Image zoom effect
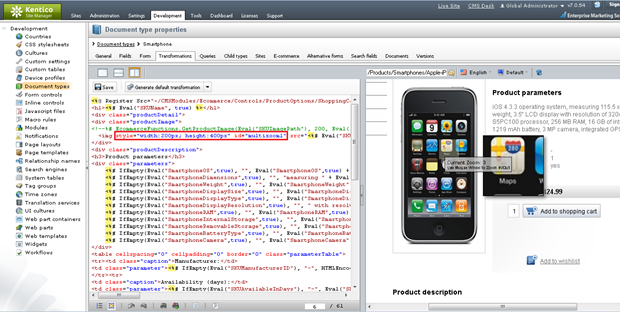
In this article we will take a look on how to integrate magnifying zoom effect on images using jQuery in Kentico CMS. Magnifying area will appear alongside the image whenever a user moves the cursor over the image. It is a great feature if you want to enable users zoom in and out in your e-shop sites to let them see a little more details about the product they are interested in.
1) Copy the following script to the <head> section of your Master page, i.e.
CMS Desk -> Content -> <root document> -> Master page and save it. Please note that the script references two files – multizoom.css and multizoom.js so make sure the path is set correctly. You can find those files attached in this .zip package –
jQuery Zoom Image Script.
<link rel="stylesheet" href="multizoom.css" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="multizoom.js">
// Featured Image Zoomer (w/ optional multizoom and adjustable power)- By Dynamic Drive DHTML code library (www.dynamicdrive.com)
// Multi-Zoom code (c)2012 John Davenport Scheuer
// as first seen in http://www.dynamicdrive.com/forums/
// username: jscheuer1 - This Notice Must Remain for Legal Use
// Visit Dynamic Drive at http://www.dynamicdrive.com/ for this script and 100s more
</script>
<script type="text/javascript">
jQuery(document).ready(function($){
$('#image1').addimagezoom({ // single image zoom
zoomrange: [3, 10],
magnifiersize: [300,300],
magnifierpos: 'right',
cursorshade: true,
largeimage: 'hayden.jpg' //<-- No comma after last option!
})
$('#image2').addimagezoom() // single image zoom with default options
$('#multizoom1').addimagezoom({ // multi-zoom: options same as for previous Featured Image Zoomer's addimagezoom unless noted as '- new'
descArea: '#description', // description selector (optional - but required if descriptions are used) - new
speed: 1500, // duration of fade in for new zoomable images (in milliseconds, optional) - new
descpos: true, // if set to true - description position follows image position at a set distance, defaults to false (optional) - new
imagevertcenter: true, // zoomable image centers vertically in its container (optional) - new
magvertcenter: true, // magnified area centers vertically in relation to the zoomable image (optional) - new
zoomrange: [3, 10],
magnifiersize: [250,250],
magnifierpos: 'right',
cursorshadecolor: '#fdffd5',
cursorshade: true //<-- No comma after last option!
});
$('#multizoom2').addimagezoom({ // multi-zoom: options same as for previous Featured Image Zoomer's addimagezoom unless noted as '- new'
descArea: '#description2', // description selector (optional - but required if descriptions are used) - new
disablewheel: true // even without variable zoom, mousewheel will not shift image position while mouse is over image (optional) - new
//^-- No comma after last option!
});
})
</script>
2) You can set the script up for the images by using the jQuery selectors you define in the code above. By default, there are 4 selectors available – ‘image1’, ‘image2’, ‘multizoom1’, ‘multizoom2’. Images also need to have
explicit dimensions (width and height) defined. The dimensions setting ensures the script properly resizes the magnified image relative to the original image at all times. All options which can be used for the selectors can be found on the official site -
www.dynamicdrive.com/dynamicindex4/featuredzoomer.htm.

3) (optional) You might need to set jQuery to noConflict() mode to be able to make it work properly. Please see the following Knowledge Base article which describes how you can do it -
Small workaround to use simple jQuery “$” quotation with your custom JS.
The script can be used on both personal and commercial web sites free of charge.
-fl-
Applies to: Kentico CMS 6.x, 7.x