1 - Synchronization and cross-domain access
You will be disappointed if you think about the direct access to the database - you can't communicate with database directly from Silverlight. Moreover, objects like DataSet, DataTable and others are unknown for it. The only way is to use specialized services and requests which enable you to get the data from database. No matter which one of the method you choose, be aware of two important facts - synchronization and cross-domain access.
Synchronization
This post is not focused on the synchronization in Silverlight, but I feel responsibility to explain you the basics. Data communication in Silverlight is
always asynchronous! What does it mean?
1) Data communication runs in separate thread which is different from UI thread. In general, you can't access XAML DOM directly from any background thread, otherwise the exception (System.UnauthorizedAccessException: Invalid cross-thread access) will be thrown. To avoid such exception you will need to synchronize background thread with the UI. Fortunately, most of the communication methods do not require that kind of synchronization. See each of them for more details.
2) You will need to learn how to "write and think async". The typical web developer doesn't have to ask himself "What should the application do while retrieving data?" because his application is waiting for the data. The Silverlight application doesn't. The UI thread continues and it's up to you how you handle the situations when you expect the data which haven't come yet. For example: you will need to block some actions to the user until the data are retrieved.
Cross-domain access
By default Silverlight allows communication only within the site the Silverlight application is hosted at. Fortunately, images and media can be requested from any other site.
Example:
Let's have a Silverlight control hosted at http://mydomainXY.com/mycontrol.aspx.
1) That control can only access services on that same domain by default
(e.g. http://mydomainXY.com/myservice.svc is accessible)
2) That control can't access services on another domains.
(e.g. http://myanotherdomainXY.com/myservice.svc is not accessible)
3) That control can access images and media from any other domain.
(e.g. both http://mydomainXY.com/myimage.jpg and http://myanotherdomainXY.com/myimage.jpg are accessible)
To enable a Silverlight control to access a service on another domain, you will need to specify cross-domain policy file and place it to the root of the domain where the service is hosted. In fact you can choose one of the following formats:
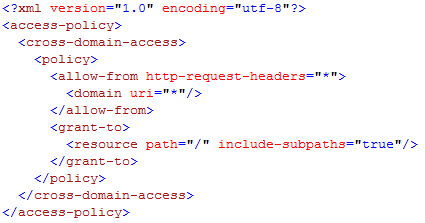
1) clientaccesspolicy.xml (Silverlight cross-domain policy file format)
The following configuration allows access from any other domain to all resources on the current domain:

If means if you would like to let the Silverlight control from the previous example access the service on the http://myanotherdomainXY.com/myservice.svc, you will need to place one such policy file to the location http://myanotherdomainXY.com/clientaccesspolicy.xml
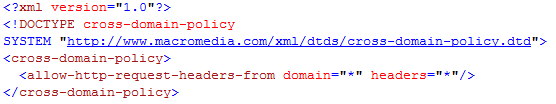
2) crossdomain.xml (Flash cross-domain policy file format)
Silverlight also supports the default Flash cross-domain policy file format - which means that you can use Silverlight to call any existing remote end-point on the web that already enables cross-domain access for Flash clients. Unfortunately, the file must be configured to allow access to the service from any other domain, otherwise it is not recognized by Silverlight 2:

How it works
Silverlight client applications would check first clientaccesspolicy.xml and apply specific restrictions based on specific domains, no matter what crossdomain.xml says. If clientaccesspolicy.xml is not found or is in wrong format, restrictions from crossdomain.xml are applied.
This article is part of the
Data communication in Silverlight 2.0 tutorial.