T2: Cascading Style Sheets Tutorial for Kentico CMS
In Tutorial 1 we covered the basics of CSS. CSS is a style based language used to describe the look and formatting of a markup based document. Kentico CMS takes extensive advantage of CSS to allow the change of the look and feel of your Web site. In this tutorial we will look at the ways that you can edit CSS within the Kentico CMS Web user interface. We will also look at one of the basic CSS properties color and how this can be used within your site.
Tutorial 2: CSS Editing with Kentico
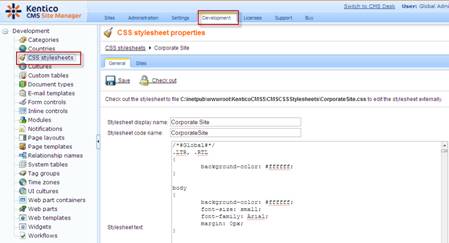
By default every Kentico Web site contains a site wide default style sheet. This site wide CSS is the base style sheet for the entire site. The default style sheet is available within CMS Site Manager- Development CSS style sheets as shown below.

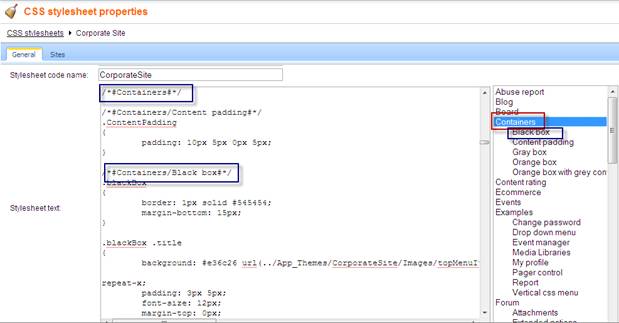
The built in editing interface provides a text editor and a block location tool designed to make it easier for the navigation of CSS code. This enables the ability to comment code blocks in the format /* #BlockName# /* or sub blocks in the format /* #BlockName/SubBlock# /* as shown below.

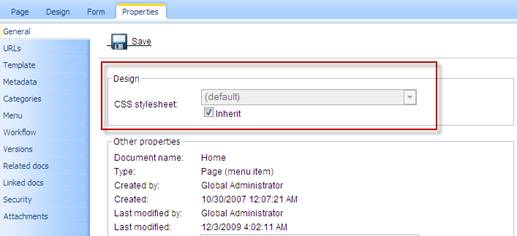
In addition to the site wide default each Web page can use either the site wide default style sheet or its own style sheet. The page style sheet is set threw CMS Desk Content Properties tab General and removing the inheritance checkbox as shown below.

Example 1: The color property
The color property is used to describe the foreground color of an element. Many times this property is used to change the headlines or the HTML Element <h1> . For example, we could change the default headlines within Kentico CMS to all blue by modifying the global stylesheet as shown below.
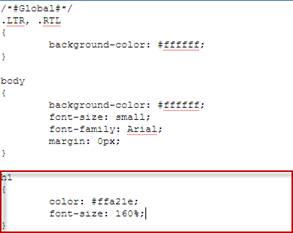
Open the Kentico default style sheet and locate the <h1> tag block as shown below.

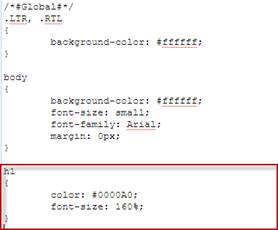
Modify this tag block to change the default color to blue using the hexadecimal values shown below.
Note: Colors can be interested as hexadecimal values, name, or rgb values.

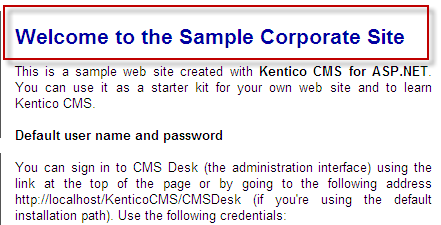
Once saved view the results on the corporate site front page as shown below.