OK, just as clearly, I am still lost about a couple of major things.
The changes I am making to my page template are not being reflected on my site. Almost certianly it is because my CMSManager is not pointing at the correct template.
I do not understand how page template layouts in the Site Manager and Page layouts in CMSManager or shared versus custom layouts are created, copied or implemented.
In
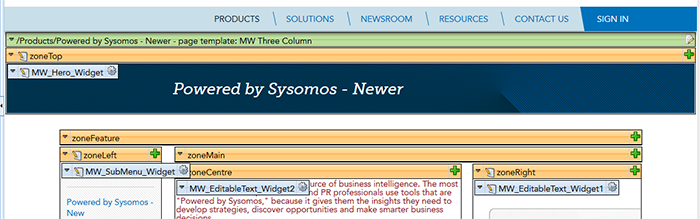
CMS Manager > Products > Powered by... > Design there is a ...er... green box entitled /Products/Powered by Sysomos - Newer - page template: MW Three Column, like this:

Its properties show a Template name of
MW Three Column and a code name of
MW_ThreeColumn:

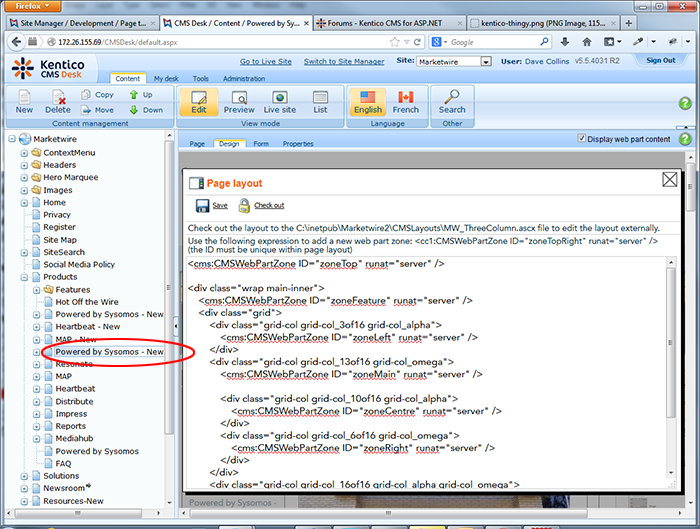
Under Page Layout, it has this:

In Site Manager > Page Templates > Marketwire there is a Page Template called MW Three Column whose layout is pointed to
Use Shared layout : MW Three Column. (So, it's pointed at itself???):

And finally,
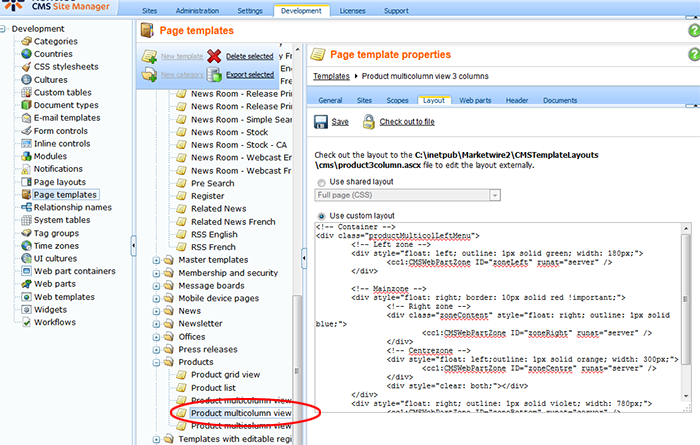
Product > multi-column view 3 columns is where I was
trying to make my changes:

I don't get which of these is the referencer and which is the referencee, and if there is a place where the finally buck stops, and I see actual layout code.