Using multiple page placeholders in Portal engine
Kentico CMS 5.5 contains one nice, so far undocumented prototype that allows you to use multiple page placeholders on your portal engine pages. Let's see how you can use it ...
Hi there,
As we are wiping out the limitations between the two development models we offer, we are working on some prototypes that would get rid of your concerns.
One of them is support for multiple page placeholders on your portal templates. So far, it seems like it is working as expected, so I thought you deserve to know already and give us some feedback on it. Before you start using it, please note following:
- It is a prototype and was not fully tested, so it may not work under certain specific scenarios. Update: This approach is obsolete and was not tested on newer Kentico versions (8+) and may also not work correctly together with widgets
- Since it is not an official feature, the 7 days bug fixing policy may not apply to it if the potential fix would be too complicated
Let's first see what is the difference between 5.0 and 5.5 ...
Multiple page placeholders in 5.0
If you placed multiple page placeholders to the template in 5.0, they basically were filled with the same content which is not what we typically want.
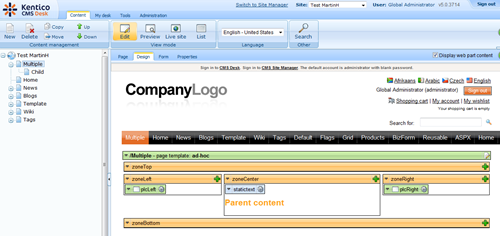
Parent layout in this example uses standard 3 column layout, and there are 2 page placeholders plcLeft and plcRight on the left and right columns. It will be the same in the 5.5 example.

Child layout is a simple layout containing some web parts:
<cc1:CMSWebPartZone ID="zoneLeft" runat="server" />

As you can see, both placeholders are displaying the same content.
In order to make the content somehow different, you had to use the default template property of the page placeholder and display the content with some other specific template. But in the situation you want to store the content to the given template and for example be able to change some area in the header from sub page, it required additional programming or use of ASPX templates development model.
Multiple page placeholders in 5.5
In 5.5, you can divide your layout into several groups similar way how you do it within ASPX master pages.
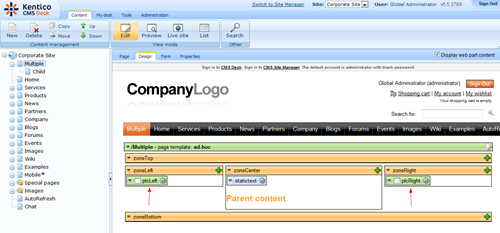
The parent layout stays the same, standard 3 columns layout with those two placeholders plcLeft and plcRight:

If you use the previous child layout and content, you get slightly little difference, basically the system identified that there are more placeholders and it does not make sense to populate all of them with the duplicate content so it populated only one (not necessarily the first one on the page flow).

What we need to do is change the layout to tell that it divides the content to several groups that target specific areas, so we change the layout to following:
<cms:CMSContent runat="server" id="cntLeft" PagePlaceholderID="plcLeft">
<cc1:CMSWebPartZone ID="zoneLeft" runat="server" />
</cms:CMSContent>
<cms:CMSContent runat="server" id="cntRight" PagePlaceholderID="plcRight">
<cc1:CMSWebPartZone ID="zoneRight" runat="server" />
</cms:CMSContent>
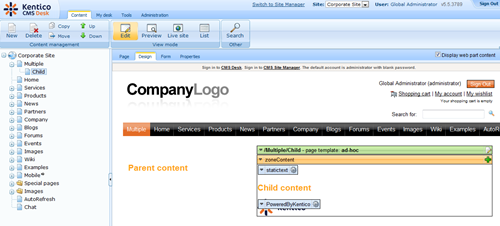
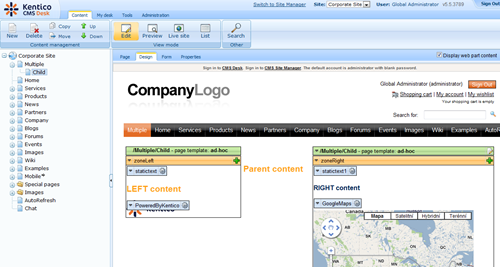
As you can see, each content group targets placeholder with specific ID. And what we get in design mode is that each of that content section is ported over to the appropriate placeholder:

Now we are able to edit each one individually, as a single template containing multiple placeholders. You can do the same with the master page and its sub pages to just be able to get as much control over header / footer / side columns as you want.
Just a few notes
There are some additional rules that you should know so you know how the system behaves under certain circumstances:
- There is always only one "active" page placeholder, providing the actions in its header. That is because we are working with only one template. We will call it Default placeholder in the next text. Default placeholder is chosen indeterministically, it is the first one that is found in the internal list of placeholders under current level.
- Any part of the layout that is not encapsulated in the CMSContent tags stays in the Default placeholder.
- Any CMSContent part that doesn't find the placeholder with the defined ID is hidden by default
- You may optionally set the CMSContent to be displayed even when target placeholder is not found, in that case it will be displayed in default placeholder. You can use it in case you combine multiple placeholders templates with single ones
- <cms:CMSContent runat="server" id="cntNotExist" PagePlaceholderID="plcNotExist" ShowWhenTargetNotFound="true">
- If you want to propagate placeholder from master page to some deeper level than the immediate one, all templates on the path to it must contain such placeholder (the system needs to know where it belongs). The CMSContent sections searches the placeholder only on the same level of visual inheritance
- The placeholders can be branched across pages, using some tree structure, the search for them does a horizontal cut on that tree and is able to find all placeholders on the same level no matter how they got there.
And that is all, enjoy, and give me some feedback if it solves your needs for multiple placeholders.
See you next time ...