Modifying CSS stylesheets |

|

|

|

|
|
Modifying CSS stylesheets |

|

|

|

|
|
|
||
CSS stylesheets allow you to change the appearance and design of your on-line store.
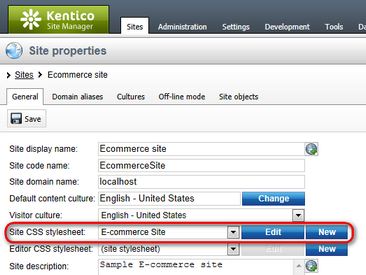
In Kentico CMS, each website has its default stylesheet defined. You can assign the default stylesheet to a site in Site Manager -> Sites while editing the given site on the General tab. Specifically, you need to modify the Site CSS stylesheet property.

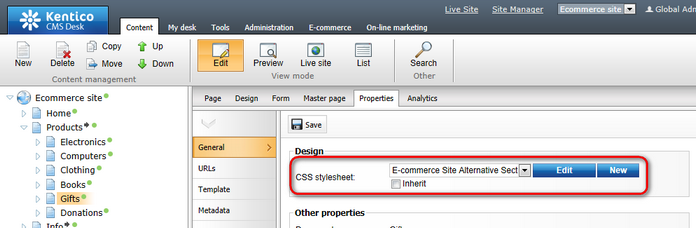
Individual pages can either use the default website stylesheet or override it with their own stylesheet. You can assing a stylesheet to an individual page in CMS Desk -> Content -> Edit while editing the given page on the Properties -> General tab. Specifically, you need to modify the CSS stylesheet property.

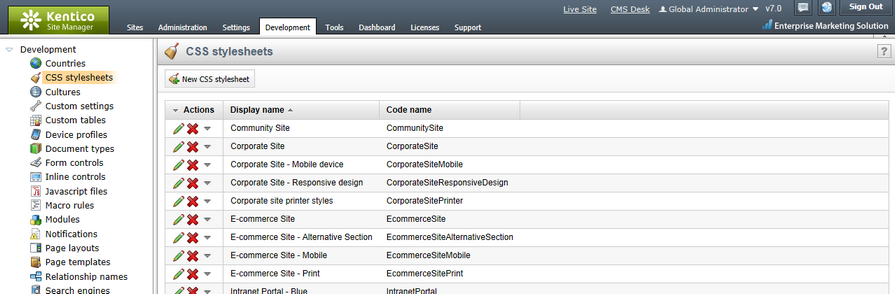
You can modify CSS stylesheets in Site Manager -> Development -> CSS stylesheets.

To modify a particular CSS stylesheet, you need to:
1. Open the CSS stylesheet editing interface by clicking Edit (![]() ) on the respective line in the CSS stylesheet list.
) on the respective line in the CSS stylesheet list.
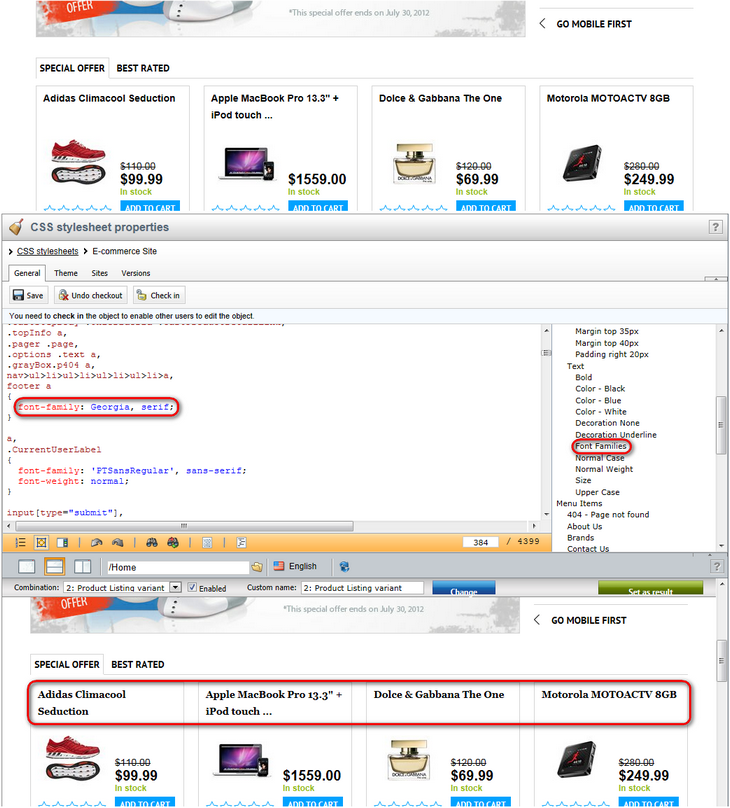
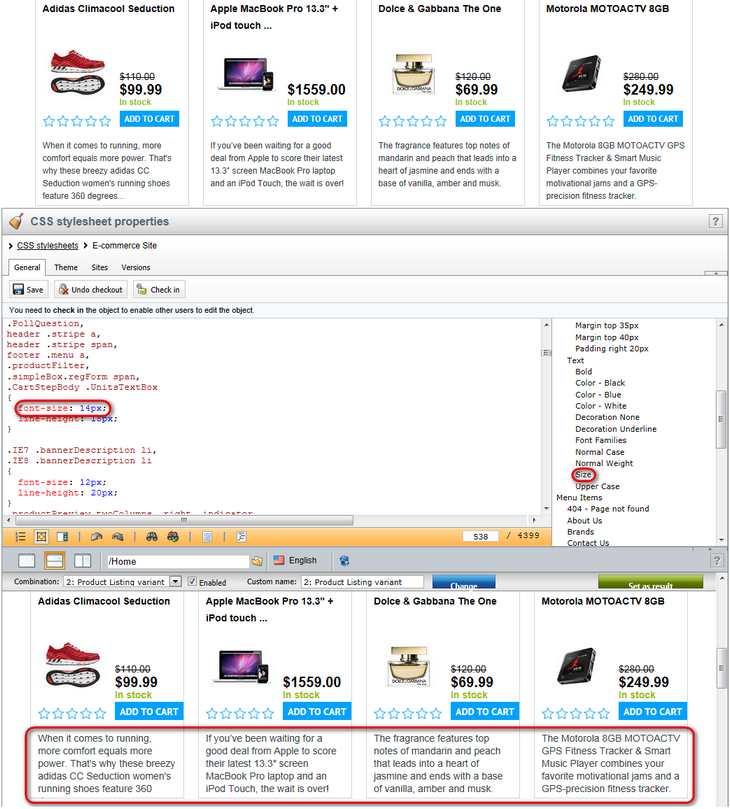
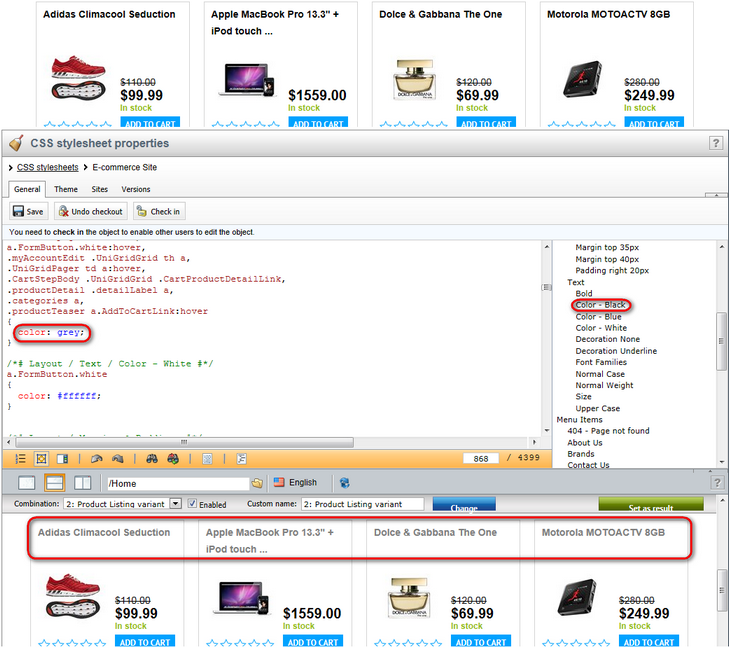
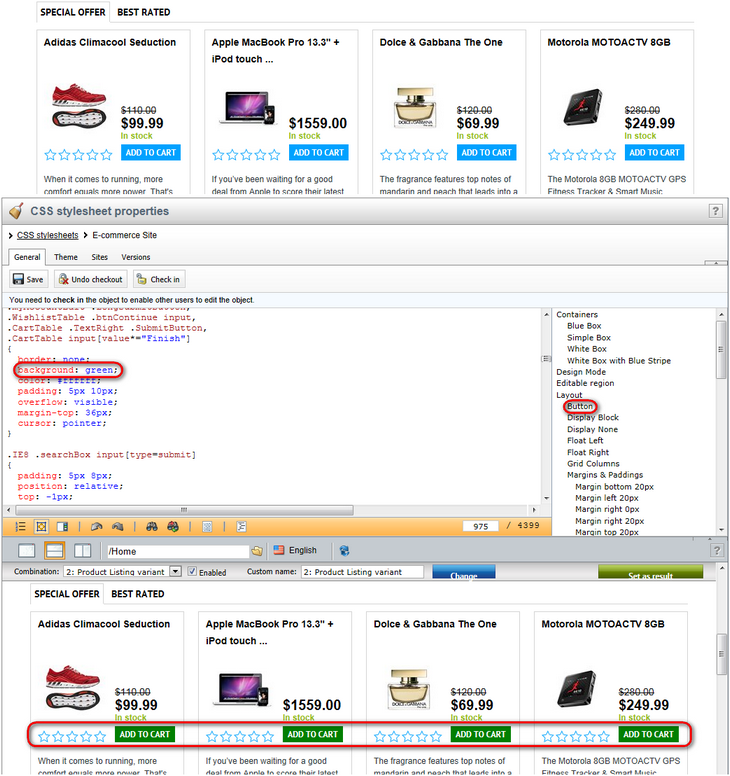
2. Edit the stylesheet code by changing the definitions of respective classes as required.
The following examples show basic CSS stylesheet modifications. We will be modifying design of your on-line store Home page, and you will see examples of changing:
•Font family




You can find more details about CSS stylesheets in the CSS stylesheets and design chapter in the Development section of the Developer's Guide.