Integrating Slack Notifications with Kentico
Slack is quickly taking the development business world by storm with more and more companies adopting it as their “go-to” form of communication and notification. One of the things that make it such a powerful platform is the ability to extend it in seemingly limitless ways. Because Kentico is largely driven by user actions, I thought it would be cool to try to integrate this notification functionality into the platform. In this article, I’ll show you how to post notifications to a Slack channel based on Workflow actions in Kentico.
If you haven’t heard, Slack is pretty awesome. This simple utility is changing the ways teams collaborate and communicate by providing a robust infrastructure to build an organization around. It has native apps for nearly every platform, all built on top of an extendable infrastructure of APIs, services, and networks. Most importantly, they are constantly building new ways to integrate with their services, which allows companies to build dynamic ALM systems and processes.
You can find out more about the Slack API here.
Because of Slack’s popularity, I thought it would be an interesting article to show how to integrate the platform with Kentico. For my demo, I chose to stay on the simpler side of things by building a notification process when certain Workflow actions occur. This is certainly the tip of a very large iceberg, as companies can extend both systems to do just about whatever they need. I try to push out a blog a week so, for my purposes, I had to temper my scope a bit to the basics.
To illustrate the functionality, I decided it would be a good example to write to a Slack channel every time someone interacted with a document in the content tree.
Creating a Workflow Global Event Handler
The first step in the process was to create a new global Event Handler for the Workflow events. This is a standard process whenever you need to do a custom action in a site, so the documentation showed me the way easily. I only needed to make sure I handled the correct events. For my demo, I wanted to handle the Check-in, Check-out, and undo Check-out events.
public override void Init()
{
// Assigns custom handlers to events
WorkflowEvents.CheckOut.After += CheckOut_After;
WorkflowEvents.CheckIn.After += CheckIn_After;
WorkflowEvents.UndoCheckOut.After += UndoCheckOut_After;
}
You can find more about Global Event Handlers here.
With that in place, I was ready to set up the Slack Webhooks.
Enabling Incoming Webhooks
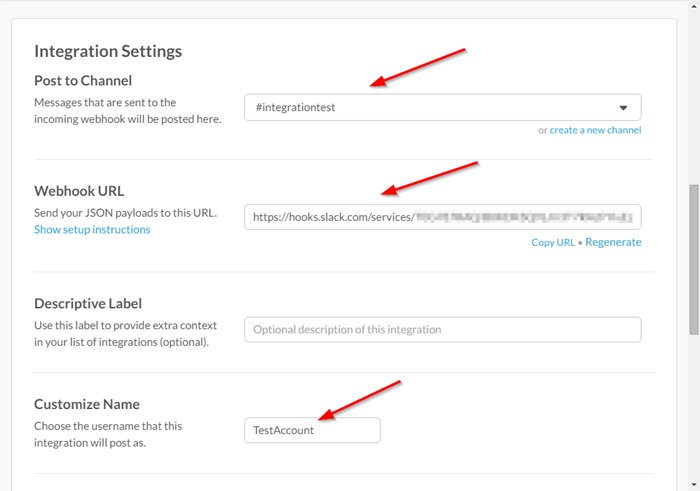
To interact with Slack, you have to enable Webhooks for the type of communication you need. I was only going to be posting to a channel, so an Incoming Webhook was sufficient.
In the Slack interface, I enabled the Webhook and got the URL for the JSON post.

If you need to pull data out of Slack, be sure to enable the Outgoing Webhooks and follow the documentation.
You can find out more about Slack Incoming Webhooks here.
And if you want to know about Outgoing Webhooks, check here.
Adding the Slack Integration
With Slack configured, I was ready to add my integration code. There are many different APIs for Slack, so it’s really a “choose your own adventure” situation. For my purposes, I would only be doing a simple post to a channel, so I didn’t really need the API. I created (OK – I found and copied) a basic Slack C# class that serialized the data and posted it to my Webhook URL.
private void PostToSlack(string strMessage)
{
try
{
Custom.SlackClient client = new Custom.SlackClient(strSlackURL);
client.PostMessage(username: strSlackUsername,
text: strMessage,
channel: strSlackChannel);
}
catch (Exception ex)
{
EventLogProvider.LogException("SlackIntegrationModuleLoader", "EXCEPTION", ex);
}
}
You can find the Simple Slack C# class here.
After adding some specific messages for each action, I was ready to test out the functionality.
Testing
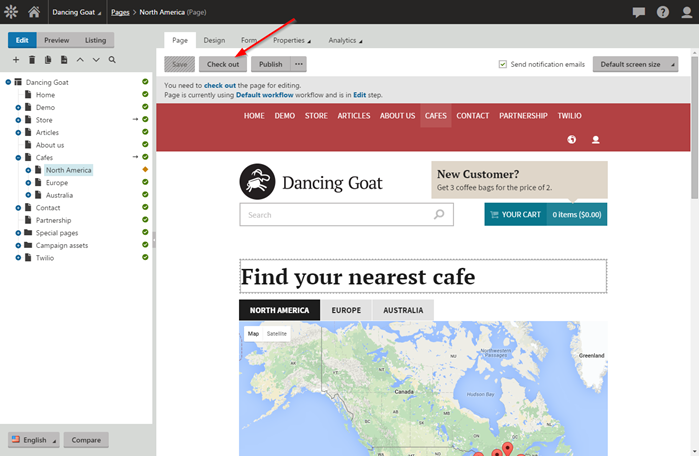
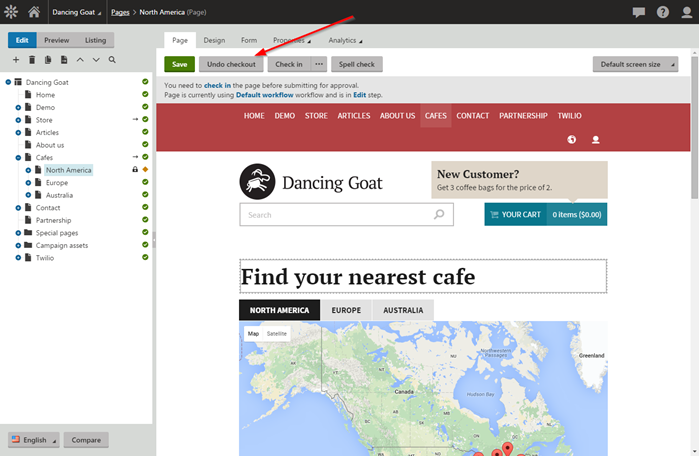
Because I was capturing the Workflow events, I logged into my site and checked out a page.

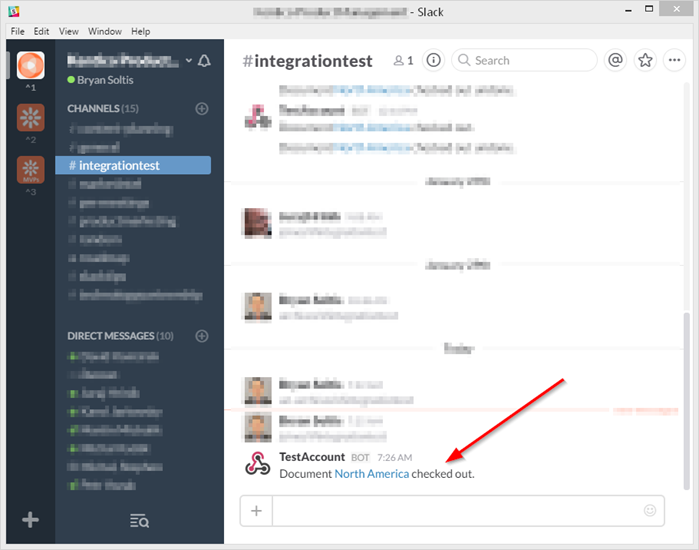
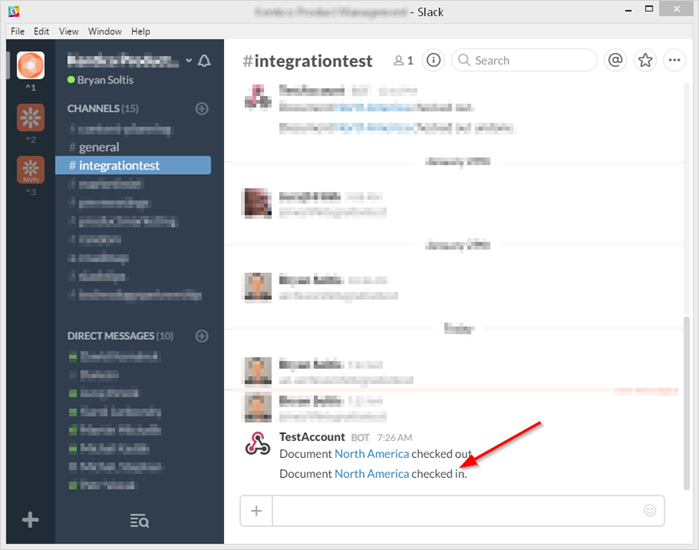
The event was handled and posted to the Slack channel.

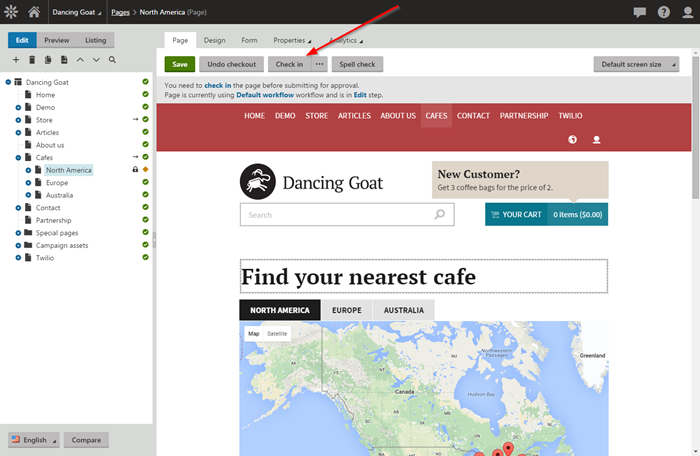
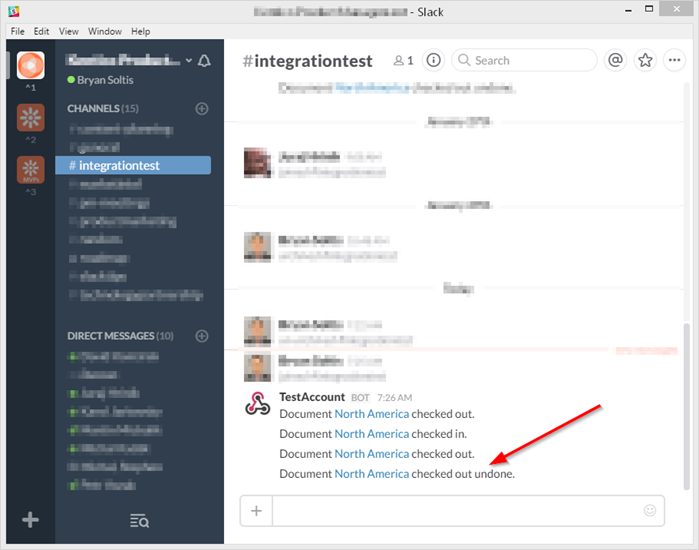
I then tested the other two events to make sure they posted correctly.




You can see I used some text formatting in the message to provide a link directly to the page that was being updated, which could be very handy for a developer or admin to access the document and review it.
Moving Forward
From this demo, you can see how easy it is to integrate with Slack. Whether you are using one of the billion APIs or just straight JSON code like me, it’s very easy to set up notifications to different channels. A good example of how to build onto this would be to make a channel only for exceptions and create a global Event Handler for those.
Hopefully, this blog shows you just how easy it is to integrate these two systems. I’d love to hear about other customizations and integrations you have done. Good luck!
Get the code
This blog is intended for information purposes only and provides an example of one of the many ways to accomplish the described task. Always consult Kentico Documentation for the best practices and additional examples that may be more effective in your specific situation.