Troubleshooting Dashboard Issues
Dashboard errors are always a pain and are a very visible problem when they occur. Unfortunately, with great usability, comes even greater responsibility, and with an Angular.js, icon-based dashboard with pinning, dragging, and personalization capabilities, a lot can go wrong. Luckily, Kentico Support has already seen most of these issues, and we are ready to offer some advice.
Before trying to troubleshoot a specific issue, clearing your browser cache, clearing cache from within the “System” application, and re-signing macros are always good first steps. I cannot tell you how many times I have seen one of these three steps resolve UI issues throughout the application.
Now, on to the more complicated problems!
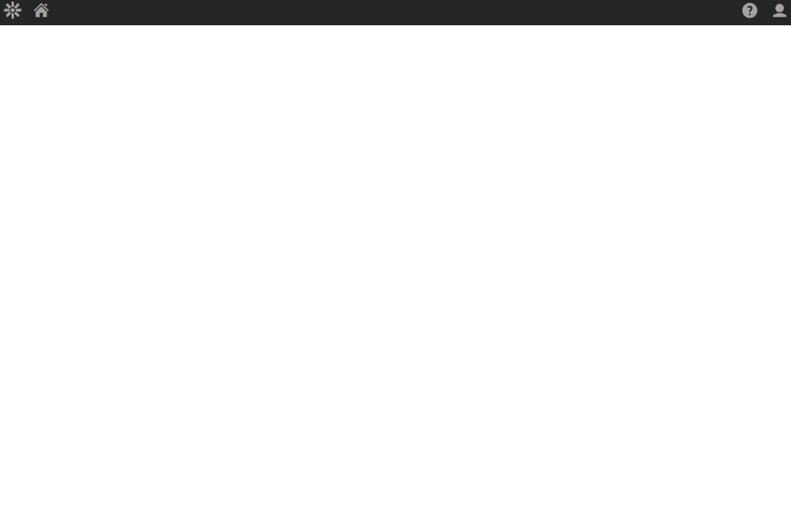
Totally blank dashboard (including the background)
Out of the errors listed, this is the only one where the gray dashboard background does not load at all.

Although rare, we have seen this issue more than once. It typically is caused by the {%AppPath%} macro in ~\CMS\CMSScripts\RequireJS\config.js not resolving correctly, and then that bad value is put in cache. Sometimes this can be solved by manually deleting the ASP.NET cache located at C:\Windows\Microsoft.NET\Framework\<VERSION NUMBER>\Temporary ASP.NET Files\root, then recycling the application pool that Kentico is running in or by removing all occurrences of {%AppPath%} in ~\CMS\CMSScripts\RequireJS\config.js .
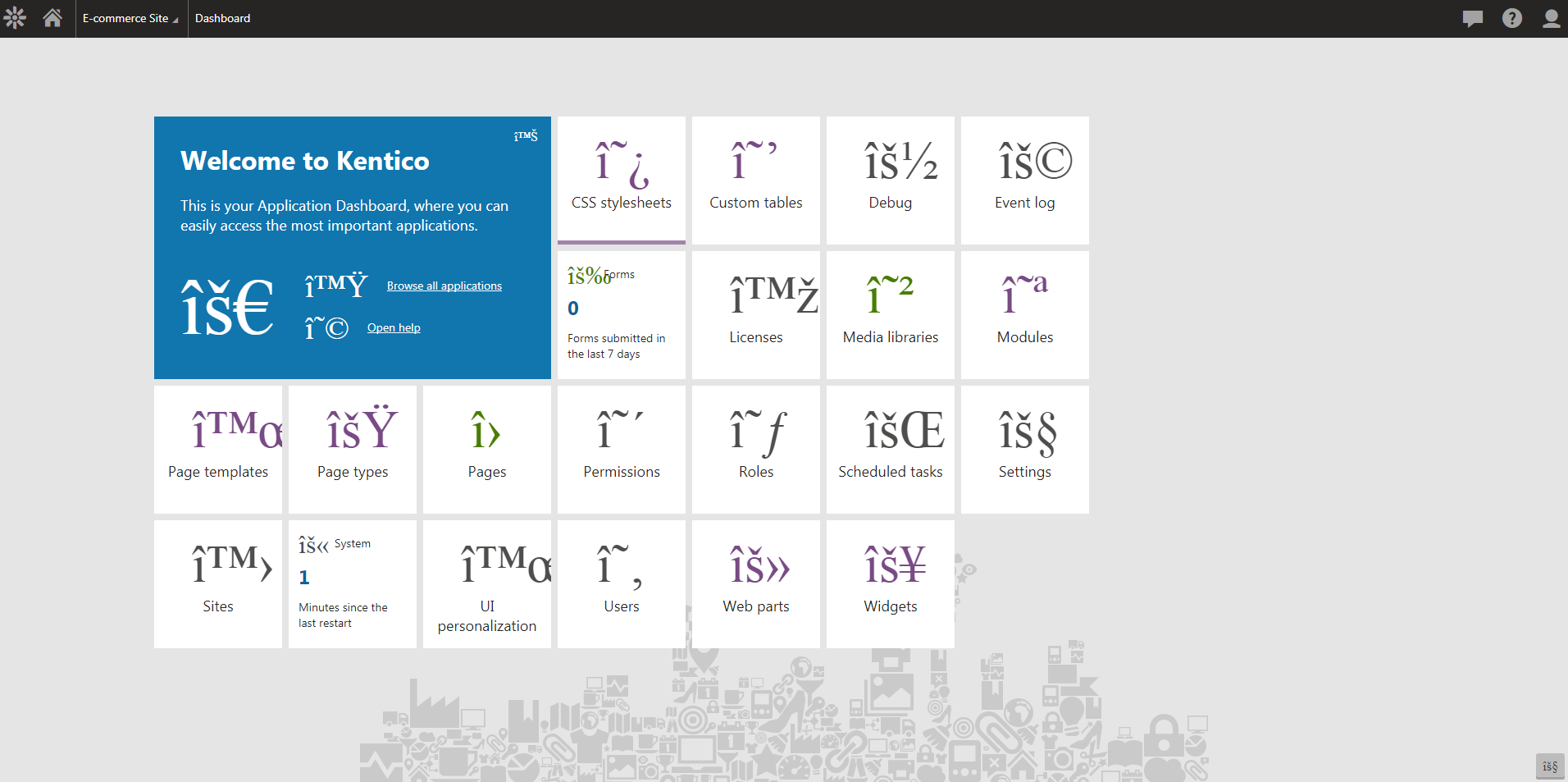
Corrupt icons:

This is never a good look. Especially since the root of the issue is due to caching and compression so the problem can lie dormant until after delivering the project to a client. For users on version 10, the solution is almost as easy as they come: apply hotfix 10.0.34 or later.
A description of the hotfix:
User interface - Administration interface icons displayed incorrectly in certain browsers
Icons in the administration interface displayed incorrectly in the Google Chrome and Opera web browsers when using built-in developer tools of the browsers.
You can see details about our hotfixes here: https://devnet.kentico.com/download/hotfixes and instructions for applying a hotfix to a project are in our documentation: https://docs.kentico.com/k11/installation/hotfix-instructions-kentico-11
For users on older versions, try adding @charset "UTF-8"; to the top of CMS\App_Themes\Default\bootstrap.css . This has not been fully tested or accepted as a solution by our development team, but I have seen it work for a customer experiencing this issue.
No dashboard icons and cannot pin icons
This error is probably the most frustrating dashboard error, as nothing appears in the Event log and sometimes no browser console errors occur either.
Possible Cause #1: JSON Formatting set on the global level
In one case, I saw the following errors:
Event “cms.applicationdashboard.DashboardItemLoaded” fired an error:
TypeError: Cannot read property ‘removeAttr’ of undefined
Which tipped me off to an issue with property formatting. However, this error does not always happen for this particular issue. This problem occurs when JSON serialization in the project is set to use camel case on the global level. For example, in a Web API or in the Global.asax file, an OnInit() override, Init() override, or the Global() event contains:
GlobalConfiguration.Configuration.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();
In most of our cases on this topic so far, customers have set JSON to be formatted in camel case on the global level due to a Web API integration; so if you have Web APIs or 3 party integrations in your project, this worth exploring.
Why is this a problem? The simplest response is that our dashboard expects Pascal case. When the global contract resolver is using Camel case, then the dashboard simply cannot interpret the JSON data it needs to use.
If you are in version 10 or earlier, you can resolve the issue by setting JSON formatting only for your customization in the local context, instead of at a global level. Please refer to this article for more details: https://stackoverflow.com/questions/44499041/web-api-configure-json-serializer-settings-on-action-or-controller-level
If you are using Kentico 11 or higher, we fixed this. We made working with 3rd party integrations and Web APIs easier in Kentico 11 by implementing a new JsonMediaTypeFormatter directly in our controllers. Now customers can set the ContractResolver on the global level without creating conflicts with the dashboard.
Possible Cause #2: Incorrect .dlls or bindingRedirects
Another way this behavior can occur is due to erroneous binding redirects or the wrong version of .dlls exist for System.Net.Http.Formatting, System.Web.Http, or Newtonsoft.Json. This can happen because an upgrade missed some .dlls, a NuGet package install messed with something, or something tampered with the web.config files. You can compare the web.config from a clean Kentico installation with your project’s web.config and check to see that the .dlls used in both projects are the same. If all else fails, removing and re-adding the NuGet packages for Newtonsoft.Json and Microsoft.AspNet.WebApi.Client may help.
Although this article didn’t cover all scenarios, I hope it helps you resolve some of the more “elusive” issues preventing your dashboard from being the easy-to-use interface that it was designed to be!