Cascading Style Sheets Tutorial for Kentico CMS
Cascading Style Sheets (CSS) is a style based language used to describe the look and formatting of a markup based document. Within the context of the Web, CSS allows developers to separate content from design. This enables HTML to control the markup of content and CSS to control the presentation. When properly implemented a CSS global style sheet can be used to affect and style site wide elements. When presentation changes are needed, they can be done by editing the rules within the global style sheet. Without a doubt, Web designers and developers should understand CSS like they do HTML.
In this multi-part tutorial we will cover the various aspects of CSS and how they can be used within Kentico CMS.
Tutorial 1: CSS Basics
The idea of using a style sheet as the technical specification for the layout of a document design isnt new. Style sheets have been used in document design for years. By definition CSS is a style language that defines markup based documents like HTML and XML. CSS is used for formatting structured content and HTML is used to structure content. CSS covers fonts, colors, margins, lines, heights and many other presentation aspects. Print designers used style sheets to insure that their designs were printed exactly to their specifications. A style sheet for a Web page serves the same purpose, but includes added functionality of telling the Web browser how to render the document being viewed. CSS can also be used to style XHTML and even XML markup. This means that anywhere you have XML you can use CSS to define how it will look. CSS can also be used to define how a web page will look when viewed in other media. For example, you can create a print style sheet that will define how the Web page should print out.
Basic CSS Syntax
As you can imagine CSS and HTML have a lot of similarities. For example the following HTML can be used to display a blue background on a Web page.
<body bgcolor="#0000A0">
Using CSS the same result can be achieved with the following.
body {background-color: #0000A0;}
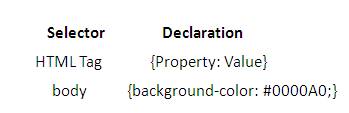
The design of CSS statements or rules contain the following syntax:

Example: Applying CSS to an HTML document
CSS is extremely flexible and offers three basic ways to style an HTML document. The first two methods are based on inline HTML editing. These options can quickly get messy quickly when any changes are needed and dont offer the ability to cover site wide options. For the remainder of these tutorials we will focus on Method 3 linking to an external style sheet.
Method 1: Using the HTML <style> tag
<html>
<head>
<title>BlueExample</title>
</head>
<body style="background-color:#0000A0;">
<p>Check out the blue page I made with CSS</p>
</body>
</html>
Download file here
Method 2: Using HTML <style> tag
<html>
<head>
<title>Blue Example</title>
<style type="text/css">
body{background-color: #0000A0;}
</style>
</head>
<body>
<p>Check out the blue page I made with CSS</p>
</body>
</html>
Download file here
Method 3: Link to external style sheet
An external style sheet is simply a text file with the extension .css. Like any other project file they can be placed on the web server. An example can be found within the Kentico CMS Web Project to review.
Note: This is the preferred method when working with Kentico. An example how to modify the site wide CSS can be found here
For a simple example that illustrates this method we can create a new Web project
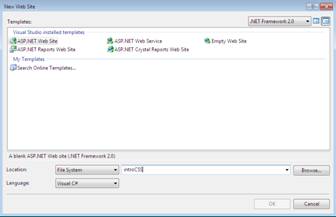
1.Create the new Web project

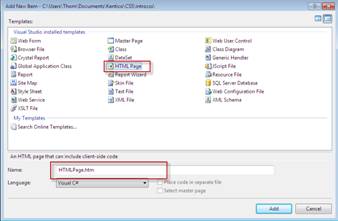
2.Add a new HTML file

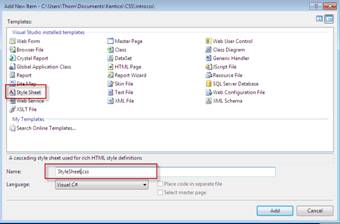
3.Add a new Style Sheet

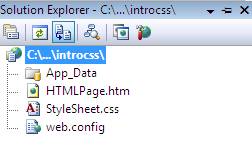
Once these are added your project should look like the following

Within the HTML document the linking is done to the CSS style sheet with the following HTML code.
<link rel="stylesheet" type="text/css"href="stylesheet.css" />
By default the linking is inserted into the header section of the HTML code between the <head> and </head> tags. The final code snippet looks like the following.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stylesheet.css" />
<title>A Blue Page</title>
</head>
<body>
<p>Check out the blue page I made with an external CSS</p>
</body>
</html>
Download the project here
In this lesson we covered the introduction to CSS. Stay tuned for later lessons as we start to dive deeper into CSS and how it can be used.