Using Bootstrap in Kentico
Bootstrap is a popular LESS/Sass-based CSS library for creating responsive websites. This article will go over how to begin using Bootstrap in your Kentico site.
Kentico offers the ability to create CSS preprocessors, which can be used to process LESS/Sass syntax, but this requires custom coding and a compiler for the files: https://docs.kentico.com/k10/custom-development/miscellaneous-custom-development-tasks/registering-css-preprocessors. Instead, we will use the standard approach for including Bootstrap in your development environment.
Installing Bootstrap
Firstly, the Bootstrap javascript files require jQuery to be installed, so be sure to include jQuery in your master page by linking to a downloaded physical copy or CDN: https://jquery.com/download/.
To begin using Bootstrap in your site, you could potentially copy the CDN links found on their home page and paste these links in your master page head: http://getbootstrap.com/getting-started/. Alternatively, it’s very common to place requests like this just above the </body> tag to improve the performance of your site. This can be done by modifying the ~/CMSPages/PortalTemplate.aspx file, which is used to load each page on your live site.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
However, using these links doesn’t provide you with a means of modifying the styles included with Bootstrap, so we will download the source code. The link for the source code is located on their home page. Click the “Download Source” button:

This will provide you with a .zip archive containing everything you need. Extract the contents to ~/CMS/<YourBootstrapFolder>, or within ~/App_Themes/<SiteName>/<YourBootstrapFolder> if you plan on defining different styles for multiple sites running on a single instance of Kentico.
Compiling LESS files
LESS files need to be compiled into standard CSS to be used on your live site. There are many third-party tools for compiling LESS files, but in this example, we will use the Web Compiler plugin for Visual Studio: https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebCompiler. Download and install this plugin to begin working with LESS files in Visual Studio.
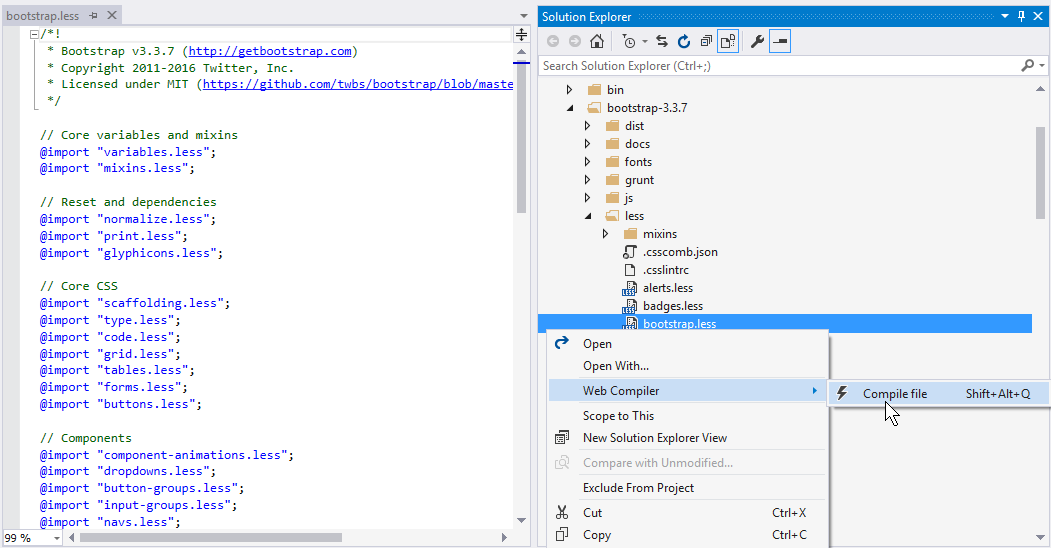
Open your solution in Visual Studio and locate the /less folder in the directory you extracted the Bootstrap files into. When you expand this folder, you will see the LESS files you can use to customize your Bootstrap installation. For now, let’s leave everything as-is and compile the LESS files. Right-click bootstrap.less and compile it using the new plugin we installed:

Compiling the bootstrap.less file will generate standard bootstrap.css and bootstrap.min.css files that you can reference in your Kentico site. In the Kentico administration interface, select your master page in the Pages module, click the Master Page tab, and add references to the Bootstrap CSS and javascript files:
<link rel="stylesheet" href="<YourBootstrapFolder>\less\bootstrap.min.css">
<script src="<YourBootstrapFolder>\dist\js\bootstrap.js"></script>
You can now use Bootstrap on your Kentico site! If you want to customize the default Bootstrap styles, make a change in the corresponding LESS file, then re-compile bootstrap.less. For example, to change the link color for your site, change the @link-color value in variables.less, save the file, and re-compile bootstrap.less.
Avoiding conflicts
For front-end development, we always recommend that developers view their design changes on the live-site rather than the Page/Design tab or Preview mode. You should always have an incognito window or separate browser open for viewing your changes.
To prevent strange behavior in the Design tab for your pages, you should only load Bootstrap and custom javascript libraries on the live-site. To do this, you can use an open macro statement in the head of your master page:
{% if(ViewMode == "livesite"){ %}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href=" \bootstrap-3.3.7\less\bootstrap.min.css">
<script src=" \bootstrap-3.3.7\dist\js\bootstrap.js"></script>
{% } #%}