How to add custom modules to Kentico CMS
The customization series continues. Today, we will go through the creation of your own modules and what is available for you in this case.
Hi there,
I am keeping a list of customization topics I would like to go through within this series of closely subsequent posts and it seems like whenever I cover one, two new topics are added to my list. Yes, there is really lot of options how you can customize Kentico
CMS and in time it increases and new and better options are coming with every version.
Today's topic are the modules in general.
What is the module?
You can think of modules in many ways, it can be set of web parts, part of the page with specific functionality, and I guess someone could call a module even a customized string. When I hear module, I see some specific set of features, components, functionality and data which can be managed independently on other modules. So when I say module, I mean something that could be attached to the core of the system and removed, without affecting anything else in the system. Because when something is modular, you can dismount it to several pieces without destroying its integrity, right? And this post is exactly about this. It should help you to create modules in the exact same term, so you can ship them for example on our
Market place.
The basics
Registering the module in the UI is quite simple. We usually put the modules into the CMSDesk -> Tools section menu to separate them from any other UI.
Just quick note: Part of the upcoming version 4.1 is the availability for the custom installation, where you can install your project with just some of the default modules which you need to make the web project more efficient (having less files). We have done a very large step in the module separability.
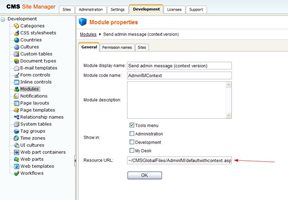
When you go to the SiteManager -> Development -> Modules, you can see that our modules are also registered in the Tools section.
So try to create a new module:
Display name: Google module
Code name: Google
Show in: Tools
Resource URL: http://www.google.com
You also need to go to the Sites tab and assign the module to particular sites to be able to display them. Now when you go to the Tools section of CMSDesk, you can display the new module.
You can see it's icon is just some default icon (blue cube), you may change it by creating the icon files
~/App_Themes/Default/Images/CMSModules/google.gif (16x16) and
google_big.gif (24x24)
So that is how you register your own application as a module. If you want to create some module files (so the module is a part of your application), you can do that anywhere, but I suggest you the folder
~/CMSGlobalFiles so your module goes to the export package.
This is also covered here
http://devnet.kentico.com/docs/devguide/custom_modules.htm I just wanted to make sure that you have the basics and you know that something like that is possible.
Real world module
So we create a very simple module. It's purpose will be to give an instant message from admin to all site visitors, so I created a page
~/CMSGlobalFiles/AdminIM/default.aspx with a text area for the message, time selectors for the time from which to which the message should be displayed and the button to save it. And also a static class with the properties to carry that data in
~/App_Code/Global/MyModules/AdminIM.cs
We register the module within the modules withthe path
~/CMSGlobalFiles/AdminIM/default.aspx and assign it to the site and we are able to edit the values within our "module".


Now we can display the module values on live site using the module class properties in the ASPX code or code behind like
<%= MyModules.AdminIM.GetCurrentMessage() %>
That was the way how to access the module from the code, but what if someone wants to just use some macro for that? In such case, you may register the module within Kentico CMS API and provide it's context to the macro resolver.
Integrating with Kentico CMS API
You may register the module with Kentico CMS API and provide it's context to the macro resolver. See
http://devnet.kentico.com/docs/devguide/appendix_a___macro_expressions.htm for details on macros.
We will want to provide macro {%AdminIMContext.Data.CurrentMessage%} in your web parts, so just place a static text web part somewhere on your template and put it to its text.
How complicated was that?
Here is the code of for the web project:
CMS.zip
And here is the library code:
AdminIM.zip
I am sure you can do the rest (add an egg or register the module within Site manager by yourselves ;-) )
See you at my next post