Creating a Filter Alternative Form in Kentico
Forms (or BizForms, if you’ve been using Kentico a while) are a great way to store data within your application. With a secure administration interface, you can allow editors and administrators to design and manage the form easily, all using the built-in application. In this article, I’ll show you how you can customize the form data interface with filters to help your users search and display data quickly.
Kentico Forms are one of the most widely used features of the platform. They are completely customizable, can store all types of data, and can be integrated into other systems using Marketing Automation and Global Event Handlers. With Alternate Forms, you can customize the data entry interface for different areas of your application, showing and hiding fields for different use cases.
If needed, you can also modify some of the “built-in” forms, like those that display in the administration interface. You may need to do this to change how administrators insert data or update existing records. This process can be especially helpful if you want to customize how the data in a form is displayed, and how users search for records.
So, let’s find out how!
A Sample Form
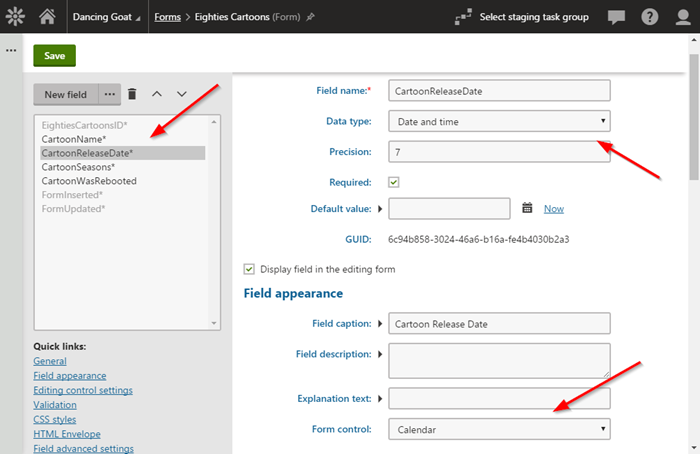
First, I needed a form to work with. In my sample site, I created a basic form with some different fields. Specifically, I chose a text field, a date/time, a number, and a checkbox. And, because they were awesome, I decided to make a form to hold some of the greatest cinematic masterpieces known to mankind: 80s cartoons.
Here are my sample form details.

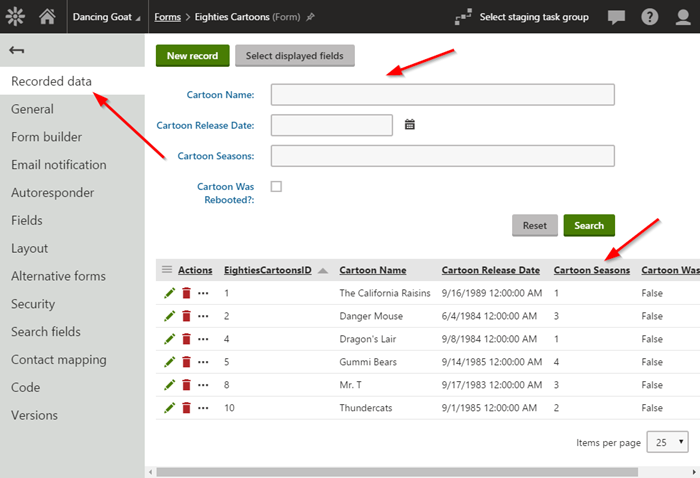
By default, the Recorded data tab will display a basic form, with fields for each field on the form.

Creating a Filter Alternate Form
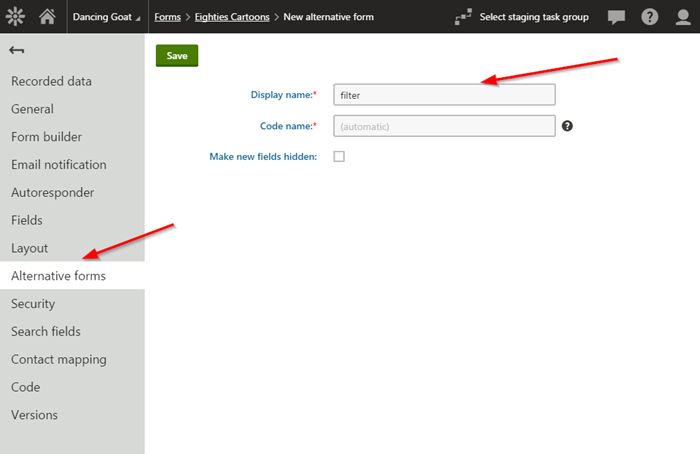
The next step was to create my Filter alternate form. In the Alternate forms tab within the Admin site, I clicked Create new form, and entered the name filter for the Display name and Code name fields.

The filter code name is a dynamically used form. You can find out more about other built-in forms here.
Setting the Filters
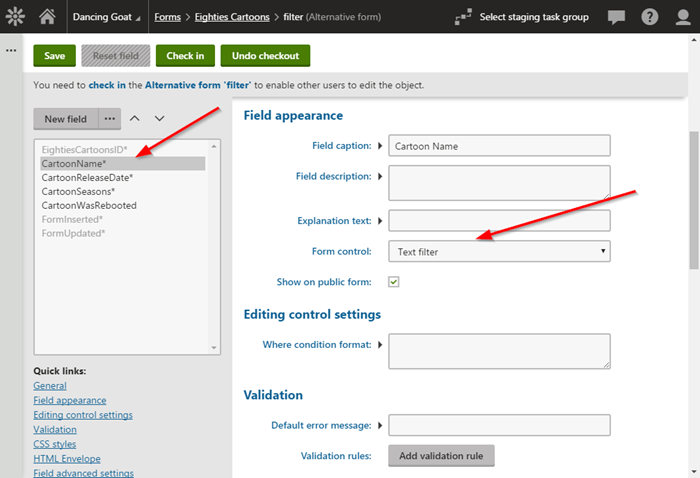
On the Fields tab for the alternate form, I updated each of my form fields to leverage a specific filter, based on the data type.
Text filter
The text filter allows users to specify text to search the field with. This can be used to find records containing text, those that do not contain the text, and whether the field contains any part of the value.

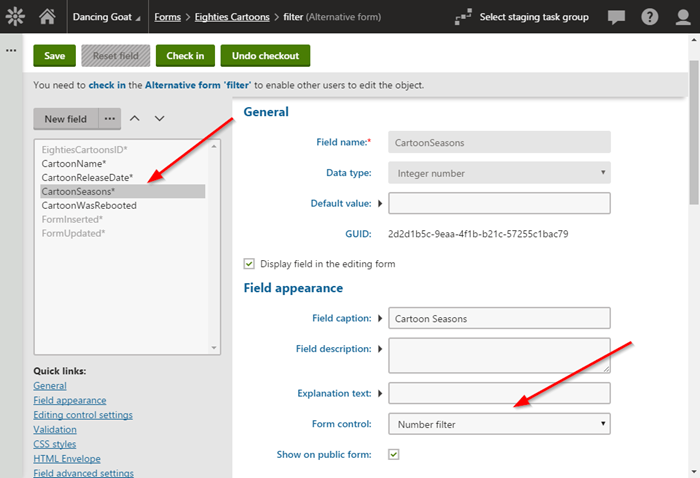
Number filter
The number filter allows users to search for field values greater than, less than, or equal to the entered value.

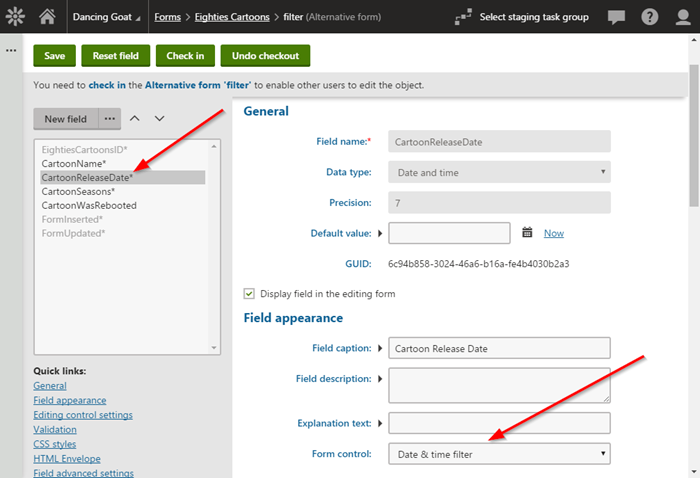
Date & time filter
The Date & time filter allows users to specify a date range to filter the field data on.

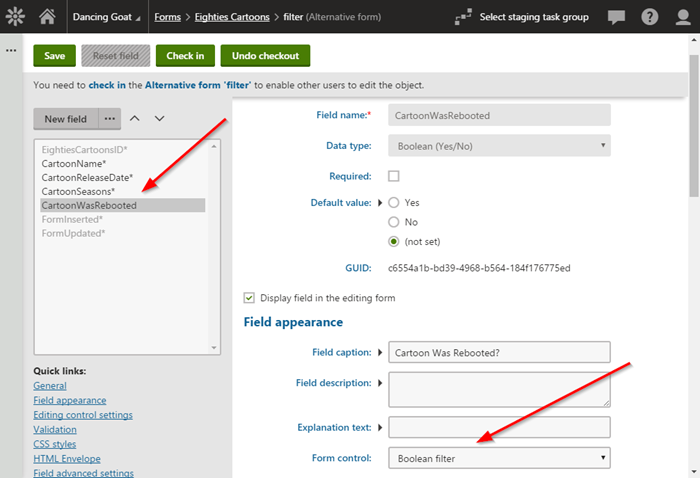
Boolean filters
The Boolean filter allows the user to specify whether the field value is true or false.

Testing
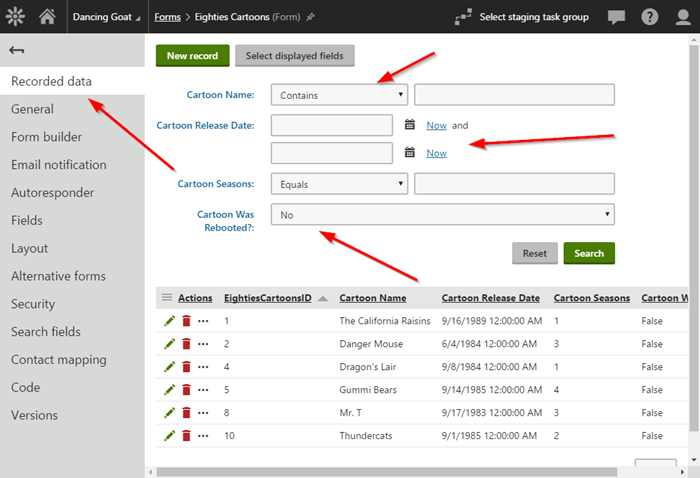
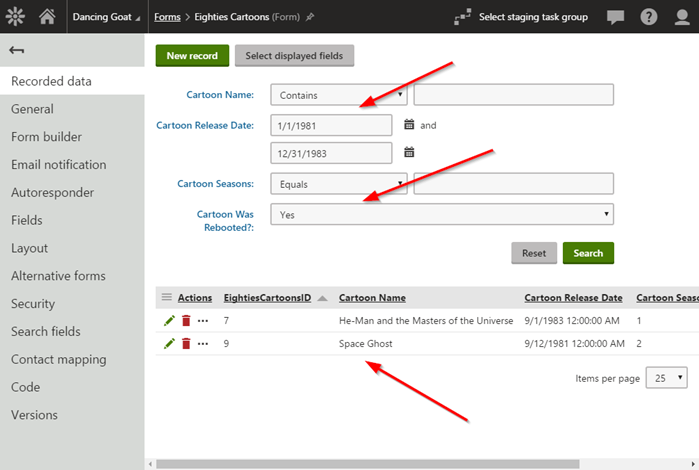
After updating the alternate form with the new controls, I navigated back to the Recorded data tab. That page contained the new filter controls I specified.

With the new controls, users could now filter the data based on their needs, specifying specific fields to limit the results.

More Tips
Once you have a customized filter form in place, you can do a number of other improvements to aide users and improve the usability of the site.
Setting Default Values for Boolean Filters to (all)
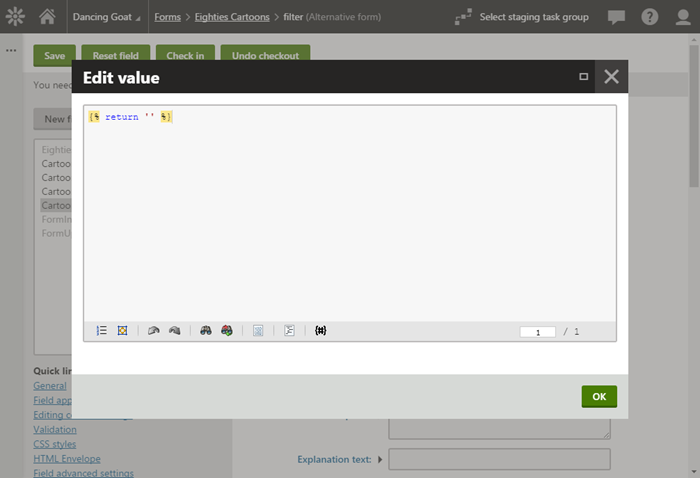
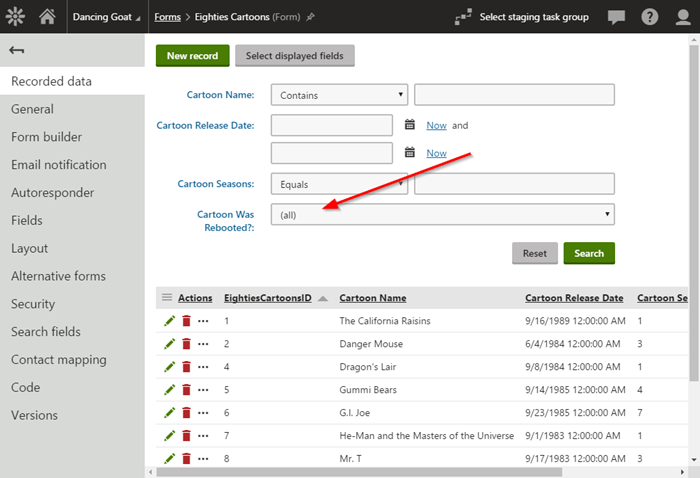
When a Boolean filter is used, it defaults to the either True or False, depending on the field settings. Often, users may need to see all records. To accomplish this, you can set the Default value on the filter alternate form for the field to a macro that will select the (all) option automatically.

This setting will then load all of the records by default.

Handling When the Filters Disappear from the Interface after Adding Records
Whenever you are working with a Form in Kentico, you may notice the filtering interface disappears after inserting data. This is usually due to the CMSDefaultListingFilterLimit not being exceeded. By default, Kentico will only display the filters for a form if it thinks it needs to. To ensure you always see the filters, you can set the following web.config key to the desired value:
<add key="CMSDefaultListingFilterLimit" value="5" />
More Filters
In this blog, I covered many of the common filters that are available. Know that there are many more filters available, as well as the ability to develop new filters. You can find out more about custom filters here:
Moving Forward
I hope this blog sheds some light on the filtering capabilities of form values in Kentico. In addition to Forms, Page Types and Custom Tables can also use this functionality so be sure to experiment with your sites. Customizing the user interface is a great way to improve the site’s usability and increase user satisfaction. Good luck!
You can find out more about Alternate Forms in the documentation here.
This blog is intended for informational purposes only and provides an example of one of the many ways to accomplish the described task. Always consult Kentico Documentation for the best practices and additional examples that may be more effective in your specific situation.