Best Practices for Working with Transformations in Kentico
Working with transformations in Kentico can seem like a rather complex task. It’s reasonable to follow best practices to avoid any issues in the future.
Let’s assume the following main scenario: You, as a developer, want to add a new article list on your web site’s home page. Content editor has already created the Articles, the design and styling were done by another one of your colleagues and now it’s your turn to make the content shine.
In this post, we’ll focus on the best practices related to transformations used in listing web parts.
Scenario 1 – transformation location
Story: I’m going to create a transformation, but I’m not sure where to store it
For starters, the article list will be created using the Repeater web part (in general, you can use any listing web part). At the moment, we can fill out the Path, Page types and other properties in the Repeater. The only thing we are missing now is the transformation. Let’s see what we can do about that.
You can create the transformation in 2 locations:
- Page types application – is a perfect place to start if you haven’t created any transformations yet. We’ll describe the whole process of creating a transformation within this application.
- Repeater web part properties dialog - use this if your site already contains transformations. This location works as a shortcut for working with transformations.
Before opening the Page types application, let’s think about where the transformation should be stored.
Transformations are always part of a page type so we need to decide now if the transformation is related to a particular page type (e.g., Article) or whether it’s to be shared by multiple page types. Shared transformations won’t require specific page type fields (e.g., menu listing).
Page type specific transformations
In our case, we are going to add an article list with repeater. As we’ll be using the Article page type, it makes sense to use the particular page type as a storage location for our new transformation. Moreover, by going this way, you’ll get an additional feature when editing the transformation – the Kentico code completion feature will list the page type’s fields.
Ok, let’s place the transformation in a custom article page type.

Shared transformations
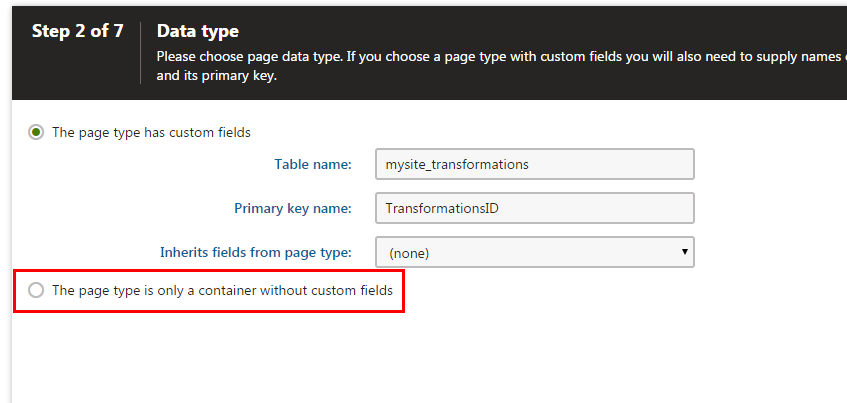
Speaking of shared transformations, you should store these in a container page type which doesn’t contain any fields and is a perfect fit for this purpose. When creating a Page type for shared transformation, make sure to check the The page type is only a container without custom fields option in step 2 of the wizard.

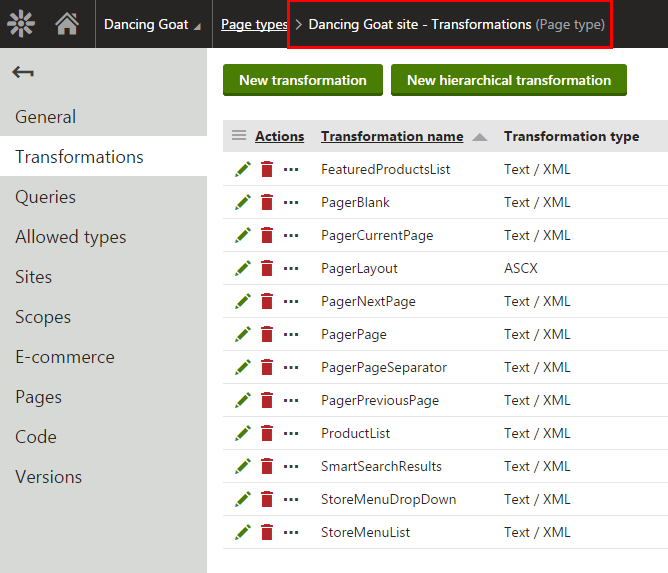
Using this approach, you’ll end up with the transformation list similar to the following, so keep straightforward naming conventions in mind – semantic names seem to be the most practical.

As an example of shared transformations, see the image above - you can see that they are good for site elements like Pager, Menu, Smart search etc. You can then have all the general transformations used on a specific site in one dedicated container page type.
In general, using container page type is a supported approach, intended to serve as a storage for transformations that aren’t bound to any page type and its fields. However, it’s better to store your transformation in a particular page type whenever it makes sense.
Conclusion
Page type specific transformation should be stored in a particular page type. If you are about to use the transformation across multiple page types, go ahead and create a “container” page type and store transformation there.
Scenario 2 – transformation types
Story: I’m creating a transformation but I’m not sure which type to use
Ok, now that we know where to store our transformations, go ahead and create one.
Please note: there‘s a couple of pre-defined transformations available once you create a new page type. You can use them as samples so you don’t have to develop yours from scratch. They are not tied to any Kentico functionality anyways, so feel free to remove them in case you don’t need them to keep the system clean.

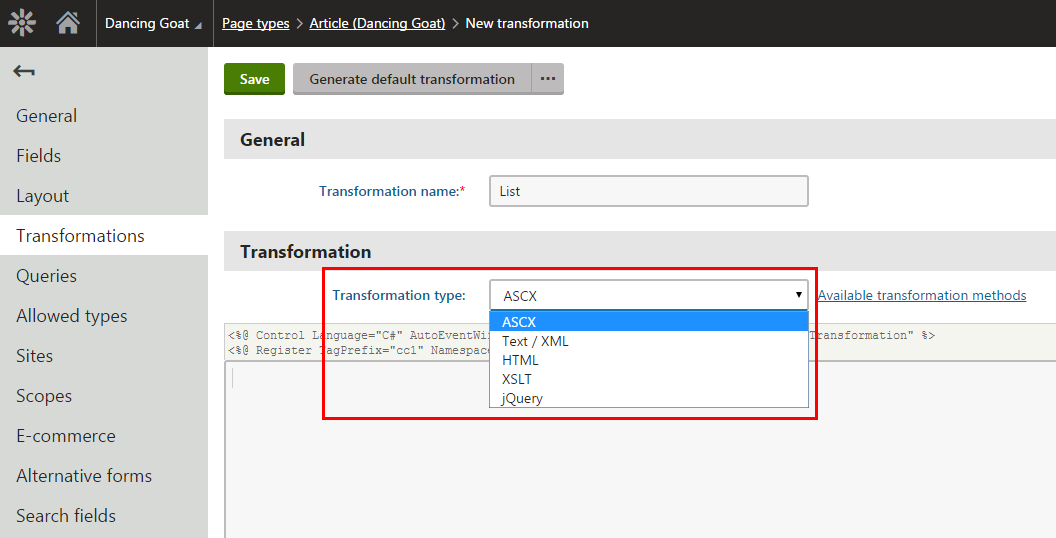
There are 4 types of transformations – ASCX, Text/XML, HTML, XSLT and jQuery. If you take a look at our documentation, you can see the detailed description of each one. In fact, the most used ones are ASCX and Text/XML transformations. Developers are often unsure as to which ones to actually use and what are their pros and cons. Take a look below to see more:
ASCX
- Pros:
- Support ASCX markup, i.e. the same syntax that you would use to edit standard web forms or user controls (e.g., Content rating, Page attachments, Context menus, Abuse report control).
- Cons:
- Require the Virtual Path Provider to load and compile the transformation on the fly – this makes the first application load a bit slower.
- The application may occasionally restart when the number of re-compilations exceeds specified limits.
Text/XML
- Pros:
- No compilation is needed.
- The system processes the code of Text/XML transformations as basic HTML.
- Text/Html transformations are updatable in pre-compiled websites - Virtual Path Provider doesn’t need to be running in the environment.
- Open macro conditions.
- Cons:
- .NET controls can’t be used, since the code is not compiled.
- Not suitable for complicated and very large transformations (performance-wise).
What about hierarchical transformations?
Hierarchical transformations actually consist of multiple standard transformations which can be of any type. We actually recommend combining the two types mentioned above: ASCX and Text/XML.
You can use hierarchical transformations when displaying information that is structured into multiple levels. For example, when you’re building a hierarchical (multi-level) navigation menu on your website; more on that in a blog post on creating website navigation that we’ll publish soon.
If you need more general information on how to work with hierarchical transformations in Kentico, make sure you refer to our documentation: Using hierarchical transformations
Conclusion
If speed and simplicity are important and you don’t need to use any .NET controls, then Text/XML transformation will probably be the right choice. On the other hand, if you need to use the functionality of .NET controls, the best option is to use ASCX transformations.
Scenario 3 – transformation content
Story: There is a transformation but I don’t know where to find the source of the content I can use in the transformation
Alright, you’ve created a transformation but the code text area is still blank. What content can you use in there? I’ll show you where you can find the sources of data for your transformation.
Page type fields
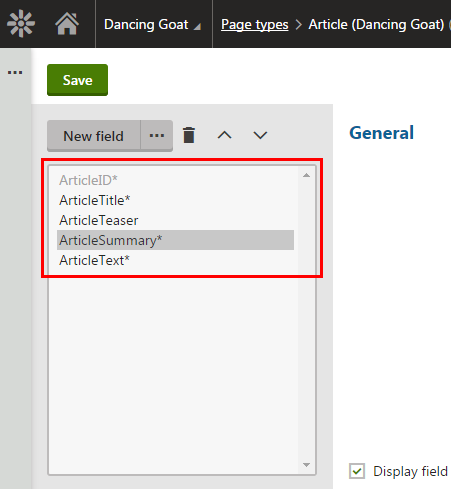
You’ve learned that every transformation is part of particular page type. Save your transformation for now and switch to Fields tab of the particular page type you are in.

On the Fields tab, you can see the fields that are available to you when editing the page type‘s transformations. You can find these fields in all page types except for one (which we’ve shown previously) – the container page type.

You can easily make use of the available fields in your transformation using a particular syntax depending on the transformation type:
ASCX:
<%# Eval(“ArticleSummary”) %>
Text/XML:
{% ArticleSummary %}
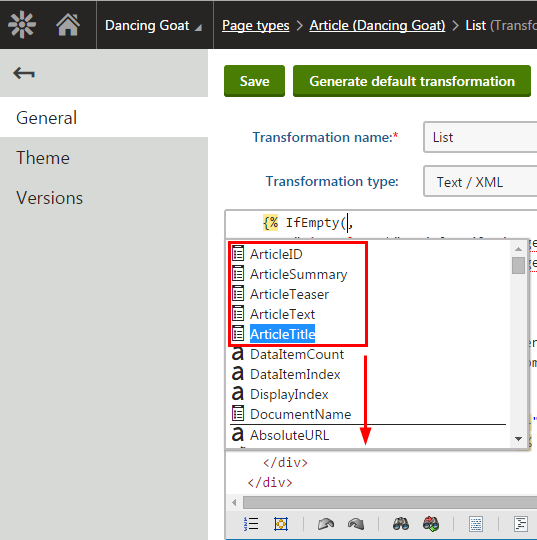
You can also access the available fields directly from within a transformation –similar to a Visual Studio Intelli-sense or any other code completion tools. Simply press CTRL + space on your keyboard and you’ll see a box showing the available fields and methods.

The particular page type fields are here only if they are in the current page type. In other words, if you store your transformation in a container page type, you won’t see any page type field hints, nor will you be able to access the fields in the transformation itself. At any rate, you can still use the context specific variables such as DocumentName, AbsoluteURL etc.
Tip: Regarding the page type specific fields - we recommend that you create them with as much detailed names as possible. For instance, having a field type called “Name” in multiple page types can be confusing when editing your transformation. Whereas using “PartnerName” is specific enough to be recognizazble in different contexts and will pay off in the future.
Transformation methods
In real case scenarios, you will need to adjust the generated data and this is the right time to come up with transformation methods. They allow you to perform any action with your data so that you are able, for example, to encode data and prevent security issues by inserting your fields as parameters into the HTMLEncode method. You can also provide users with the correct date format using the FormatDateTime method etc. You can find many more methods in the following article in the Kentico documentation.
Even if you are missing a transformation method, you are not lost. You can always create your own. It’s not necessary to describe the process here, because our technical writers already did a great job in our documentation.
And that’s it. This is how you can create a transformation for an article list on your web site. There is no actual code listed in this article but I believe you’ll be able to write the transformation on your own following the best practices from now on.
Wrap up
We’ve seen the best practices on how to work with transformations. You can now decide where to store your transformations according to their purpose and the content they display. We’ve shown that there are a couple of transformation types and we’ve compared two of the most used ones. And, last but not least, you now know the source of the data you can use to write transformation code. You also know that there exist such things as transformation methods which can come in handy when writing more complex transformations.