how these transformations are applied when the content is displayed.

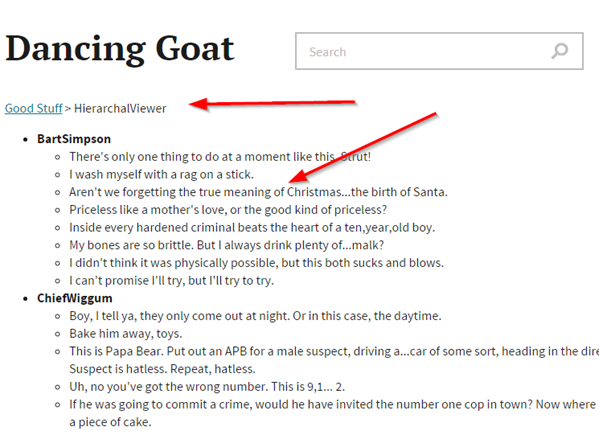
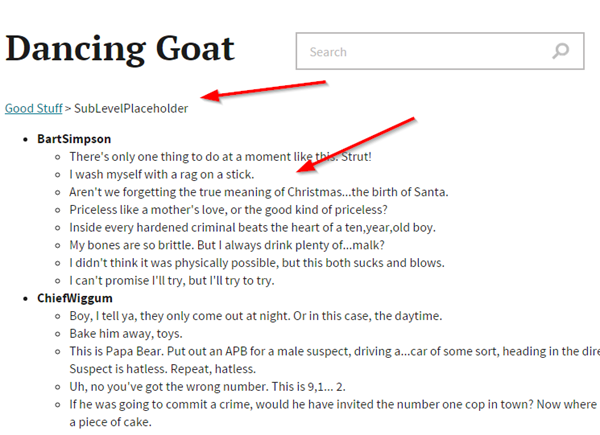
Here is the displayed version of the content.

Implementing the SubLevelPlaceHolder
While the above implementation works, a complex design can easily present challenges for your transformations. In the above example, the nested un-ordered list of quotes within each author causes me to have to place the opening and closing ul tags in separate transformation to get the desired layout. This could make it difficult to implement in some scenarios.
Kentico provides some built-in functionality to simplify this type of scenario using the SubLevelPlaceHolder control in my transformations. This control can automatically detect nested content in the underlying data and inject all of its content within the area.
Using the SubLevelPlaceHolder control, we can simplify our layout like this.
Header
<ul>
This transformation is simplified to contain only the opening ul tag for my main un-ordered list. Note that this transformation is set to apply only to the root level.
Footer
</ul>
This transformation is simplified to contain only the closing ul tag for my main un-ordered list. Note that this transformation is set to apply only to the root level.
Level 0 Item
<li> <strong><%#eval("documentname")%></strong>
<ul>
<cms:SubLevelPlaceHolder runat="server" ID="plcSub" />
</ul>
</li>
This code has been greatly simplified to contain all of the layout for a single author. This includes the opening and closing li tags, the nested ul tags for the un-ordered list of quotes, as well as the SubLevelPlaceHolder control. When quotes under the current author are displayed, they will be displayed entirely within this section.
Level 1 Item
<li><%#Eval("QuoteText")%></li>
This code is identical to the previous example as I only need to display each quote with the wrapping li tags.
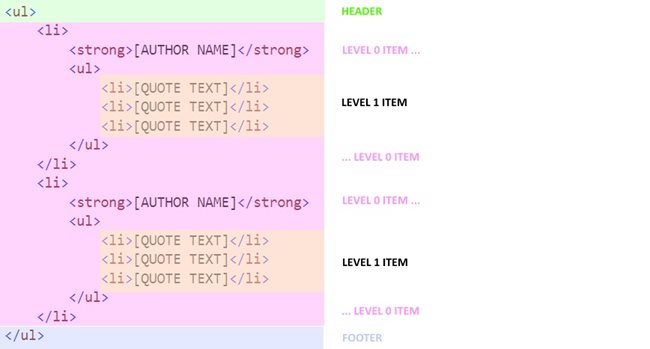
Here is a visual representation of how these transformations are applied when the content is displayed. As you can see, this is simplified greatly and allows the same level of control over the design.

Here is the displayed view of the content.

Performance Comparison
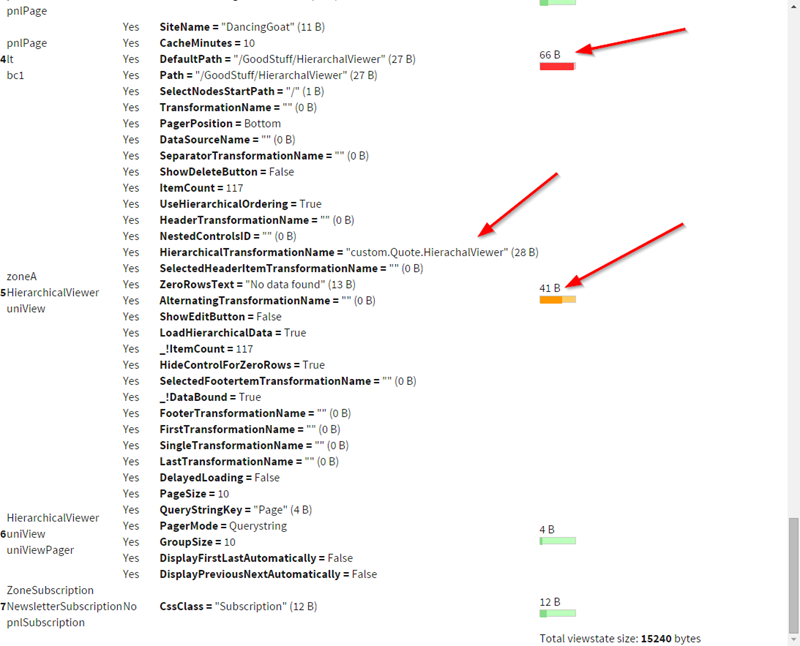
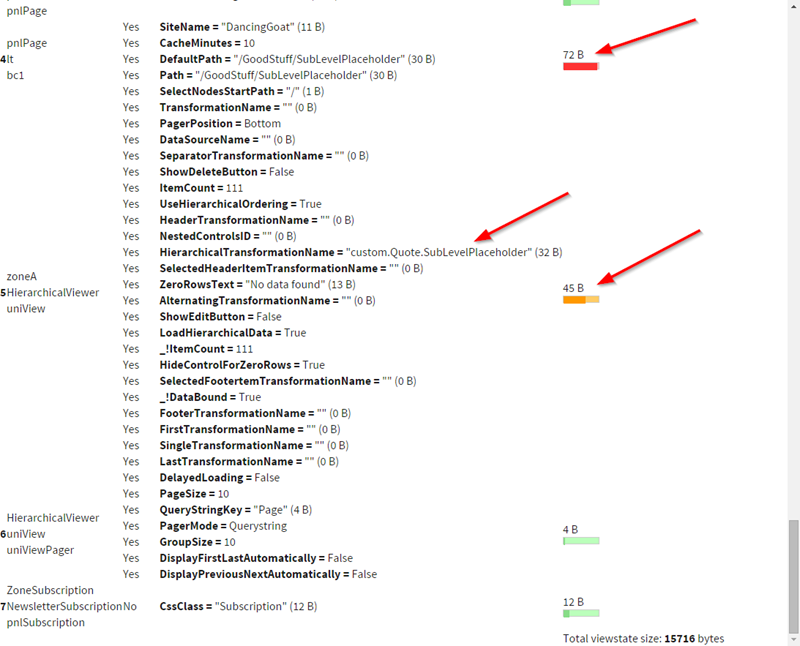
As you can see, both approaches achieve the same goal. From a performance perspective, the “standard” method is slightly better in terms of view state from now having to create the placeholder object for each author.
Standard Approach

SublevelPlaceholder Approach

Learn More
You can also check out Kentico Support Specialist Jan Hermann's article on implementing multi-level responsive navigation using a hierarchical transformation here.
Conclusion
The Hierarchal Viewer is an extremely customizable control that can be leveraged in many scenarios. Understanding how this control works can save developers a ton of time and allow them to display their content quickly and accurately.
I’d love to know your thoughts on this control and if you have any other tips on leveraging within your sites. Good luck!
This blog is intended to demonstrate one of the many ways to accomplish this task. Always consult Kentico Documentation for best practices and additional examples.