MVC and the Kentico Advantage Site
MVC is kind of big deal here at Kentico. If you haven’t noticed, we’ve been pouring a ton of development into the framework to help developers build better solutions. In order to make an awesome platform for you, we had to adopt the MVC mindset, as well. And what better way than to migrate one of our own sites to it! Let me walk you through our experience of migrating the Kentico Advantage site to MVC.
In case you missed the announcement, our long-time consultant Ondrej Polesny recently became part of the Technical Evangelism team. He brings a lot of great knowledge and expertise to the community, as he’s worked on many different projects over the years as a consultant. One of his recent tasks was to transition the Kentico Advantage site to MVC.
I sat down with Ondrej and asked him about the process of migrating the site. This article details his experience.
What is the Kentico Advantage site?
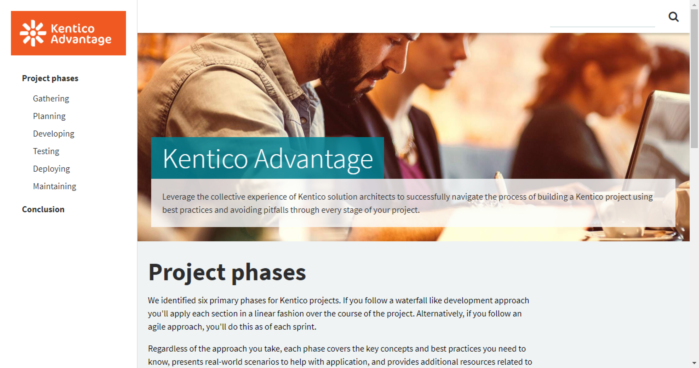
First, let’s make sure you know what the Kentico Advantage site is. The Kentico Advantage site is a guide for developers on how to complete Kentico application development experience. From requirements gathering to implement, the KA site walks you through the entire project process and help ensure your projects are successful. It’s a fantastic resource for anyone looking to develop with the platform and ensure success.
Learn more about Kentico Advantage
How was the site originally built?
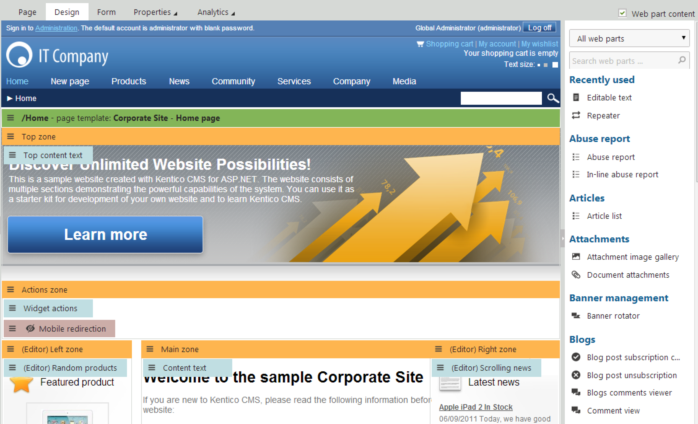
The site was originally built on Kentico EMS, using the portal engine and webparts. All the custom functionality was implemented using best practices and techniques, to ensure the application was upgrade-proof. We integrated in some EMS features, widgets, and other platform features to architect and develop the site.

Why did we decide to move it MVC?
With nearly every development shop moving to MVC, we recognized we needed to do the same here at Kentico. We wanted to get some real-world experience on transitioning an application to MVC and decided the KA site was a great candidate. By migrating it, we knew we would be able to update it in the future easily, as the presentation would be completely separated from the backend logic.

What was the process (first steps, planning, etc.)?
As with every migration process, the first step was planning. We wanted to make sure we knew mapped at each phase of the migration and understood the process. For the KA site, we also wanted to take a slightly different approach than most. While the site was originally built on Kentico EMS, we knew we would want to move it to Kentico Cloud in the future. For this reason, our migration to MVC had a few extra steps.
We mapped out the site functionality and identified the areas that would need special attention.

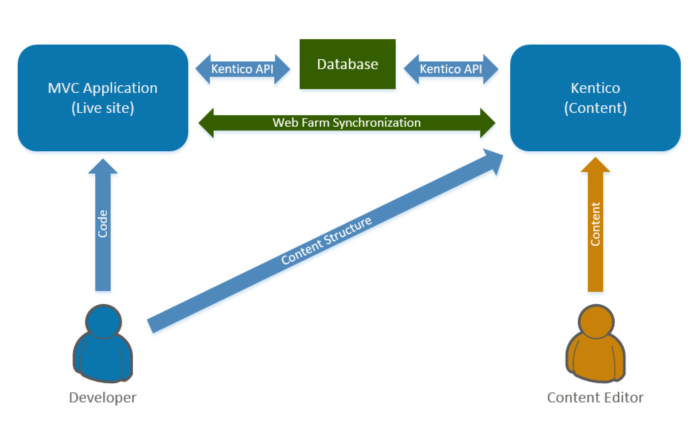
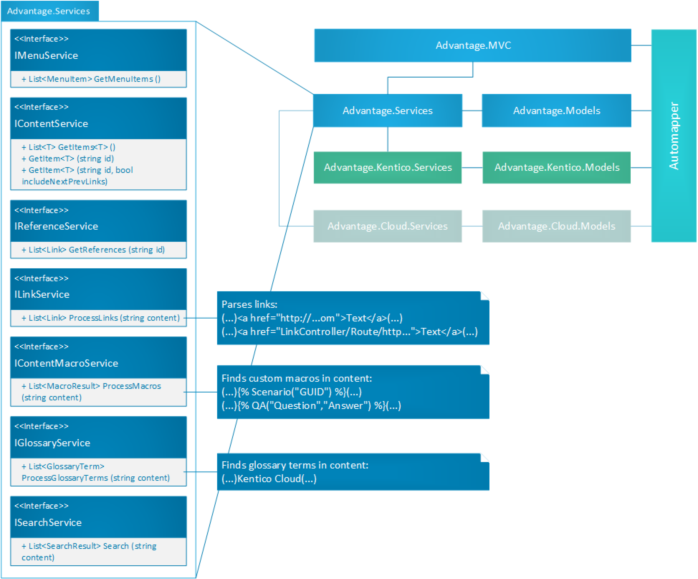
To prepare ourselves for a future KC migration, we decided to decouple the entire presentation layer from the background for portability. This meant creating a wrapping layer for all our Kentico EMS API calls and interactions. This added a good bit of development to project but was essential for our future Kentico Cloud plans.
NOTE
Throughout the project we found that this wasn’t the ideal approach. A lot of the site functionality was tied to System.Web packages. This meant we had to work around a lot of issues to get the functionality we needed. The decision generated a lot of additional effort to get around. Developers need to think about they plan to use / update the site in the future when mapping their MVC migration process.
What about content?
A big benefit to our plan was that we didn’t need to update the backend content. There isn’t a simple way to migrate pages to “content-only” types, so we decided to leave it as is and work with it in MVC. We did have to rethink how we implement some parts of how the portal engine works. (example: we decided to implement bit.ly for link management).
By not converting the content, we saved ourselves a ton of manual work. We left the EMS site intact and built a new MVC frontend to display it.
How long did it take?
End to end, the entire process took approximately 2-3 weeks of development. Our “completely separate the Kentico layer” definitely added some extra time in there, as we had to figure out solutions for a number of areas. Once we had it done, it was pretty straight forward from there. If a company started with new site and copied / pasted content, it would probably only 1-2 weeks to develop.
What was the final result? Was the development easier after it was moved?
When it was completed, we had a super agile and dynamic site. Updates were very simple afterwards because we could easily isolate the change to specific area. Content updates were done via the EMS admin site, while code updates were implemented via the Views and Controllers. This meant there was no risk in delivering changes to our production environment.

Speaking of our environment, we host the site entirely in Azure. When changes are completed, they are checked into the GitHub repository. We leveraged VS Online’ s built-in integration to pull the new build, compile it, run multiple tests for functionality, and finally roll out changes to our production App Service. It’s a very stream-lined process that allows us to make changes easily and reduce mistakes.

What are the keys skills developers need to have before they transition a site to MVC?
The biggest benefit a developer can have is to have some experience with MVC. Be sure you understand the components and how they function within the application. View Models can be very powerful when working with auto-generated models and your custom functionality.
Also, deciding and understanding the front-end technology is important. Choose the framework that fits your needs. With MVC, you have nearly unlimited options when it comes to presentation, so find a framework that fits your skills and requirements.
Lastly, use the documentation! The Version 12 documentation will be very in-depth and should help a lot of developers succeed with MVC. We have added samples, best-practices, and lots of reference material to help you architect and implement your MVC sites.
Moving forward
I hope this article gave you a good idea of how to migrate your applications to MVC. One key takeaways is it’s all about planning. You need to understand where you are, and where you want to go. By properly mapping out your architecture, leveraging the best components, and a solids plan, you should be able to build some amazing Kentico-powered MVC applications. Good luck!