How to: Resolving the inline controls
Some of you have already used the inline controls, others just know they are there, the rest doesn't even know they exist. They can be a powerful feature, but sometimes, you may not know how to use them, especially if you use them on ASPX templates.
Hi there,
Inline controls are very similar to macros, the difference is that macros produce a text result, while inline controls produce a working control placed in your page.
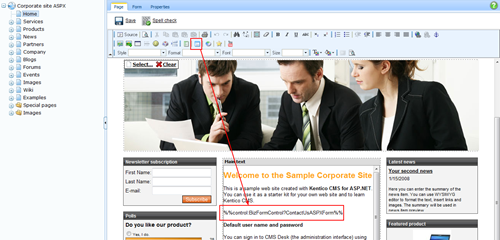
If you click the
Insert inline control button in the
WYSIVYG editor toolbar and select some inline control, you may notice that just some special text macro is inserted into the text.

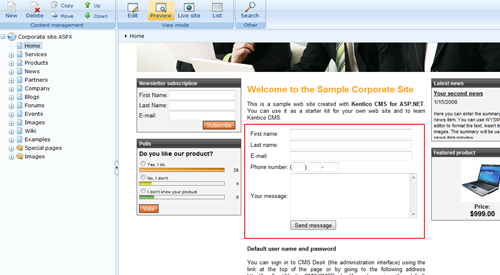
If you then view the page, you can see how the macro is resolved into a control with functionality.In this sample, it is a BizForm, but it can be anything, including your custom control.

This happens because native controls in Kentico
CMS support resolving of the inline controls automatically. Examples of such controls are editable regions or viewer controls with transformations.
But you may want to enable resolving of the inline controls somewhere else. Maybe in your custom web part or on an ASPX template.
Rendering the content
A typical action that you do if you want to display some text from WYSIWYG editor is rendering it to the page. One way how to do that is a literal control.
So let's say we want to display the editable text from the Home page on another page. I will show you this example on the
CorporateSiteASPX sample site, but the same thing can be done in any ASPX code you have.
Locate the
~/CMSTemplates/CorporateSiteAspx/Services.aspx page and add the following ASPX code into it:
<asp:Literal runat="server" ID="ltlContent" EnableViewState="false" />
I put it right after the
ContentText editable region. Then, add following lines to the
Page_Load method of that page:
CMS.TreeEngine.TreeNode homeDocument = CMS.CMSHelper.TreeHelper.GetDocument(CMSContext.CurrentSiteName, "/Home", CMSContext.PreferredCultureCode, true, "CMS.MenuItem", false);
if (homeDocument != null)
{
this.ltlContent.Text = (string)homeDocument.DocumentContent["MainContentText"];
}
The name in the indexer may vary based on the name of your editable region on the Home page.
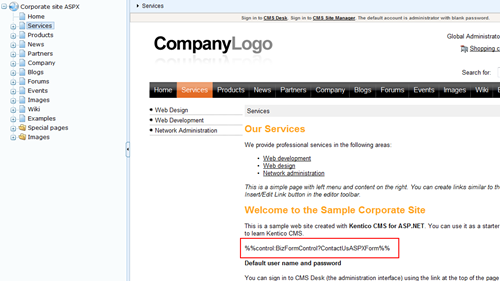
If you now go to the live site view, you can see the home page text rendered, BUT without the inline controls resolved in it:

Resolving the inline controls
We are getting to the root of this article: How to resolve the inline controls? The process of resolving is very simple, you just need to have your ASPX components in a right way and call the right method to resolve them.
The method is located in the
CMS.ExtendedControls.ControlsHelper class and it is the
ResolveDynamicControls(Control parent) method. As the parameter name indicates, you are not refering to the control with the text itself, but to some parent. You will understand why once you read how it works:
-
The method identifies all literal controls within the parent container.
-
Any literal control that contains an inline control macro is split into several controls: Literal with the text before the macro, Resolved inline control, Literal with the text after the macro.
-
If it locates a container control, it iteratively does the same thing within it.
So basically, if there is an inline control macro, the internal controls collection of the parent is processed and potentially altered with new controls. By specifying the parent, you simply say on which part of the page you want to apply the resolving process. Needless to say, you can apply this to any part of the page, no matter how complex it is, including the whole Form control.
To make our sample working, wee need to provide some parent container, so change the ASPX code to:
<asp:PlaceHolder runat="server" ID="plcContent">
<asp:Literal runat="server" ID="ltlContent" EnableViewState="false" />
</asp:PlaceHolder>
And we will call the resolve function on it, so add following line to the end of the Page_Load method:
CMS.ExtendedControls.ControlsHelper.ResolveDynamicControls(this.plcContent);
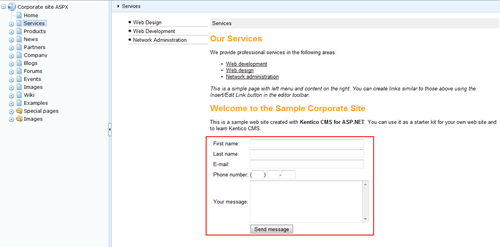
Now if you look at the page, the controls will be resolved:

Final notes
You should note several things:
-
The resolving process modifies the controls collection and needs to examine the content of each included literal, so it should be called on the smallest possible collection of controls.
-
Since the control collection is modified, the resolving works only with a code that doesn't contain any code blocks, otherwise you get the following exception: The Controls collection cannot be modified because the control contains code blocks (i.e. <% ... %>).
-
An inline control is a simple macro, so it doesn't include any security, unless the security check is done by the control itself. So in case you develop your custom inline controls, be aware of that.
-
Inline Polls, BizForms and Ratings are based on the same concept, they just have their own buttons on the toolbar, but they can be inserted as general inline controls, too.
I should also note that in the future (in 6.0), the inline controls will be obsoleted, and a new and much better concept of inline widgets will be introduced. It will also cover security and many more options for their configuration. There is no need to panic, inline controls will still be supported, just not recommended as the best practice. The inline widgets will internally work on the same resolving, so whereever you put this code, it will automatically work with the inline widgets the same way without the need for any updates.
That is all from me today, see you next time