Understanding the JavaScript webpart
JavaScript is continuing to take over the web development world by offering a quick, easy to implement solution to complex scenarios and requirements. While many backend developers (myself included) aren’t necessarily in love with JS, there’s no doubting the powerful shift it’s causing within the industry and how more and more functionality is being powered by it. Kentico recognizes this move and as such has a pretty powerful webpart to help you utilize JS in the best way for your site.
Choosing how to bring the script
Prepackaging your JS into single, minified files is pretty much the industry standard. There are times, however, where you have to break tradition and insert some inline script. The JS webpart allows for both scenarios so rest assured you will be able to configure it the way you need to.
Kentico MVP Ilesh Mistry recently published a great blog to help you know how to bring your JS into your site. You can check it out
here.
Linked JavaScript
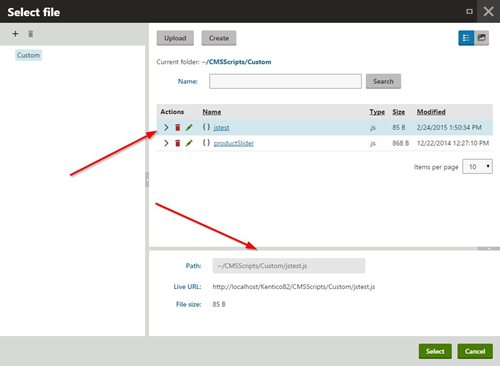
This is the most common use of the JS web part, and for good reason. The “Linked Script” is stored on the file system and allows for minification (if your site is configured to do so) so it’s very clean. The actual file location is in the “/CMSScripts/custom” folder. This solution allows you to combine your scripts in to a single file, reducing the number of resource calls which will improve the performance of the site.

* When deploying to Azure, this is stored in the Azure storage account.
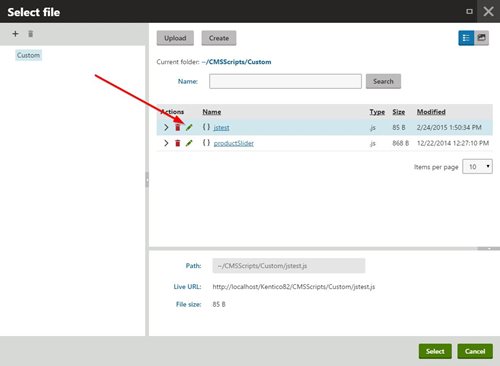
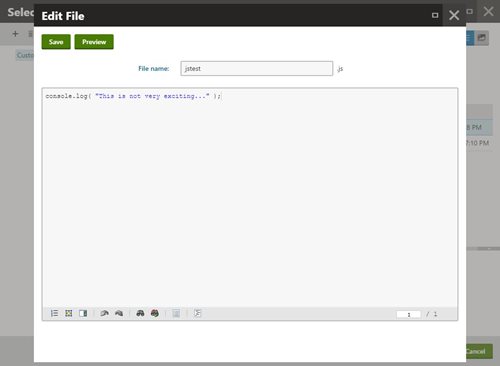
Another benefit of this solution is that you can edit your JS files right from the UI. This is a great way to update your code without re-deploying / accessing your servers.


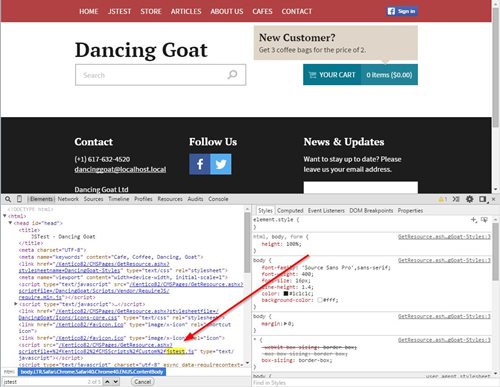
Linked JavaScript locations
Understading where your JS is going to be inserted is extremely important. If you are relying on another library in your code, you have to make sure it is loaded before yours to prevent an error. Here are the following options available in the webpart.
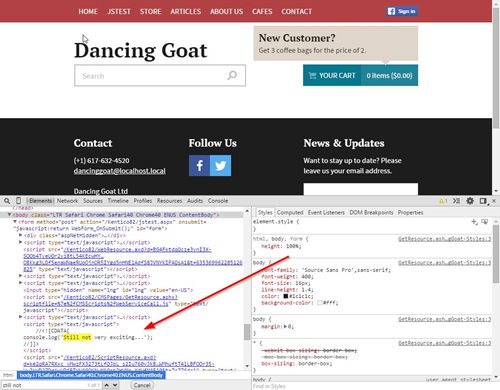
Header
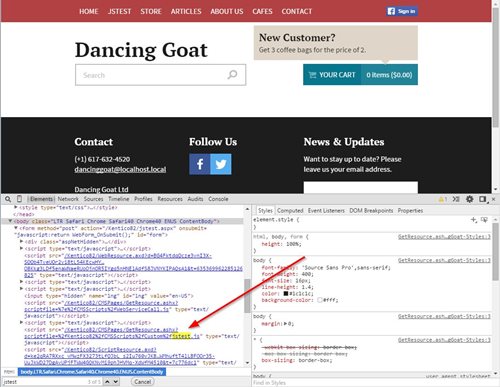
This location injects your Linked Script into the header of the document. Depending on where you webpart is, this may be before or after other JS files. This is a legacy method of using JavaScript and not widely used.

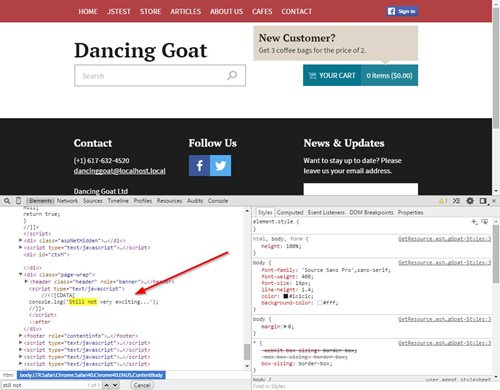
Beginning of the page
This option inserts the Linked Script inside the body tag. Using this method usually has specific reasons to do so, such as needing to load the JS prior to other functionality on the page.

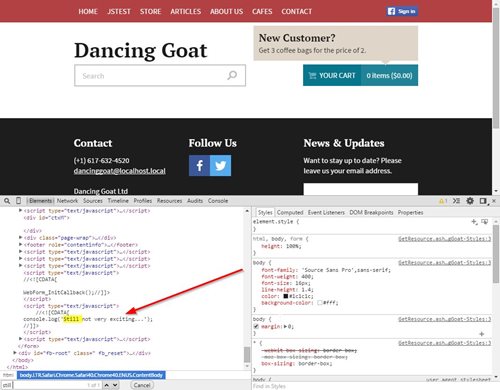
Startup script
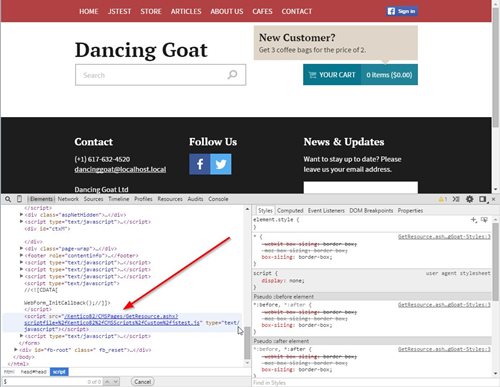
This option loads the Linked Script after all other content. This is widely accepted as the preferred method as it will load the JS after everything else, eliminating any blocking actions loading the script may cause.

In-line JavaScript
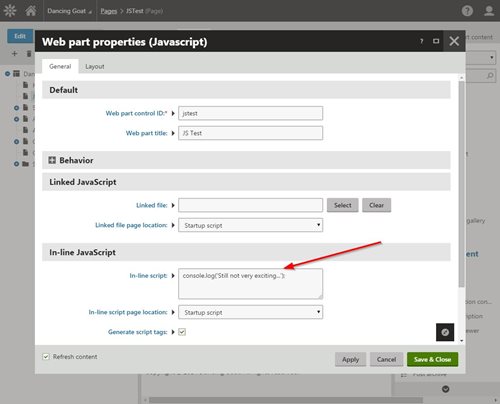
Sometimes you just have to write your own code. In this case, you will want to use the “In-line Script”: option of the webpart. This configuration allows you to inject your JS anywhere in the document. Just add your code and select the desired location.
* You can select whether to wrap the entered value in a script tag by selecting the “Generate script tags’ option.

In-line JavaScript locations
The Inline Script option has some additional location options for you to use. Being a more ad-hoc solution, In-line Script can be inserted at the following spots of the DOM.
Header
This location injects your In-line Script into the header of the document. Depending on where your webpart is, this may be before or after other JS files. This is a legacy method of using JavaScript and not widely used.

Beginning of the page
This option inserts the In-line Script inside the body tag. This method usually has specific reasons to do so, such as needing to load the JS prior to other functionality on the page.

Inline
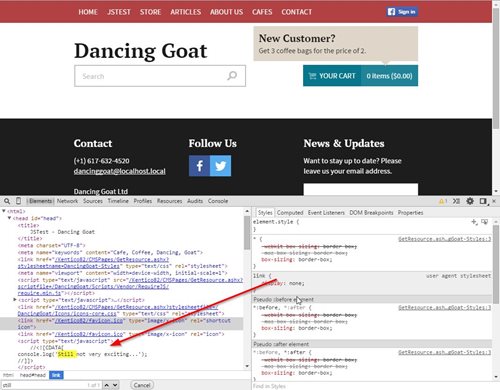
This location will insert the In-line Script exactly where it appears in the layout of the page.

Startup script
This option loads the In-line Script after all other content.

On submit statement
This option will insert the In-line Script into the DOM after a “Submit” button is clicked. This is especially useful if you need to fire JS after a form submission to ensure valid entries and other user-initiated actions.
Final Thoughts
JavaScript certainly is not going away any time soon so every developer needs to understand how and when to use their libraries to ensure maximum performance and efficiency. The JavaScript webpart allows for several configurations so you should be able to get the results that you need. Hopefully this article helps you to understand these options and to get your sites off to a good start!