Google Chrome Developer Tools Changing User Agents
Google Chrome has quickly become one of my favorite browsers. A lot has to do with the pretty amazing set of included developer tools. With mobile applications quickly being able to change the user agent string has been really a nice way to test various looks. In this blog post I wanted to share a quick tip for how this can be done.
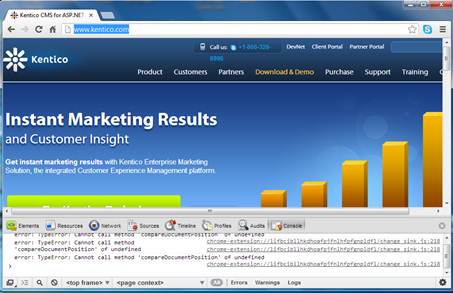
1. Open Chrome and bring up http://www.kentico.com site and then select F12 or CTRL + Shift + J to bring up the Chrome Developer Tools as shown in the following screenshot.

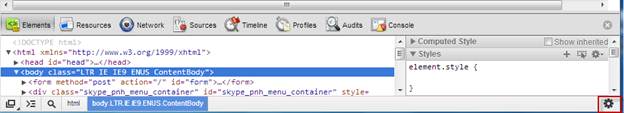
2. In the Chrome Developer Tools panel select the Setting (gear) icon as shown in the following screenshot.

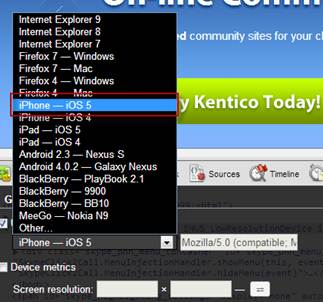
3. In the Overrides panel click the User Agent dropdown and then select iPhone-iOS 5 as shown in the following screenshot.

4. Reload the page and you can see the layout has changed to reflect the smaller iPhone screen size as shown in the following screenshot.
