Transforming URLs with Kentico EMS
When it comes to the web, SEO is everything. If people can’t find your content, then you’re pretty much wasting your time. Making sure your URLs are properly formatted and optimized are an essential step to ensuring your content is easily found. Kentico has a lot of great functionality to take care of this, however, you may need to customize the process to fit your specific needs. In this article, I’ll show you how to leverage global event handlers to transform your URLs into SEO-friendly values.
Nothing can derail an amazing site like poor SEO. Even the best content is worthless if no one can find it. That’s why making sure you use the best practices and techniques when building your site is so important. Kentico has a lot of great tools to help you tune your application for search engines, but sometimes you may need to add some custom code to help it along.
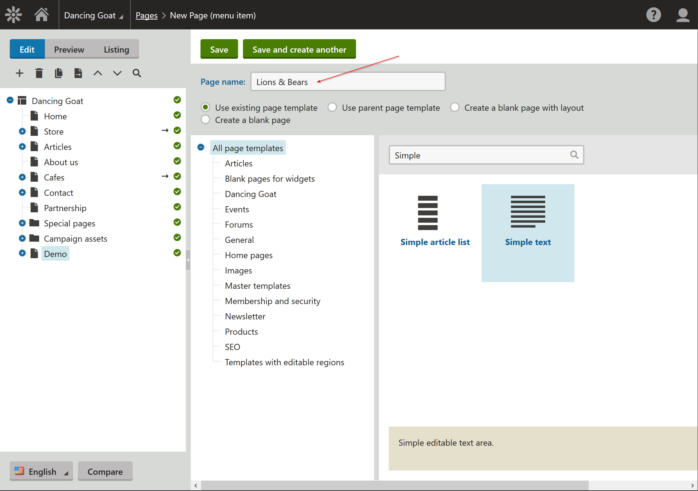
Let’s take this example:
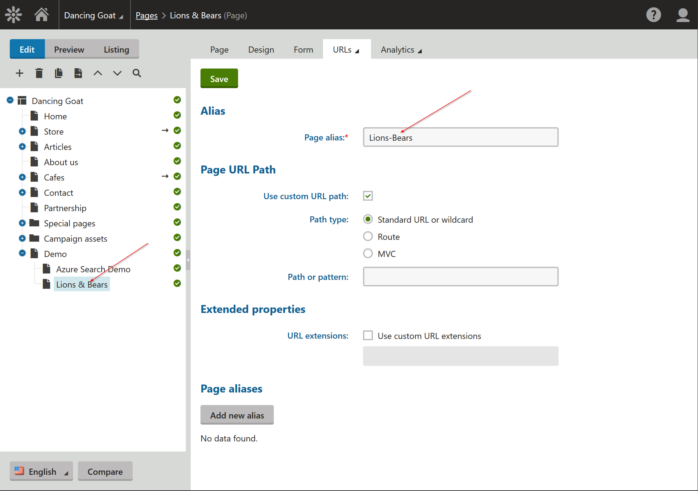
When I create a new page in the site, the URLHelper API strips out invalid characters and makes the URL valid.


While there’s nothing wrong with this URL, it may not lead to the best SEO. In this article, I’m going to show you how I used custom global event handlers to transform my URLs in the most SEO-tastic way.
Create a custom module
Like most custom development in Kentico, I needed to start with a custom module. In my demo, I chose to create a new project within my solution. If you don’t do this, you should! It will help you port your custom code easily to other Kentico sites, saving you development time in the future.
In my module, I added a custom event handler for the URLHelper.OnBeforeGetSafeUrlPart event. This event fires whenever the system needs to validate a URL. This primarily happens when a new page or page alias is created. The system will then “clean” the URL of any illegal characters to make sure the URL is properly formatted.
namespace CustomURL
{
public class CustomURLPathModule : Module
{
// Module class constructor
public CustomURLPathModule()
: base("CustomURL.CustomURLPathModule")
{
}
// Contains initialization code that is executed when the application starts
protected override void OnInit()
{
base.OnInit();
// Assigns a handler to the OnBeforeGetSafeURLPart event
URLHelper.OnBeforeGetSafeUrlPart += Custom_OnBeforeGetSafeUrlPart;
// Assigns a handler to the OnBeforeRemoveDiacritics event
TextHelper.OnBeforeRemoveDiacritics += Custom_OnBeforeRemoveDiacritics;
}
static bool Custom_OnBeforeGetSafeUrlPart(ref string url, string siteName, EventArgs e)
{
// Returns true to indicate that the default URL replacements should also be performed - removing forbidden characters and diacritics (both default and custom)
return true;
}
static bool Custom_OnBeforeRemoveDiacritics(ref string text, EventArgs e)
{
// Returns true to indicate that the default diacritics removal should also be performed
return true;
}
}
}
Making URLs SEO friendly
Out of the box, Kentico has some base validation it applies to any new URLs. This will handle things like spaces, ampersands, and other illegal characters. You may find that the standard functionality may not result in the best format for SEO. In my example, I wanted to additional validation to get more SEO-friendly formatting to my URLs. Specifically, I wanted to change ampersands to “and”, as well as replace “underscores” with “dashes”. Therese are both common practices when creating SEO-optimized URLs.
Here is the OnBeforeGatSafeUrlPart code that replaces the characters.
static bool Custom_OnBeforeGetSafeUrlPart(ref string url, string siteName, EventArgs e)
{
// Replaces all & characters with the word "and"
url = url.Replace("&", "and");
url = url.Replace("_", "-");
// Returns true to indicate that the default URL replacements should also be performed - removing forbidden characters and diacritics (both default and custom)
return true;
}
In this event handler, you could apply any other transformations needed to meet your needs. After the custom code executes, you can choose to apply the “standard” validation, as well. This is recommended, as you will always want to ensure your URLs are valid.
Handling other languages
When dealing with URLs, you also want to think about how other languages will be handled. Many cultures have non-confirming characters, which can throw a wrench into your SEO party. Luckily, the TextHelper.OnBeforeRemoveDiacritics event can be customized to ensure your paths are exactly the way you want.
In my custom module, I added the following code to handle unique characters. This code replaces special characters with more “standard” variants, ensuring the URLs are set correctly.
static bool Custom_OnBeforeRemoveDiacritics(ref string text, EventArgs e)
{
// Replaces German special characters
text = text.Replace("ä", "ae");
text = text.Replace("ö", "oe");
text = text.Replace("ü", "ue");
text = text.Replace("Ä", "Ae");
text = text.Replace("Ö", "Oe");
text = text.Replace("Ü", "Ue");
text = text.Replace("ß", "ss");
// Returns true to indicate that the default diacritics removal should also be performed
return true;
}
Actually, this code was pulled directly from the documentation. You could expand on it easily to handle other languages and their syntax using the same pattern.
See it in action
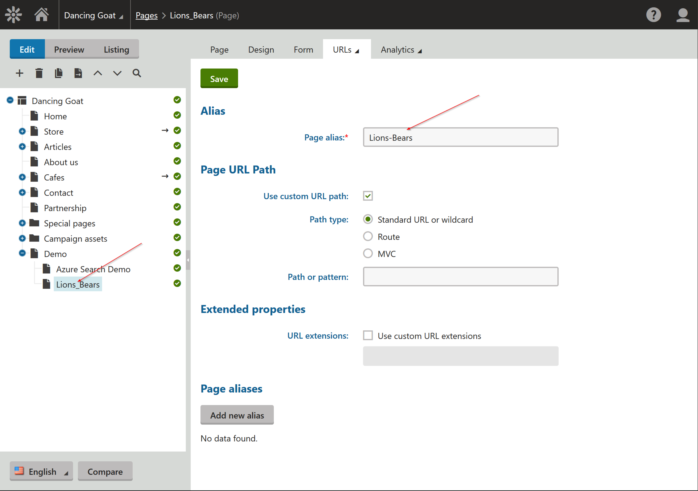
Testing the code was quite simple. In my Pages app, I created a new page with an ampersand in the name.

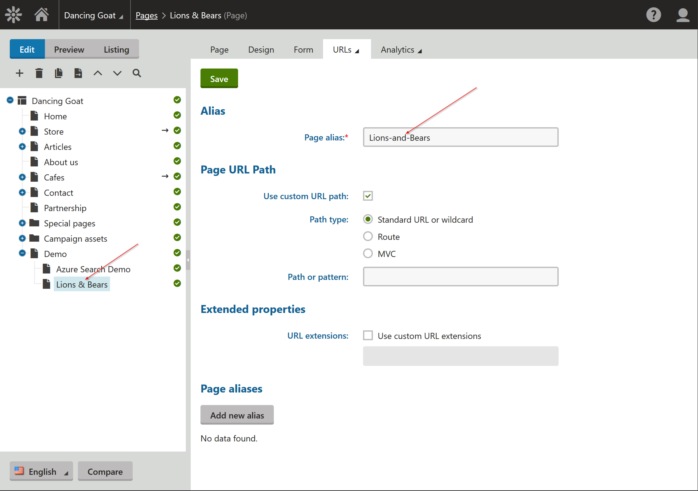
I confirmed that the custom event handler properly swapped the ampersand with “and” in the URL.

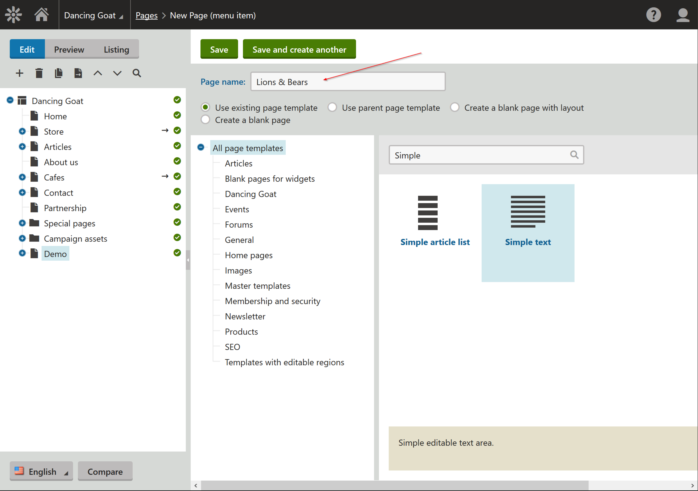
Next, I created a page with an underscore. I confirmed the characters were properly replaced with dashes.

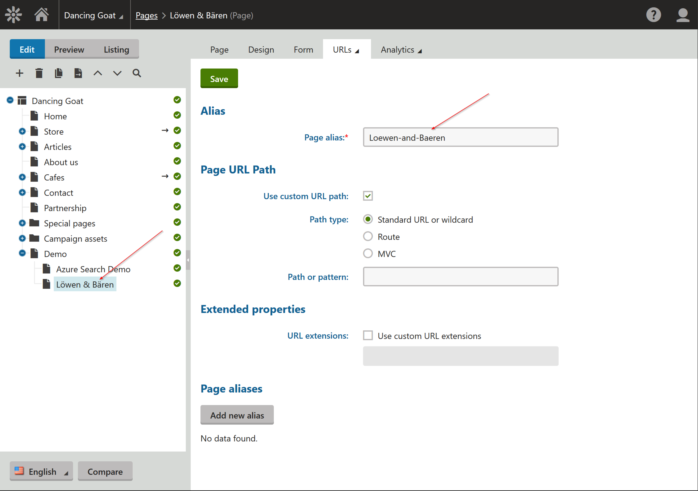
Lastly, I created a page with some special syntax in the name. I confirmed that the URL was properly updated with the “legal” version.

Learn more
Most of the code in this article was pulled right from the Kentico documentation. If you’d like to learn more, here are some links to help you get going. Also, I added some links to help you build better URLs for your SEO rankings.
Docs - Custom handling of URL path values
DevNet - URL Redirection
Moz - URLs
8 SEO Tips to Optimize Your URL Structure
Moving forward
Configuring your site to make sure it's searchable is one of the most important tasks you have as a developer. By levergaing Kentico's powerful APIs, you can easily customize your paths to match your needs. I hope this article showed you how quickly you can implement this custom functionality and get your URLs looking great. Good luck!