Fancybox functionality for the Event calendar web part
This article describes how to extend and modify the default behavior of the Event calendar web part. In particular, it explains how to use a proper JavaScript framework to open event details in a new modal window with a nice visual effect.
The Event calendar web part is used for displaying documents ordered by date in a calendar. Its appearance is similar to the ordinary Calendar web part. By default, the transformation uses a standard direct link to the selected document (event) and it is opened as an ordinary page instead of the current one.
You may want to add a better-looking visual effect and open the selected event in a modal window. A good way to do this is to use a proper JavaScript framework, for example Fancybox.
This article describes one example of use and our goal is to open event details in a modal window with the “lightbox effect”.
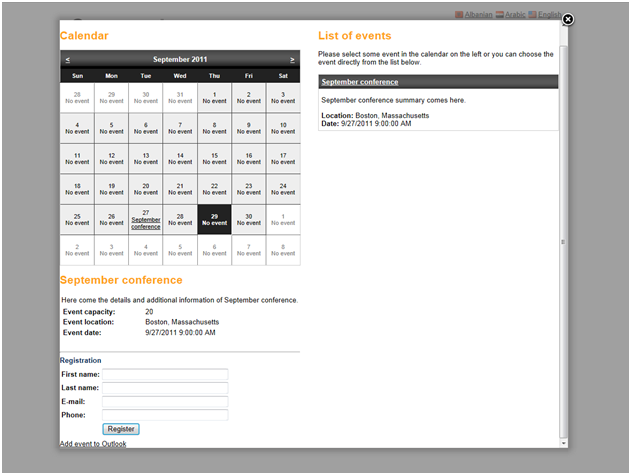
The following screenshot shows the result:

To achieve this, several steps are required.
First, it is required to register the following JavaScripts and CSS on your page.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="/scripts/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="/scripts/fancybox/jquery.fancybox-1.3.4.js"></script>
<link rel="stylesheet" type="text/css" href="/scripts/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$(".linkClass").fancybox({
'width': 950,
'height': 800,
'padding': 0,
'autoScale': false,
'transitionIn': 'elastic',
'transitionOut': 'none',
'type': 'iframe',
'titlePosition': 'inside'
});
});
</script>
For this purpose, you can use the Head HTML code web part.
Please note that you may need to download the fancybox files, store them in the file system and use an appropriate path in the links, or you need to link them to some public server. This means that you need to change the src parameter in the links above to match the real location of these files.
Then, you need to change the transformation of your Event calendar (it is “CMS.BookingEvent.EventCalendarItem” by default) to:
<a href='<%# GetDocumentUrl() %>' class="linkClass" id="dummyLink"><%# Eval("EventName", true) %></a>
If everything has been done properly, you should see the same behavior on your site as shown in the screenshot above. You can also consider changing the template inheritance to not inherit from the master page, since the modal window will usually be smaller than the full resolution of a visitor‘s monitor and you may want only the basic content of the page to be shown (as in my screenshot).
-rm-
See also: fancybox.net/howto
Event calendar overview Applies to: Kentico CMS 5.5 and higher