Displaying Instagram Posts in Kentico
Integrating with social media is pretty much commonplace in every project. The challenge for developers is that every social network has a different API, seemingly endless changes to functionality and authentication, and varying results you have to parse in order to get the data you want. In this article, I’ll show you how you can quickly (and painlessly) pull an Instagram feed into your site and display all of the selfies you can handle.
While my intro may be a bit foreboding, this post will show you how to add an Instagram feed to your Kentico site quickly. With a few simple steps, you can bring in any public Instagram feed and display it on your site.
The Setup
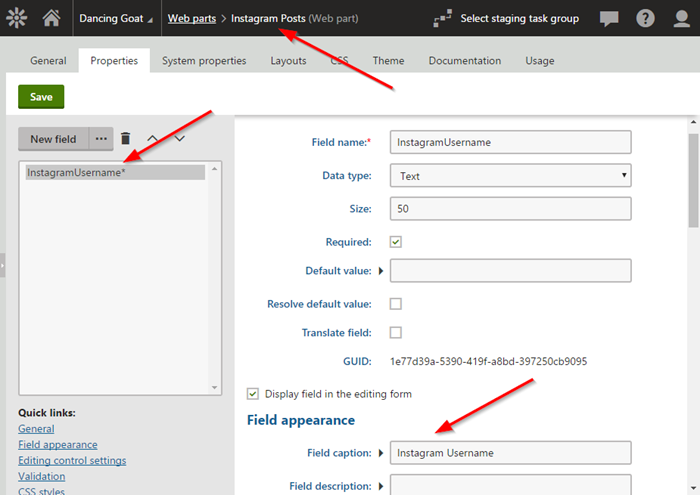
The first part of the process is to create a new web part for my functionality. If you aren’t familiar, this guide can walk you through the steps and get you going in no time. I created a single property for the Instagram username I will be displaying. Once my custom web part is created, I can add in my custom functionality.

Instagram API
OK—so I told you this would be easy. Well, in order to display posts, I don’t even need to pull in the Instagram API. Yes, if I want to do any authentication or post to Instagram, I’m going to need to set up the API and full OAuth2 authentication. But for this demo, things are much simpler as I will only be bringing in public images and won’t need to get Instagram’s approval.
NOTE: If you do need to pull in the Instagram API, I’d recommend checking out the available NuGet packages. Specifically, InstagramCSharp is a nice, lightweight wrapper that I’ve used in the past that works well.
Getting the feed
For public streams, Instagram exposes the content via a JSON feed containing the image, title, date and time stamps, and any comments. In order to get this data, all I need to do is pull the public JSON feed, deserialize it, and find the nodes that contain the data I need. To help me work with the data, I also created a helper class for each post with the fields I will be using.
Here is the code I use to get the JSON feed for my specified user:
using (var client = new WebClient())
{
// Get the public media for the user
var json = client.DownloadString("https://www.instagram.com/" + this.InstagramUsername + "/media");
Here is the helper class I created to work with each post:
public class InstagramPost
{
public string InstagramID { get; set; }
public string InstagramPostImageURL { get; set; }
public string InstagramPostStandardImageURL { get; set; }
public string InstagramPostComment { get; set; }
public DateTime InstagramPostDatePosted { get; set; }
public string InstagramPostLinkURL { get; set; }
}
After deserializing the response, I loop through each post to extract and format the data I will be displaying.
dynamic posts = serializer.Deserialize<dynamic>(json);
foreach (var data in posts["items"])
{
try
{
InstagramPost post = new InstagramPost();
post.InstagramID = ValidationHelper.GetString(data["id"], "");
post.InstagramPostImageURL = ValidationHelper.GetString(data["images"]["low_resolution"]["url"], "");
post.InstagramPostStandardImageURL = ValidationHelper.GetString(data["images"]["standard_resolution"]["url"], "");
if (ValidationHelper.GetString(data["caption"], "") != "")
{
post.InstagramPostComment = ValidationHelper.GetString(data["caption"]["text"], "");
}
// Create a new DateTime and set the value. This will be used to convert the UNIX timestamp in Instagram
DateTime dateposted = new DateTime(1970, 1, 1, 0, 0, 0, 0);
dateposted = dateposted.AddSeconds(Convert.ToDouble(data["created_time"])).ToLocalTime();
post.InstagramPostDatePosted = ValidationHelper.GetDateTime(dateposted, DateTime.Now);
post.InstagramPostLinkURL = ValidationHelper.GetString(data["link"], "");
lstPosts.Add(post);
}
catch (Exception ex)
{
lblMessage.Text = ex.Message;
}
}
Note that I have to do a little manipulation of the date and time stamp to convert it from a UNIX date to something I can work with.
Displaying the feed
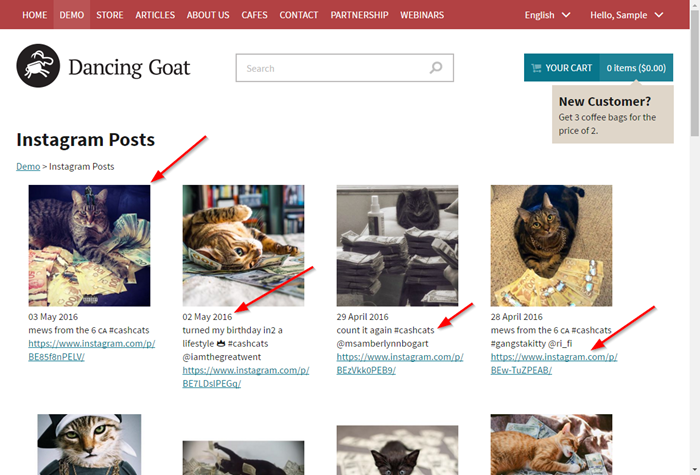
Now that I have my feed loaded, I am ready to create my layout to display it. On my web part layout page, I add a simple design to show the image, date and time stamp, and title. Note that I am using the “low resolution” image. This will help with loading the data in case any of the images are large.
<asp:Repeater ID="repPosts" runat="server">
<ItemTemplate>
<div id="<%# DataBinder.Eval(Container.DataItem, "InstagramID") %>" style="width:250px; padding:20px; display:inline-block;word-wrap:break-word; vertical-align:top;">
<img src="<%# DataBinder.Eval(Container.DataItem, "InstagramPostImageURL") %>" width="200" /><br />
<div>
<%# DataBinder.Eval(Container.DataItem, "InstagramPostDatePosted", "{0:dd MMMM yyyy}") %><br />
<%# DataBinder.Eval(Container.DataItem, "InstagramPostComment") %><br />
<a href="<%# DataBinder.Eval(Container.DataItem, "InstagramPostLinkURL") %>" target="_blank"><%# DataBinder.Eval(Container.DataItem, "InstagramPostLinkURL") %></a>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
Testing
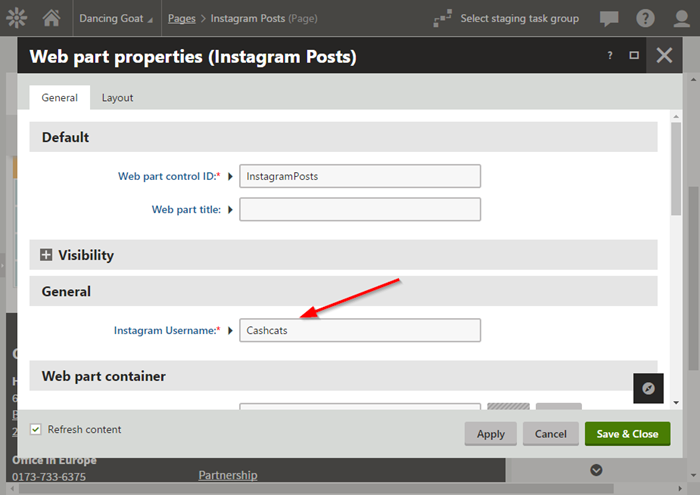
With all of that place, I all need to do is add the web part to a page and set the username.

When I browse the site, I now see the public feed and all of the information.

Moving Forward
This blog really just scratches the surface when it comes to integrating with Instagram. Instagram, like many other social networks, is really locking down its systems and requiring complex, multi-step authentication processes if you want to integrate with them fully. In order to work with an account and do things on the user’s behalf (such as posting or commenting), you’re going to need to set up the full authentication process and ensure you conform to Instagram’s security standards. I highly recommend you check out some of the NugGet packages if you go down this route as it will simplify a lot of your calls and take away some of the heavy-lifting. Good luck!
Get the code
This blog is intended for informational purposes only and provides an example of one of the many ways to accomplish the described task. Always consult Kentico Documentation for the best practices and additional examples that may be more effective in your specific situation.