Creating a simple media library gallery with the lightbox effect
Currently there is no dedicated lightbox media gallery web part available. However it’s easy to set up a similar scenario with some third party lightbox script.
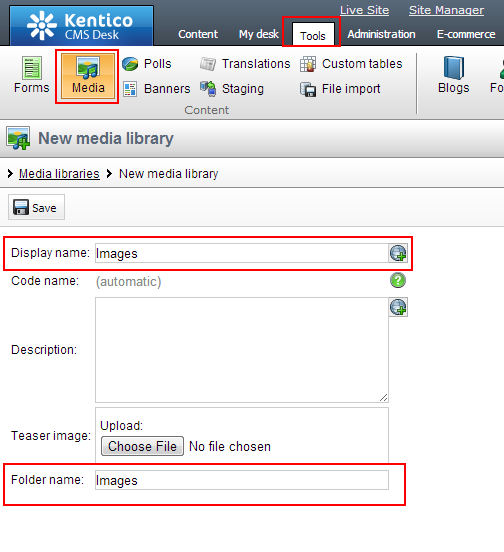
This example applies only to images placed in a media gallery. We will be using two web parts. The first one is the Media file data source web part, which will be used to retrieve the data from the media gallery. The second one is the Basic repeater with effect web part. I’ve created a sample images gallery for testing purposes in the Sample Corporate site:

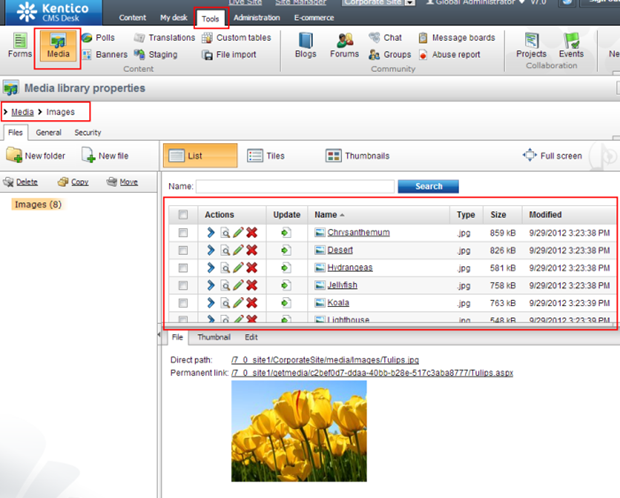
And I’ve uploaded some sample pictures:

I then created a new page in the content tree and placed two web parts into the layout. The first web part is for retrieving the content. We will be using the
Media file data source web part. To set it up, please fill out the following properties:
Web part control ID: MediaFileDataSource
Media library name: Images
This will retrieve the files located in the Images media library. Please set up the
Basic Repeater With Effect web part like this:
Data source name: MediaFileDataSource
Transformation name (create a new one of the type ASCX):
<div class="mediaItem">
<table>
<tr>
<td class="mediaLibraryTeaser">
<a class="imageVideoBorder" rel="lightbox" href="<%# CMS.MediaLibrary.MediaFileInfoProvider.GetMediaFileUrl(new Guid(Eval("FileGUID").ToString()), CurrentSite.SiteName) %>" >
<img src="<%# CMS.MediaLibrary.MediaFileInfoProvider.GetMediaFileUrl(new Guid(Eval("FileGUID").ToString()), CurrentSite.SiteName) %>" style="max-height:100px"/>
</a>
</td>
</tr>
<tr>
<td class="mediaLibraryDescription">
<a class="name" href="<%# HTMLHelper.HTMLEncode(MediaLibraryFunctions.GetMediaFileDetailUrl(Eval("FileID"))) %>" >
<%# HTMLEncode(LimitLength(GetNotEmpty("FileTitle;FileName"), 35, "...")) %>
</a><br/>
<span class="desc"><%# DataHelper.GetSizeString(ValidationHelper.GetLong(Eval("FileSize"), 0)) %><br/>
<%# ((DateTime)Eval("FileCreatedWhen")).ToString("M/d/yyyy") %></span>
</td>
</tr>
</table>
<div class="mediaItemBottom"></div>
</div>
Script files (please make sure the link is still valid):
http://lokeshdhakar.com/projects/lightbox/lightbox.js
Inline CSS styles:
#lightbox{
background-color:#eee;
padding: 10px;
border-bottom: 2px solid #666;
border-right: 2px solid #666;
}
#lightboxDetails{
font-size: 0.8em;
padding-top: 0.4em;
}
#lightboxCaption{ float: left; }
#keyboardMsg{ float: right; }
#lightbox img{ border: none; }
#overlay img{ border: none; }
The only thing left to do, is to download the
loading.gif and
close.gif file from the following site:
http://lokeshdhakar.com/projects/lightbox/
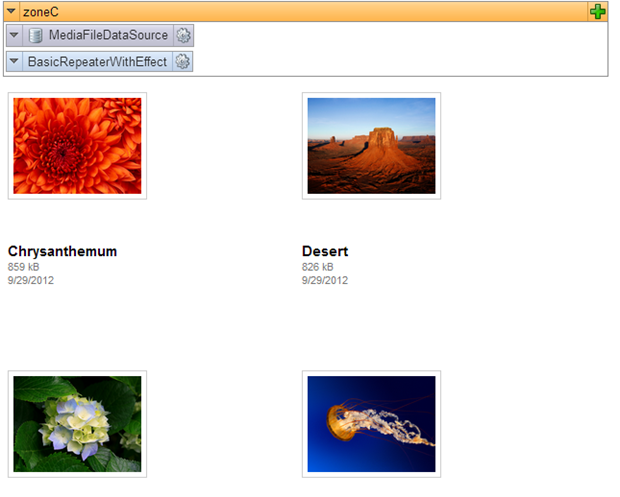
Please place them at the root of your project folder. Here is the complete setup in CMSDesk:

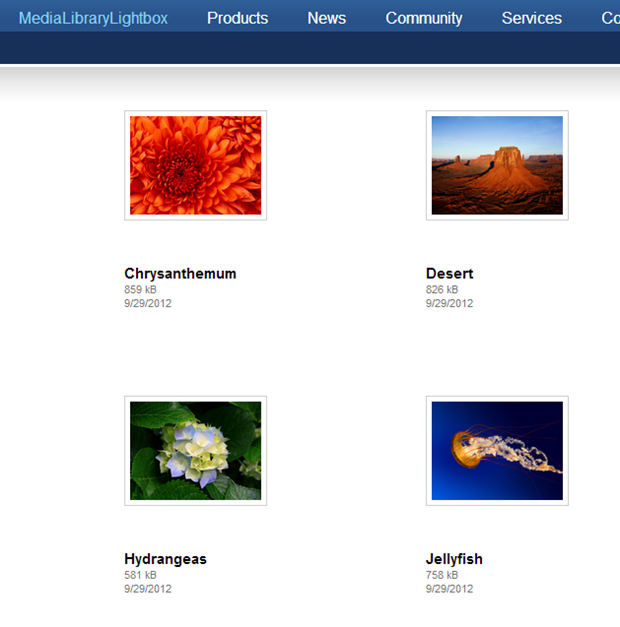
And on the live site:

After clicking on any of the images, you get the full size image within the lightbox.
All credit for creating the JavaScript of the lightbox.js file and the images goes to:
Lokesh Dhakar
-bp-
See also: http://lokeshdhakar.com/projects/lightbox/Applies to: Kentico CMS 7.x