HTML Editor Configuration Options
The Editable Region is the cornerstone for many Kentico sites as it gives the editor the ability to enter their text, apply formatting, and link to other pages, files, and content. The HTML Editor is the workhorse of this webpart by allowing editors to style their text and insert dynamic content. The webpart itself has a few different configurations that will hide / expose functionality so understanding your options is very important
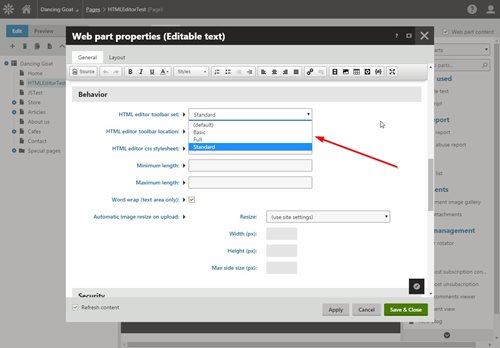
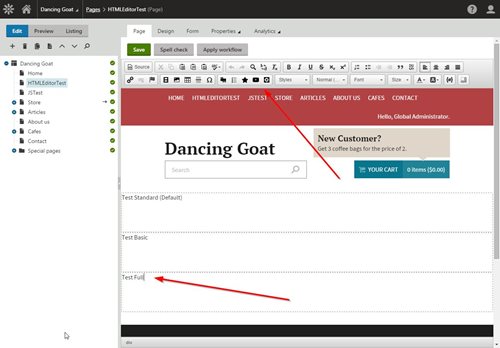
HTML editor toolbar set
The toolbar set property determines what options are available to the editor when entering content. Each option has a set of controls that allow the user to insert and format their content.

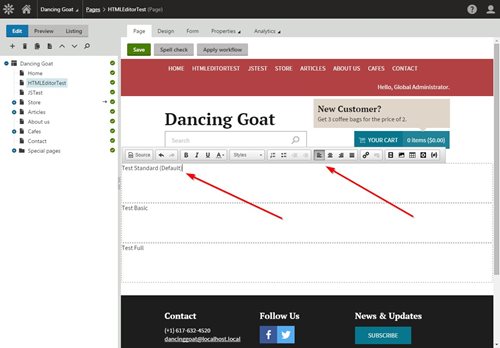
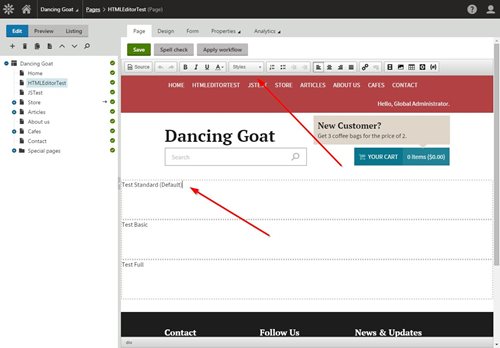
Standard (Default)
The Standard setting is the default when adding the HTML editor to the page. This toolbar set allows for basic HTML formatting and centering. Users can insert links and images, as well as widgets and K# code. This should accommodate most development needs, assuming the content editors are knowledgeable of the site’s style / design and how to format their content to match. This option also displays the “Source” button, which allows direct access to the underlying HTML.

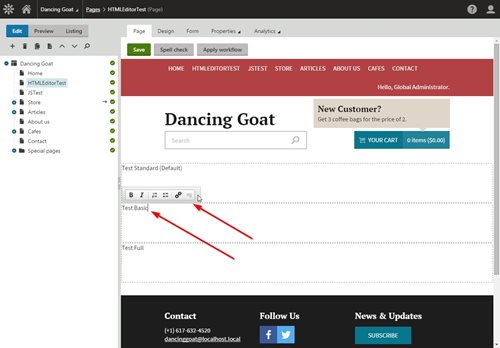
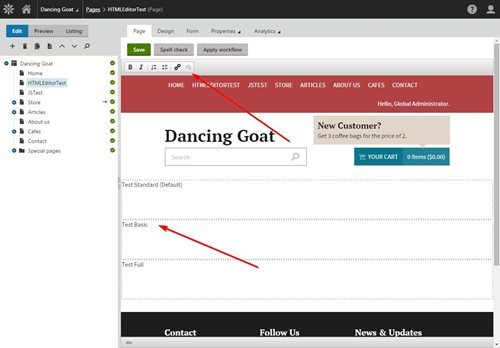
Basic
The Basic setting limits the toolbar to only the essential controls needed for adding content. Basic font styling, lists, and hyperlinks are included. This setting is useful for when the content administrators may not be aware of site styling / formatting and you need to limit their ability to add specific / complex styling, which may not match the rest of the site.

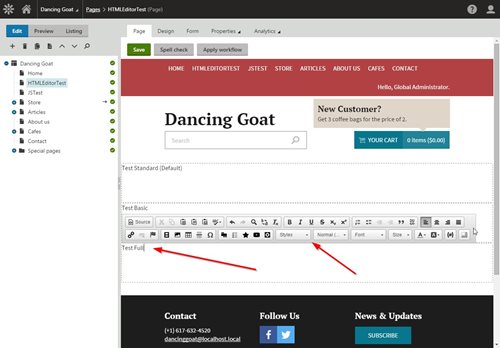
Full
The Full setting exposes every feature of the toolbar. This option allows users to manipulate every aspect of the HTML, as well as add any available widgets, controls, and objects. This setting also exposes additional font formatting options and the ability to assign H tags, font families, and additional font sizing. This option should only be used when the content editors are extremely knowledgeable on HTML and the site design. Like the Standard option, this option displays the “Source” option to allow full control over the HTML.

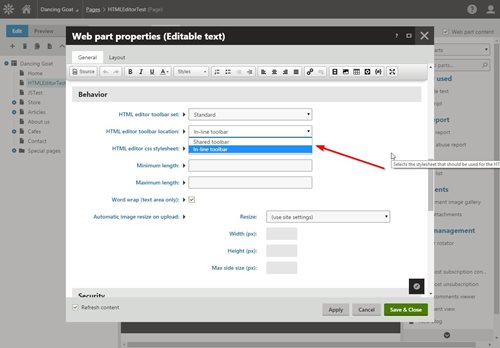
HTML toolbar location
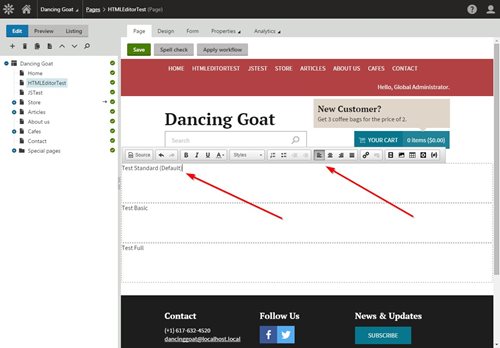
The Toolbar Location property determines where the toolbar is visible. You can choose to have each editor have its own toolbar, or the toolbar can dynamically change based on the current select editor.

In-line Toolbar
The In-line Toolbar (default) places the toolbar inside the selected editor. Any other settings are applied to the toolbar (toolbar set, etc.). This option may be easier for less technical users to recognize where HTML text is allowed because the toolbar is only visible when an editor is selected.

Shared Toolbar
Selecting the Shared Toolbar option displays a single toolbar for all editable regions that have the same setting. The toolbar is placed at the top of the page and is always visible. The toolbar set does change based on the individual web part settings as each region is selected.



Final Thoughts
Allowing your editors to enter / update their content is one of the main reasons for using a CMS. The content, however, must always match the rest of the site to ensure a consistent, professional look. Knowing what options to use within your editable regions will certainly help you control the entered HTML and keep your sites looking great!