Image slider
This article gives you instructions on how to slide your images with optional HTML content
If you want to take advantage of already implemented Camera Slider jQuery library for sliding your images with effects and additional HTML content, you can simply download this (v7) or this (v8) package with a web part and related document type. (In version 8.1, please follow this article as well)
Please import downloaded package to your CMS and do not forget to check the Import files (recommended) (and Import code files) checkboxes on Step 3 of the importing process.
Once the package is imported, you need to assign your site to the Slider camera item document type ([[Site Manager -> Development ->]] Document types -> Slider camera item -> Sites)
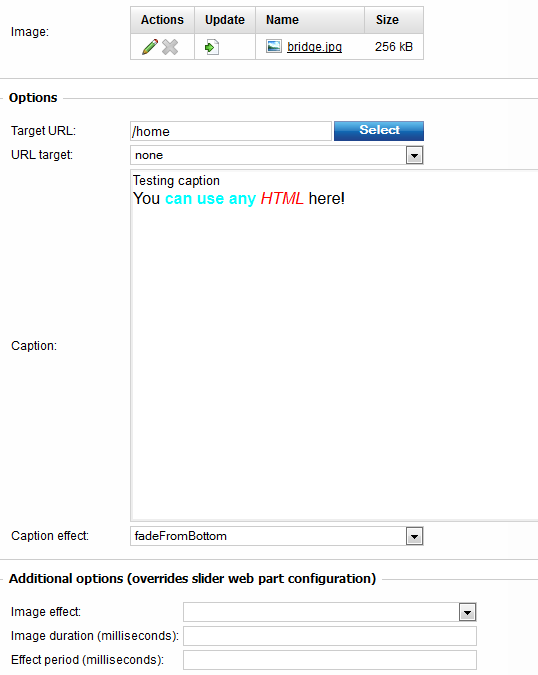
Now you can add your slider images to some location within your content tree with following options (only the Image property is required)

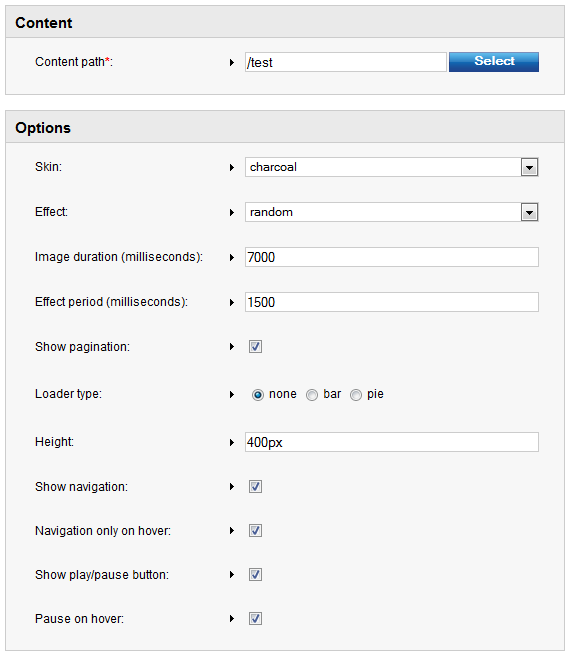
To slide those images on a page, you need to place the Sliders -> Camera slider web part on your template and point it to correct location (only the Path property is required)

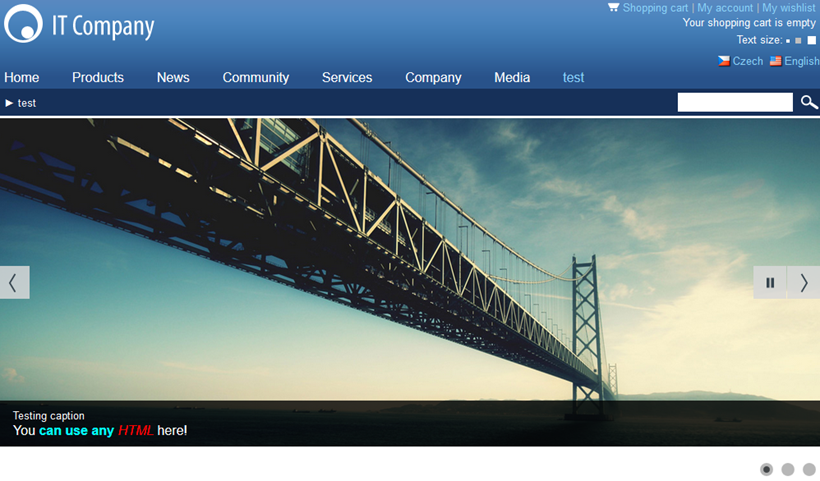
The final output would look like this: