Change/add (Biz)Form watermark in the mobile version using jQuery
jQuery in the mobile version of the E-commerce example site contains two fields with a watermark (e-mail and comment) that are located in the contact section. This KB article provides a step-by step guide on how to add your custom field(s) with custom watermark.
If you add a custom field(s) and text input type, it will show "Your e-mail" watermark. You need to add a specific class to your field(s), because the default
.FormPanel input[type=text] is a general class, so it's adding a text "Your e-mail" into all text input fields. How can you specify a custom watermark for added fields?
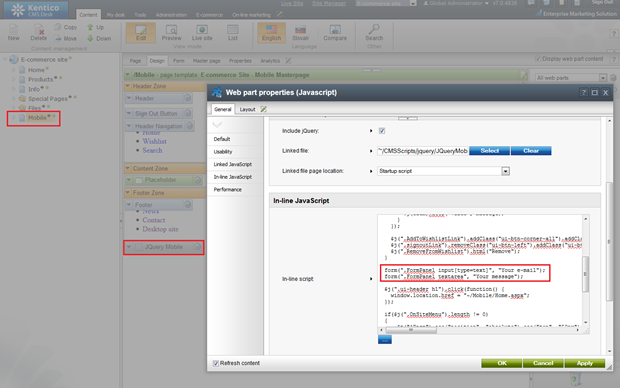
To add another field with custom text, you will need to add a CSS class to your field via CMS Desk -> Tools -> (Biz)Forms -> Edit your form (General question) -> Fields tab -> then click on the button "Switch to advanced mode" -> CSS Styles -> Control CSS class -> Add your class "name" e.g. (myClass), then in the script, you can simply add this field with custom class in the following way:
form(".FormPanel input[type=text]", "Your e-mail");
form(".FormPanel textarea", "Your message");
form(".FormPanel input.myClass[type=text]", "My custom text");
 Applies to:
Applies to: Kentico 7.x