Tips and tricks – Listing object types
We are often asked to expose certain internal information about Kentico that could help you work more efficiently with the system. This article provides a list of several useful macros you can use to get such information.
Hi there,
This article will be rather short and mostly consists of code. I put together some macros that you can use to learn more about your installation of Kentico and leverage that information to more efficiently build custom functionality.
Note that all the code snippets I will present today can be inserted into a Static text web part, which will then display the output to you. The output that I will show is the result of the macros on the sample Corporate site.
Listing object types
We often get requests to provide a full list of object types available in the system. We don’t want to expose this information in the form of static documentation, because the object types may vary between instances based on what is installed / customized, etc.
Note: If you are new to the concept of object types read my article
Module development – Introduction.
Use the following code in a Static text web part to display a list of object types for particular groups of data:
System classes and their object types
System classes are the ones provided within modules. Here is how you list them:
<h1>Object types</h1>
<table>
<thead>
<th>Object name</th>
<th>Object type</th>
<thead>
{% foreach (type in ObjectTypes.AllObjectTypes) { %}
<tr>
<td>{% GetResourceString("ObjectType." + type.Replace(".", "_")) %}</td>
<td>{% type %}</td>
</tr>
{% } %}
</table>
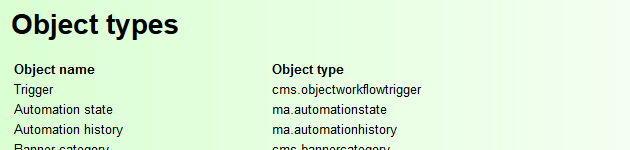
With the following output:

Online forms and their object types
Here is how you list the object types of forms. Note that all object types are in format
“bizformitem.<classname>”
<h1>Online form object types</h1>
<table>
<thead>
<th>Form class name</th>
<th>Object type</th>
<thead>
{% foreach (cls in GlobalObjects["cms.formclass"]) { %}
<tr>
<td>{% cls.ClassDisplayName %}</td>
<td>bizformitem.{% cls.ClassName.ToLower() %}</td>
</tr>
{% } %}
</table>
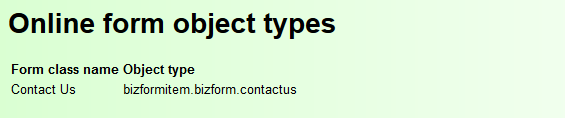
With the following output:

Object types of custom tables
Here is how you list the object types of custom tables. Note that all object types are in format
“customtableitem.<classname>”
<h1>Custom table object types</h1>
<table>
<thead>
<th>Custom table name</th>
<th>Object type</th>
<thead>
{% foreach (cls in GlobalObjects.CustomTables) { %}
<tr>
<td>{% cls.ClassDisplayName %}</td>
<td>customtableitem.{% cls.ClassName.ToLower() %}</td>
</tr>
{% } %}
</table>
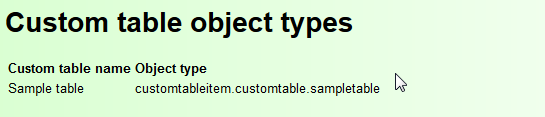
With the following output:

Object types of page types
Similar to the previous two examples, page types also have automatically generated object types. In this case the format is
“cms.document.<classname>”
<h1>Page object types</h1>
<table>
<thead>
<th>Page type name</th>
<th>Object type</th>
<thead>
{% foreach (cls in GlobalObjects.DocumentTypes) { %}
<tr>
<td>{% cls.ClassDisplayName %}</td>
<td>cms.document.{% cls.ClassName %}</td>
</tr>
{% } %}
</table>
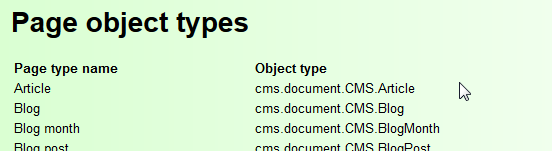
With the following output:

Customizable classes
Kentico contains a set of classes that can be customized, formerly known as
system tables. Here is how you list them including the modules that contain each class (so you can find the classes more easily in the Modules application):
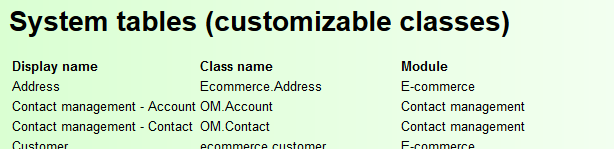
<h1>System tables (customizable classes)</h1>
<table>
<thead>
<th>Display name</th>
<th>Class name</th>
<th>Module</th>
<thead>
{% foreach (cls in GlobalObjects.SystemTables) { %}
<tr>
<td>{% cls.ClassDisplayName %}</td>
<td>{% cls.ClassName %}</td>
<td>{% GlobalObjects.Resources.Where("ResourceID = " + cls.ClassResourceID).FirstItem.ResourceDisplayName %}</td>
</tr>
{% } %}
</table>
With the following output:

Class table names
Sometimes you may just need to perform a service action directly in the database. Here is a macro that returns a list of all classes in the system and their corresponding database tables.
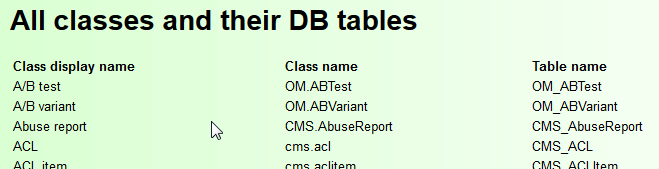
<h1>All classes and their DB tables</h1>
<table>
<thead>
<th>Class display name</th>
<th>Class name</th>
<th>Table name</th>
<thead>
{% foreach (cls in GlobalObjects["cms.class"]) { %}
<tr>
<td>{% cls.ClassDisplayName %}</td>
<td>{% cls.ClassName %}</td>
<td>{% cls.ClassTableName %}</td>
</tr>
{% } %}
</table>
With the following output:

Wrap up
I hope you found this information useful. Let me know if you are missing any other information that is currently not publicly exposed, and I can add other macros to this list.
Also, feel free to share other interesting macros via comments.
Note that if you want to display such information or other data that the system contains, you are not limited to macros. You can alternatively prepare C# code that lists the required information for you and add it either to a custom page or an ASCX page layout.
See you next time …