Google Maps - API key
Google changed their Google Maps APIs on June 22, 2016, and some of the changes affect Kentico, as well. Specifically, one of the changes is that they no longer support keyless access (any request that doesn't include an API key).
However, active domains created before June 22, 2016 continue to be able to access the Google Maps JavaScript API, Static Maps API, and Street View Image API without an API key. They are not affected by keyless access being unavailable for new domains.
All new Google Maps API implementations need to support Google Map API key. Therefore, we released the Kentico 9.0.32 hotfix, which added a new property for entering the Google Maps API key for Google Maps web parts.
For versions of Kentico 8.0, 8.1, and 8.2, it's necessary to follow these instructions to be able to add and use this new property:
- Sign up for API credentials for Google Maps.
- Open your Kentico web project in Visual Studio (use the WebSite.sln or WebApp.sln file in the website installation directory), create a file called
BasicGoogleMapsFixed.cs, and put it anywhere into the CMSApp project (a web application project) or App_Code (a website project).
- Paste there the following code:
using System;
using System.Web.UI;
using CMS.Controls;
using CMS.Helpers;
namespace CMS
{
public class BasicGoogleMapsFixed : BasicGoogleMaps
{
private static BasicGoogleMapsFixed mProviderObject;
/// <summary>
/// Api key for communicating with Google services.
/// </summary>
public string ApiKey
{
get;
set;
}
/// <summary>
/// Provider object.
/// </summary>
protected new static BasicGoogleMapsFixed ProviderObject
{
get
{
if (mProviderObject == null)
{
mProviderObject = new BasicGoogleMapsFixed();
}
return mProviderObject;
}
set
{
mProviderObject = value;
}
}
/// <summary>
/// Registers necessary Google javascript files.
/// </summary>
/// <param name="page">Page</param>
/// <param name="mapId">Map Id</param>
/// <param name="mainScriptPath">Map script path</param>
/// <param name="apiKey">Api key for communicating with Google services.</param>
public static void RegisterMapScripts(Page page, string mapId, string mainScriptPath, string apiKey = "")
{
// Google maps api URL
var apiUrl = "//maps.google.com/maps/api/js?sensor=false";
var key = string.IsNullOrEmpty(apiKey) ? ProviderObject.ApiKey : apiKey;
apiUrl = string.IsNullOrEmpty(key) ? apiUrl : string.Format("{0}&key={1}", apiUrl, key);
// Use https protocol for secured pages
if (RequestContext.IsSSL)
{
apiUrl = apiUrl.Replace("http://", "https://");
}
// Register Google API
ScriptHelper.RegisterClientScriptBlock(page, typeof(string), "googleMapsScriptFile", ScriptHelper.GetIncludeScript(apiUrl));
// Register OnLoad script
RegisterOnLoadScript(page);
// Register startup script
if (!string.IsNullOrEmpty(mapId))
{
ScriptHelper.RegisterStartupScript(page, typeof(string), "googleMapsStartup_" + mapId, ScriptHelper.GetScript("addLoadEvent(MapLoad_" + mapId + ");"));
}
// Register GoogleMaps helper javascript file
if (!string.IsNullOrEmpty(mainScriptPath))
{
ScriptHelper.RegisterScriptFile(page, mainScriptPath);
}
// Register Geocoder object
ScriptHelper.RegisterClientScriptBlock(page, typeof(string), "googleMapsGeocoder", ScriptHelper.GetScript("var geocoder = new google.maps.Geocoder();"));
}
/// <summary>
/// OnPreRender override.
/// </summary>
protected override void OnPreRender(EventArgs e)
{
if (!DataHelper.DataSourceIsEmpty(DataSource) || !HideControlForZeroRows || !StopProcessing)
{
// Register Google javascript files
RegisterMapScripts(Page, MapProperties.MapId, MainScriptPath, ApiKey);
}
}
}
}
-
Open file StaticGoogleMaps.ascx.cs, add the ApiKey property; find the OnPreRender method, and replace the BasicGoogleMaps.RegisterMapScripts calling to your fixed method.
using CMS;
...
/// <summary>
/// Api key for communicating with Google services.
/// </summary>
public string ApiKey
{
get
{
return ValidationHelper.GetString(GetValue("ApiKey"), "");
}
set
{
SetValue("ApiKey", value);
}
}
...
protected override void OnPreRender(EventArgs e)
{
...
// Register Google javascript files
BasicGoogleMapsFixed.RegisterMapScripts(Page, ClientID, "~/CMSWebParts/Maps/Static/StaticGoogleMaps_files/GoogleMaps.js", ApiKey);
...
}
...
- Open the
BasicGoogleMaps.ascx.cs file, find the Private variables region, and replace the initialization of a new instance of the BasicGoogleMaps field. Add the ApiKey property and, in the SetupControls method, assign the ApiKey value to the BasicGoogleMaps property.using CMS;
...
#region "Private variables"
...
// BasicGoogleMaps instance
private BasicGoogleMapsFixed BasicGoogleMaps = new BasicGoogleMapsFixed();
...
#endregion
...
/// <summary>
/// Api key for communicating with Google services.
/// </summary>
public string ApiKey
{
get
{
return ValidationHelper.GetString(GetValue("ApiKey"), "");
}
set
{
SetValue("ApiKey", value);
}
}
...
protected void SetupControl()
{
if (!StopProcessing)
{
...
BasicGoogleMaps.ApiKey = ApiKey;
...
}
}
...
- Open the
GoogleMaps.ascx file and replace the BasicGoogleMaps control to a fixed one, either for a web application project:<%@ Register TagPrefix="cms" Namespace="CMS" Assembly="CMSApp" %>
...
<cms:BasicGoogleMapsFixed ID="ucGoogleMap" runat="server" />
...
or for a website project:<%@ Register TagPrefix="cms" Namespace="CMS" Assembly="App_Code" %>
...
<cms:BasicGoogleMapsFixed ID="ucGoogleMap" runat="server" />
...
- Open the
GoogleMaps.ascx.cs file, add the ApiKey property, and, in the SetupControls method, assign the ApiKey value to the ucGoogleMap property....
/// <summary>
/// Api key for communicating with Google services.
/// </summary>
public string ApiKey
{
get
{
return ValidationHelper.GetString(GetValue("ApiKey"), "");
}
set
{
SetValue("ApiKey", value);
}
}
...
protected void SetupControl()
{
if (StopProcessing)
{
// Do nothing
ucGoogleMap.Visible = false;
}
else
{
...
ucGoogleMap.ApiKey = ApiKey;
...
}
}
- Build the solution (web application project only).
- Go to the Web parts application, select
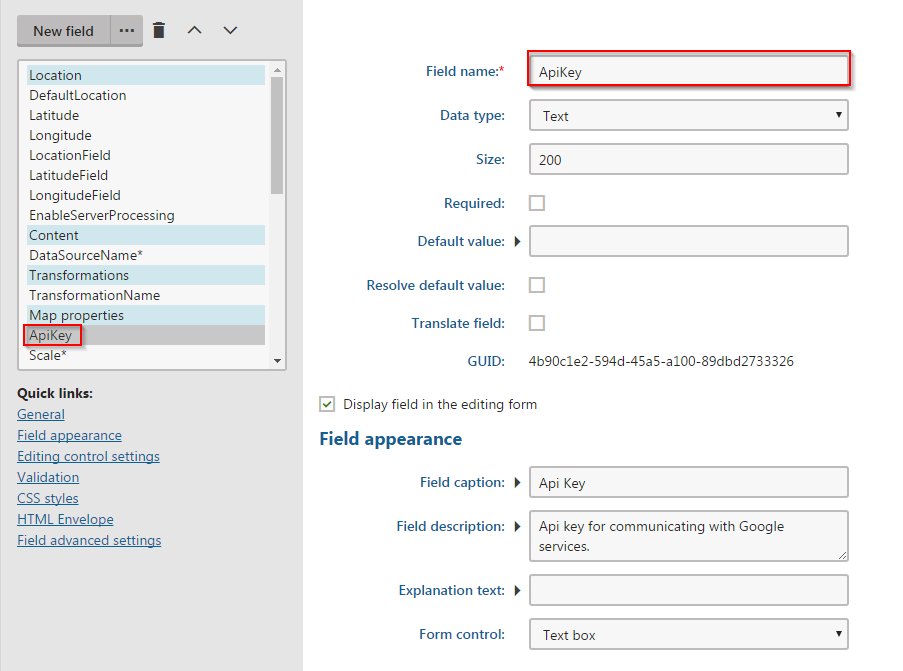
Basic Google maps, and add a new field called "ApiKey".
- Repeat the previous step for
Google maps and Static Google maps.
- Fill in this API key for all usages of that web part.
If you are using Kentico 9 web parts without modification, everything is done automatically.
However, if you made copies or clones of Google Map web parts, it is necessary to merge code changes and follow steps 8 to 11.