How to Setup a Google Analytics Funnel for Kentico E-commerce
One of the best ways to get more people to buy from your e-commerce Website is to understand at what point they are dropping out of your checkout process.
To find where people are dropping out, there is a very useful feature in Google Analytics called Goal Funnels however it’s not easy to set this up with Kentico
e-commerce. The good news is that it can be done.
The Problem
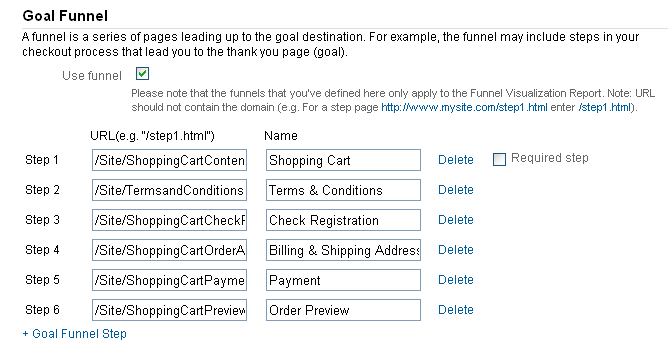
When setting up a purchase goal in Google Analytics you can specify each step of the checkout process as a step in the Goal Funnel. The setup looks like this:

The problem with Kentico Ecommerce is that the same URL is used at each step of the checkout process. So you can’t specify individual URLs.
The Workaround
To workaround this we need to track URLs at each step of the Shopping Cart. Luckily Google Analytics allows you to create pageviews as if a visit to a page really happened. It’s like a fake page visit. The JavaScript code looks like this.
_gaq.push(['_trackPageview', '/mypage.aspx']);
So we can use this code, to create fake pageviews at each step of the Checkout process and then use these fake pageviews to setup steps in the Goal Funnel.
The Code
To get this to work in Kentico you need to modify the default installation. You need to be aware that future upgrades to your Kentico installation may overwrite your changes, or upgrades may not work correctly. So be careful.
You need to edit the ShoppingCart.ascx.cs file in the ecommerce module. You’ll find it in the following location:
/CMSModules/Ecommerce/Controls/ShoppingCart/
When you edit the code you need to make 2 changes
1 Add a function to output the Tracking code
/// <summary>
/// Loads Goal Funnel Page Tracking code.
/// </summary>
private void LoadGoalFunnelPageTrackingCode()
{
if ((this.CurrentStepControl != null) && (this.CurrentStepControl.CheckoutProcessStep != null))
{
// Get current step code name
string currentStepName = this.CurrentStepControl.CheckoutProcessStep.Name.ToLower();
// Get current site name
string CurrentSiteName = CMSContext.CurrentSite.SiteName.Replace(" ", "-");
Literal lit = new Literal();
// Go through the checkout process steps
foreach (CheckoutProcessStepInfo step in CheckoutProcessSteps)
{
// Exit on last step
if (step.StepIndex == CheckoutProcessSteps.Count - 1)
break;
// If step is equal to Current step
if (currentStepName == step.Name.ToLower())
{
lit.Text += "<script type=\"text/javascript\">";
lit.Text += "_gaq.push(['_trackPageview', '/fake/" + CurrentSiteName + "/" + step.Name.Replace(" ", "-") + "']);";
lit.Text += "</script>";
}
}
this.CurrentStepControl.Controls.Add(lit);
}
}
2 Call the Tracking Code
Locate the LoadCurrentStep() function and add a call to LoadTrackingCode() in there. The best place to add it is just inside the following if statement:
if (this.CurrentStepControl != null)
{
LoadTrackingCode();
// other tracking code
}
The effect this code will have is to add a line of Javascript to each page of the Shopping cart. The code will create a fake pageview in Google Analytics.
The format of the URL that is registered is as follows
/fake/{CurrentSiteName}/{CurrentStepName}
I include the fake prefix so that these pageviews can be easily filtered out of reports so as not to skew other data.
Setup the Goal in Google Analytics
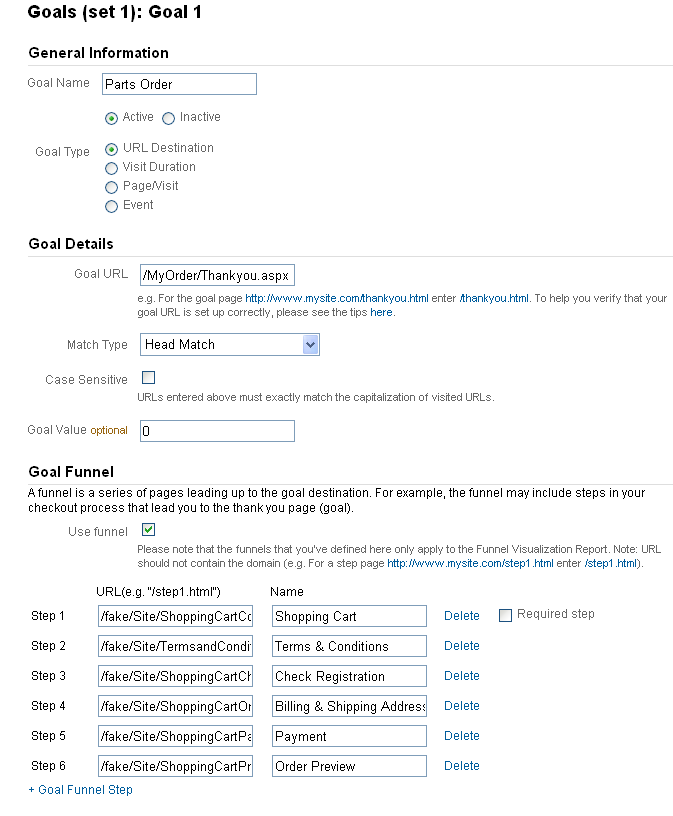
To setup the goal funnel in Google Analytics. Go into the Admin section of Google Analytics and add a new Goal or edit and existing one. The Goal URL will be your purchase Thank you page.
For each step of your goal funnel add the fake URL with a name. If you’re not sure what these URLs are, go through your Shopping Cart. At each step, view the HTML Source code in your browser and search for the word “fake”. You’ll find the trackpageview code and see the URL being tracked.

Goal Funnel Report
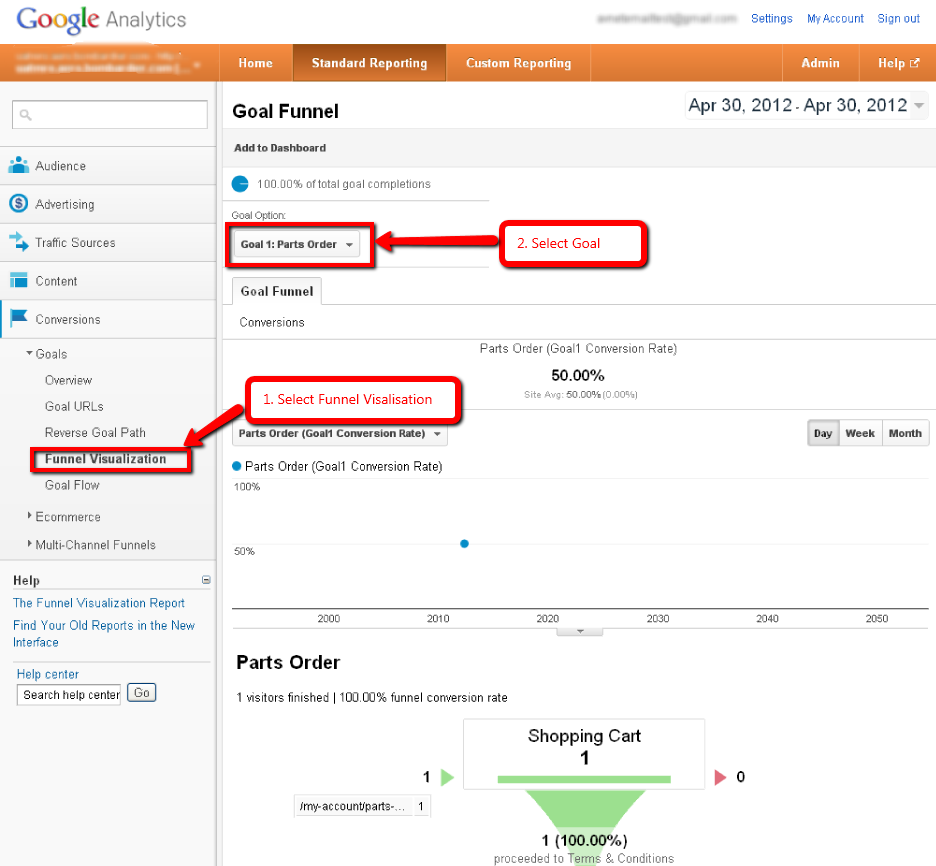
Once you’ve got some sales coming through you can go to the Goal Funnel report. You’ll find it under Conversions > Funnel Visualisation and select the Goal you setup.

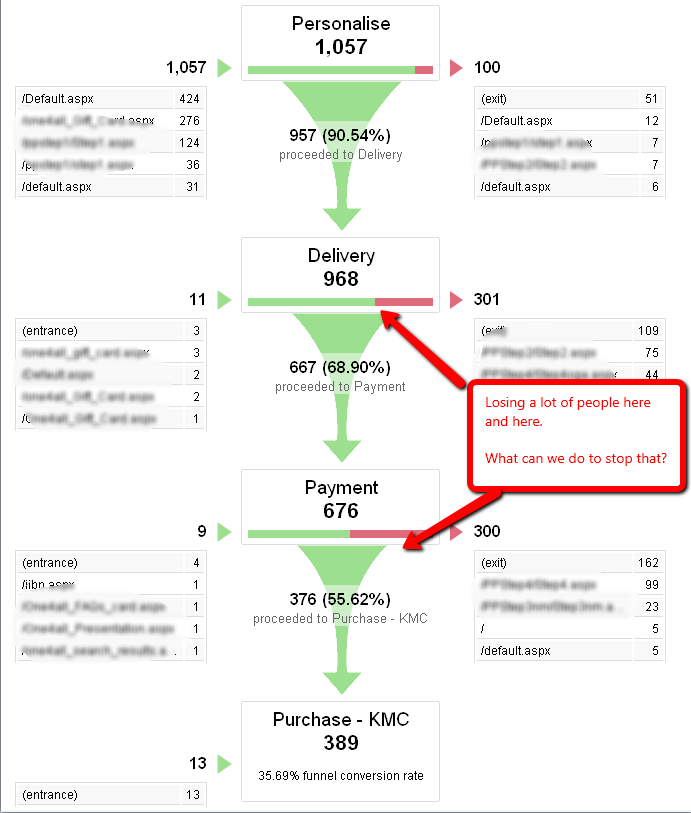
What to Do with the Goal Funnel Report
You’ll notice that people abandon the shopping cart at each step of the funnel. This is perfectly normal. What you should look out for is where the highest number of people are being lost.

With this information you can look at the problem page in your Shopping Cart and try to figure out ways to stop the visitors abandoning at that step. You could consider adding extra helpful instructions, reinforcing that you’re a trustworthy retailer or reducing the number of steps.
Need Help to Reduce Shopping Cart Abandonment?
Find out how to reduce shopping cart abandonment and increase conversion rate by downloading my comprehensive guide on the subject
from here.
Special Thanks
Special thanks go to Petar Kozjak and his team from
Endora in Croatia for help with the coding. A great outsourcing partner if you need one.